标签:
最近从上一家公司辞职,一直处于待业状态,顺便再家里带带闺女,今天有时间,所以写点东西,希望刚开始接触iOS开发的小白能够有所收获。
在iOS开发中圆角图片很常见,但是我们一般在设置图片圆角的时候几乎都是这样设置的:
UIImageView *image = [[UIImageView alloc]initWithFrame:CGRectMake(100, 100, 50, 50)];
image.layer.cornerRadius = 25.0;
image.layer.masksToBounds = YES;
这种设置,我们感觉没有什么不对,也能够实现需求(圆角),但是我们刚开始做iOS开发的时候,往往忽略性能的问题,这并没有什么,都是从小白开始的。这种设置特别是在cell中设置,假设cell的个数无限大,那么就很糟糕了,那么怎么解决呢,我们可以这样改动一下就行了。当然这只是其中的一部分的解决方案:
UIImageView *image = [[UIImageView alloc]initWithFrame:CGRectMake(100, 100, 50, 50)];
image.layer.cornerRadius = 25.0;
image.layer.masksToBounds = YES;
image.layer.shouldRasterize = YES;
image.layer.rasterizationScale =[UIScreen mainScreen].scale;
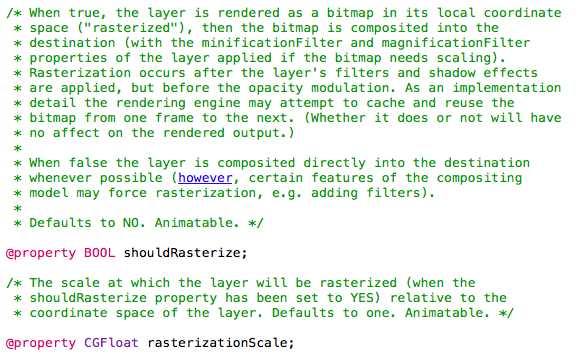
首先,我需要给大家说一下这两个属性,rasterizationScale这个属性和shouldRasterize属性,我直接从API中截图出来吧,大家看看(自己英语水平有限,哈哈哈):

简单来说就是:
当shouldRasterize设成YES时,UIView会被渲染成一个bitmap,并缓存起来等下次使用时就不会再重新去渲染了。如果每次页面出来时都渲染的话,那么消耗太大,如果shouldRasterize = YES,下次就只是简单的从渲染引擎的cache里读取那张bitmap,节约系统资源。
当你设置的圆角很少的时候可能会感觉不到后者有什么优势,但是当你的cell中有无限的图片需要设置圆角的时候你就会觉得突然会很流畅了。
标签:
原文地址:http://www.cnblogs.com/baishiyun/p/5582013.html