标签:
Windows10操作系统使用实例:
1.准备好对应格式的字体库

2.方正字体使用实例
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style> @font-face { font-family: ‘fzbold‘; /*IE浏览器支持的字体类型,但是会渲染延迟*/ src: url(‘../Fonts/方正粗活意简体.eot‘); src: url(‘../Fonts/方正粗活意简体.eot#iefix‘) format(‘embedded-opentype‘), /*Google 浏览器,火狐浏览器支持的字体类型*/ url(‘../Fonts/方正粗活意简体.ttf‘) format(‘truetype‘); } @font-face { font-family: ‘seymourone‘; src: url(‘../Fonts/seymourone-regular.eot‘) format(‘embedded-opentype‘); } .txtOne { font: normal 25px ‘fzbold‘; border: 1px solid red; padding: 10px; } .txtTwo { font: bold 25px; font-family: seymourone,宋体; border: 1px solid red; padding: 10px; } </style> </head> <body> <p class="txtOne">中文内容</p> <br /> <p class="txtTwo">abc</p> </body> </html>
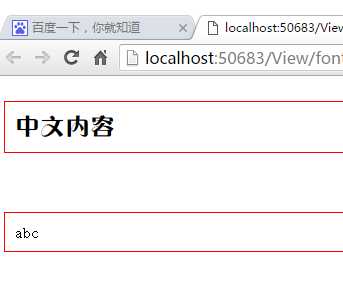
IE下显示结果:

Google/FF下显示结果:

3.花纹行楷字体使用:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style> @font-face { font-family: ‘华文行楷‘; src: url(‘../Fonts/华文行楷.eot‘) format(‘embedded-opentype‘), url(‘../Fonts/华文行楷.ttf‘) format(‘truetype‘); } .txtOne { font: normal 25px ‘华文行楷‘; border: 1px solid red; padding: 10px; } .txtTwo { font: bold 25px; font-family: 华文行楷,宋体; border: 1px solid red; padding: 10px; } </style> </head> <body> <p class="txtOne">中文内容</p> <br /> <p class="txtTwo">abc</p> </body> </html>
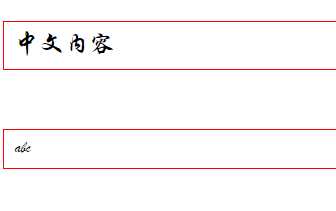
IE/Google/FF显示结果:

标签:
原文地址:http://www.cnblogs.com/tianma3798/p/5581551.html