标签:
近几天学到ajax,想测试一下ajax样例,由于之前在阿里租用的服务器过期了,于是想着让本地主机既做服务器又做客户端,只是简单地测试,应该还行。
于是,下载了xampp,下载网址http://www.apachefriends.org ,只需要解压傻瓜式地安装就可以。
找到安装软件的目录,点击xampp-control.exe然后启动Apache服务, 打开浏览器,在地址栏输入localhost,出现如下图片,说明安装启动都没问题

现在编写两个简单的文本,一个txt文件,一个html代码:
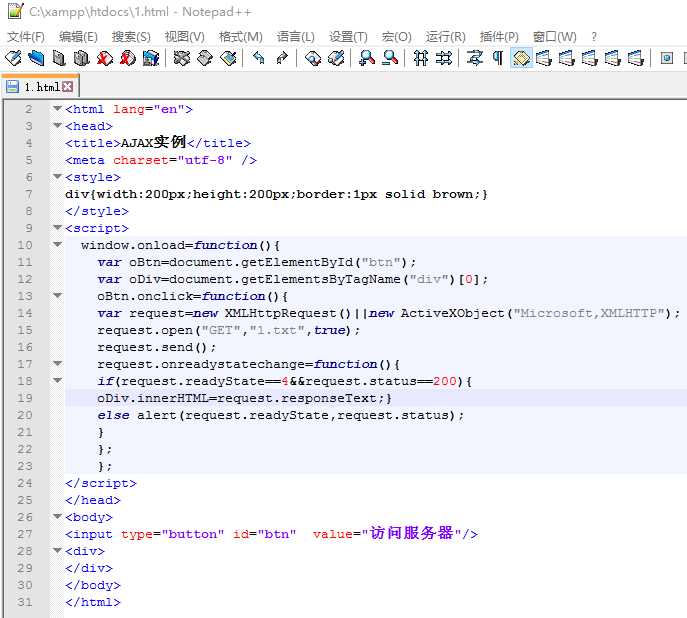
截图如下:
txt文本:

html文件:

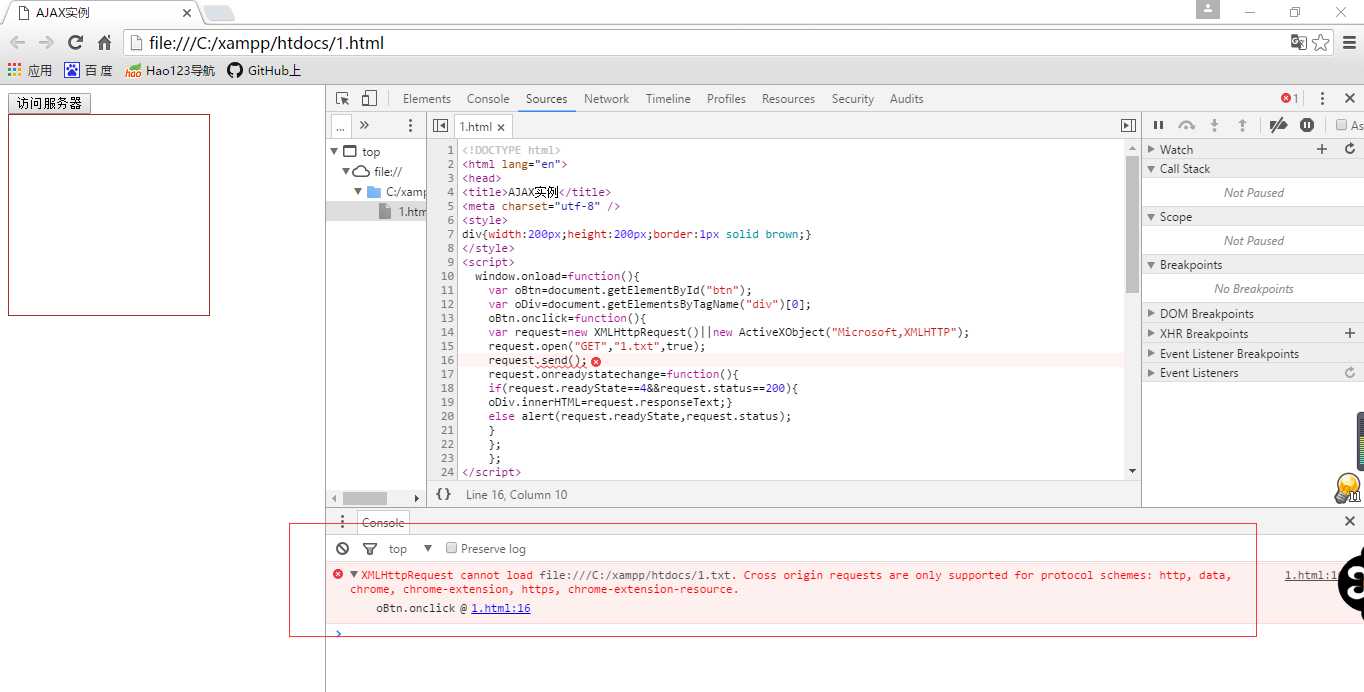
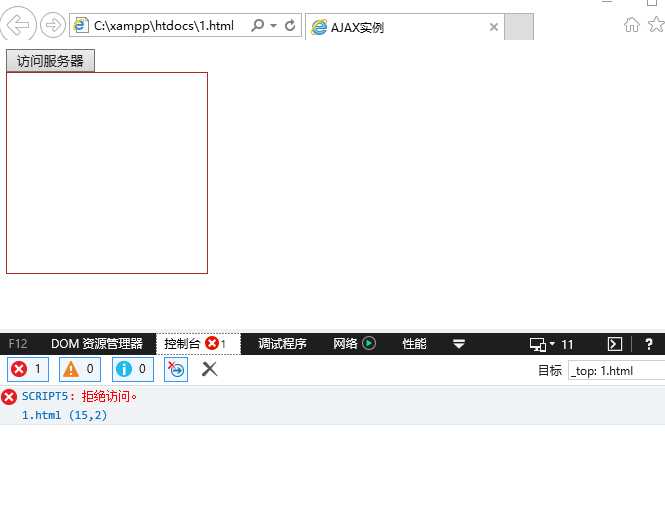
将这两个文件都放在xampp/htdoc/的目录下,双击html文件,在chrome和IE下分别出现如下错误


大致意思就是AJAX跨域请求访问服务器数据失败或者是被拒绝访问,我上网查了下,看到很多的方法是在给chrome添加启动参数,诸如--disable-web-security之类的。但是都照样不行,而且体验也不太好,后来直接在地址栏输入localhost/1.html 两种浏览器都如期显示如下:


还有一种更简洁的方法,直接用火狐打开,也可以达到目的

标签:
原文地址:http://www.cnblogs.com/QiScript/p/5580355.html