标签:
当下开发一款跨平台的PC应用可选技术非常之多,比较常用的有:React Native、Nw.js、Electron、QT、Adobe air等技术。React Native、Nw.js、Electron等技术已经相当火热了。QT也有很多成功案例。它们之间各有优缺点,这里就不做详细对比。然而,我最近加入的公司选择了Adobe air来开发跨PC的应用。个人来讲对于Adobe的技术不是很感冒。也积极研究React等技术,等待时机成熟替换之。然而工作需要还是要对Adobe Air进行深入研究一下的。并且网上真正实战的资料太少(也许是我没找到)。有点说远了,那么我们就正式开始吧。
那么我们如何在Air中加载并渲染HTML代码呢?只需告诉flash.html.HTMLLoader对象HTML在哪就可以啦。下面开始具体操作



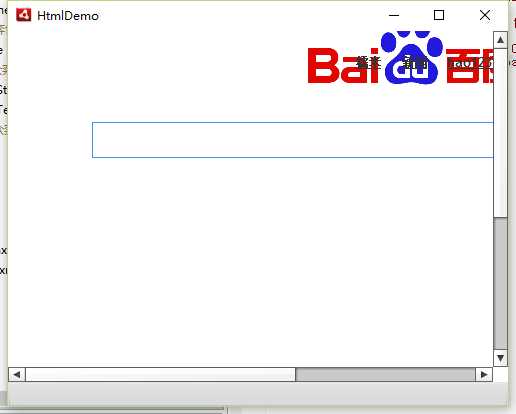
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx"> 8 <mx:HTML width="100%" height="100%" 9 location="http://www.baidu.com"/> 10 </s:WindowedApplication>
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" 5 creationComplete="creationCompleteHandler();"> 6 <fx:Script> 7 <![CDATA[ 8 private function creationCompleteHandler():void { 9 html.htmlLoader.loadString("<html><body><h1>I‘m a HTML page.</h1></body></html>"); 10 } 11 ]]> 12 </fx:Script> 13 <mx:HTML id="html" width="100%" height="100%" /> 14 </s:WindowedApplication>


Adobe开发确实简单通过以上步骤我们就可以将现有Web项目转化为一款PC端应用。这款桌面应用看上去还不错。但我们是否能够使用air缓存页面内容或点击Web项目中的一个页面按钮弹出Air窗口呢?这些都会在接下来的内容中一一解答。
标签:
原文地址:http://www.cnblogs.com/vic-blog/p/5581139.html