标签:
HTML5出来已经很久了,然而由于本人不是搞前端的,只知道有这个东西,具体概念有点模糊(其实就是一系列标准规范啦);因此去年(2015.11.09),专门对HTML5做了个简单的小结,今天正好看到,整理一下放到我的博客,以免丢失。有错误请指正,我是前端菜鸟。
另外,转载请注明链接http://www.cnblogs.com/chenpi/p/5578011.html,虽然内容比较简单,但也是花了不少时间整理的。
先来个目录,如下:


如下表格为HTML 5标准演进历程:
|
2012 plan |
2012 |
2013 |
2014 |
2015 |
2016 |
|
HTML 5.0 |
候选版 |
征求评价 |
推荐标准 |
||
|
HTML 5.1 |
第一工作草案 |
最后召集 |
候选版 |
推荐标准 |
|
|
HTML 5.2 |
第一工作草案 |
直到现在,仍然不存在一项旨在网页上显示视频、音频的标准,大多数通过插件(比如 Flash)来显示的;
<video width="320" height="240" controls="controls"> <source src="/i/movie.ogg" type="video/ogg"> <source src="/i/movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
<audio controls="controls"> <source src="/i/song.ogg" type="audio/ogg"> <source src="/i/song.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
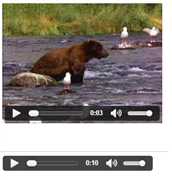
如下,为视频和音频的效果图:


HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();
</script>
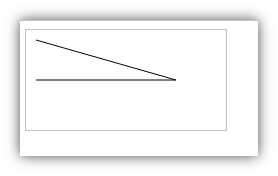
如下,为效果图:

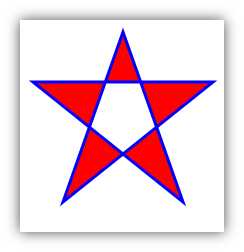
可伸缩矢量图形 (Scalable Vector Graphics)
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" /> </svg>

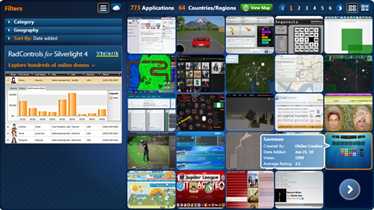
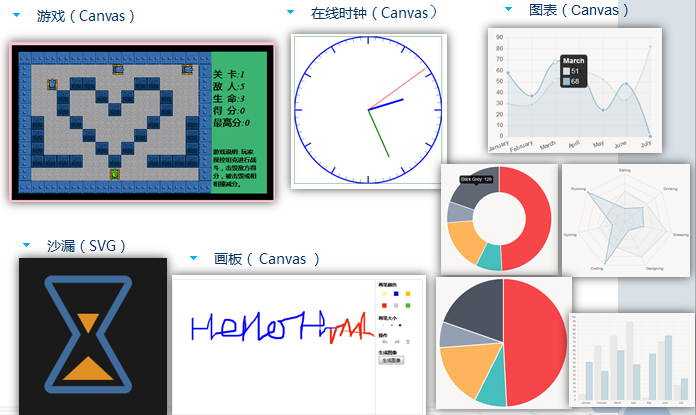
Canvas & SVG 的常见应用
使用canvas和SVG可以实现很多小应用,特别是canvas,如下图例子:


HTML5 的拖放将会把与用户交互带向另一个等级,并将会对如何设计用户交互产生重大影响。
主要的事件函数:Ondragstart()、Ondragover()、Ondrop();
如下为一个代码示例,将一个div拖放到另一个div里:
<script type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev) { ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" /> </div> <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div>

存储的数据没有时间限制;
<script type="text/javascript"> localStorage.lastname="Smith"; document.write("Last name: " + localStorage.lastname); </script>
当用户关闭浏览器窗口后,数据会被删除
<script type="text/javascript"> sessionStorage.lastname="Smith"; document.write(sessionStorage.lastname); </script>
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能(JS多线程工作解决方案)。
Web Worker的基本原理就是在当前javascript的主线程中,使用Worker类加载一个javascript文件来开辟一个新的线程,起到互不阻塞执行的效果,并且提供主线程和新线程之间数据交换的接口:postMessage,onmessage。
优势:异步执行复杂计算,不影响页面的展示
如下为一个求和的代码示例:
<script> var w; function startWorker() { if (typeof (Worker) !== "undefined") { if (typeof (w) == "undefined") { w = new Worker("rs/demo_workers.js"); } w.onmessage = function(event) { document.getElementById("result").innerHTML = event.data; }; } else { document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers..."; } } function stopWorker() { w.terminate(); } </script>
demo_workers.js文件,其中的postMessage() 方法 ,用于向 HTML 页面传回一段消息。
var i=0; function timedCount() { i=i+1; postMessage(i); setTimeout("timedCount()",500); } timedCount();
服务端代码:
public class SSE extends ActionSupport { private InputStream sseStream; public InputStream getSseStream() { return sseStream; } public String handleSSE() { System.out.println("Inside handleSSE() "); String result = "data: "+new Date().toString() + "\n\n"; sseStream = new ByteArrayInputStream(result.getBytes() ); System.out.println("Exiting handleSSE() "); return SUCCESS; } }
<action name="handleSSE" class="pichen.java.html5.test.SSE" method="handleSSE"> <result name="success" type="stream"> <param name="contentType">text/event-stream</param> <param name="inputName">sseStream</param> </result> </action>
客户端代码:
<p><output id="result">OUTPUT VALUE</output></p> <script> (function(global, window, document) { ‘use strict‘; function main() { window.addEventListener(‘DOMContentLoaded‘, contentLoaded); } function contentLoaded() { var result = document.getElementById(‘result‘); var stream = new EventSource(‘handleSSE.action‘); stream.onmessage=function(event){ var data = event.data+" by onmessage"; result.value = data; } } main(); })(this, window, window.document); </script>
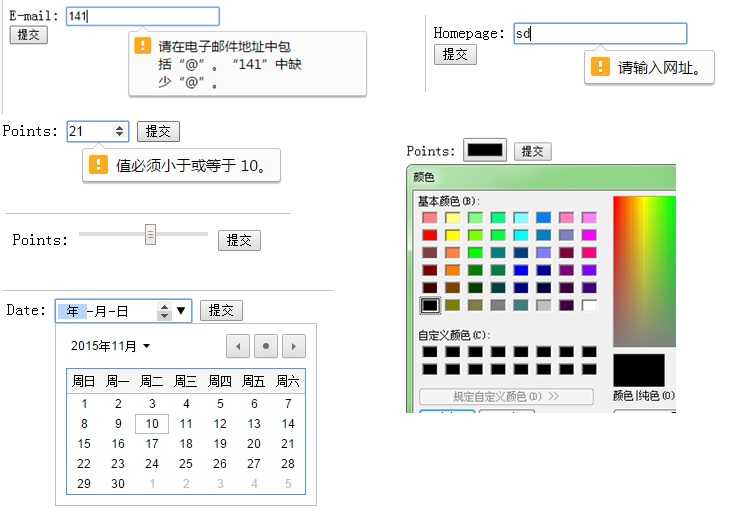
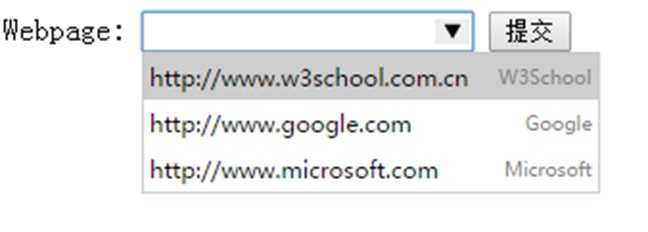
下图为各个input元素的效果图:


|
Input type |
IE |
Firefox |
Opera |
Chrome |
Safari |
|
autocomplete |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
|
autofocus |
No |
No |
10.0 |
3.0 |
4.0 |
|
form |
No |
No |
9.5 |
No |
No |
|
form overrides |
No |
No |
10.5 |
No |
No |
|
height and width |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
|
list |
No |
No |
9.5 |
No |
No |
|
min, max and step |
No |
No |
9.5 |
3.0 |
No |
|
multiple |
No |
3.5 |
No |
3.0 |
4.0 |
|
novalidate |
No |
No |
No |
No |
No |
|
pattern |
No |
No |
9.5 |
3.0 |
No |
|
placeholder |
No |
No |
No |
3.0 |
3.0 |
|
required |
No |
No |
9.5 |
3.0 |
No |

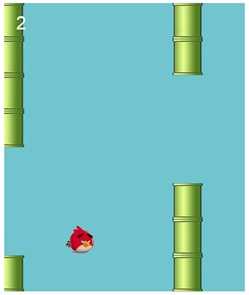
基于Phaser(开源的HTML5 2D游戏开发框架),主要需要编写以下三个函数:
Preload函数(执行一次):
Create函数(执行一次):
Update函数(每帧执行):
效果图如下:

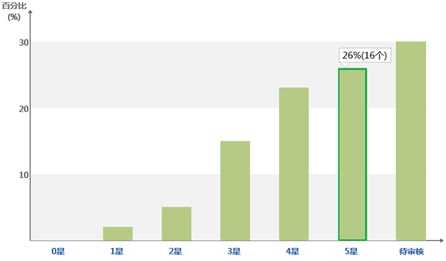
主要步骤:
效果图:



维基百科
https://zh.wikipedia.org/wiki/HTML5
W3C官网,HTML5推荐标准
测试浏览器对HTML5支持情况
HTML5应用及源码
HTML5实例源码
W3School
谷歌、百度
标签:
原文地址:http://www.cnblogs.com/chenpi/p/5578011.html