标签:
人还是要学会思考。我初学css时候,老觉得浮动与绝对定位的功能很类似,原因很简单,因为他俩都能使正常html元素脱离元素流。
相对于绝对定位强悍的功能,浮动其实并没有完全脱离元素流,这个后面会说。
那么什么是脱离元素流呢?要搞清楚这个问题,首先得了解什么是元素流。我的理解,元素流是html标签本应该出现在页面的位置,比如下面这段代码。
1 <div> 2 <p class="p1">p1</p> 3 <p class="p2">p1</p> 4 <p class="p3">p3</p> 5 </div>
1 div>p{ 2 line-height:20px; 3 } 4 .p1{ 5 background-color:red; 6 } 7 .p2{ 8 background-color:blue; 9 } 10 .p3{ 11 background-color:pink; 12 }
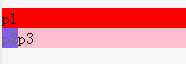
页面效果

正常情况下p2应该处于p1的下面,p3的上面。这是p2处在正常元素流的位置。如果给p2加一个左浮的样式会发生什么:

神奇吧,p2貌似跑到了p3的头顶,但还是位于p1下面,同时p3上面的文字却没有在p2下面,这就是p2半脱离元素流的效果(为什么是半脱离,因为它只是使它后面的元素位于它的下面,并没有影响它与p1的关系,同时p3上面的文字不会出现在p2的下面)
说到这里,你可能还是糊涂的,到底什么是真正的脱离元素流。其实,css是一门十分感性的语言,某些效果需要有强大的想象力支持才能想的通。
举个例子,我们凡人就好比没有脱离元素流的p1、p2、p3,世世代代生活在地球上,受重力影响,受诸多条件限制,老二排在老大后面,老三最小。突然有一天,老二造出了一对翅膀(浮动),随时可以离开他世世代代生活的地方(元素流)去蓝天翱翔,但是他毕竟是凡人,只是征服了蓝天而已,仍然脱离不了地球的束缚飞出大气层。况且他的翅膀是人造的,功能相对于鸟类来说还是弱爆了,他只能占据他的弟弟头顶上那一片蓝天,无法改变位置(只能去最左边或者最右边),而且如果他弟弟中也有人‘飞’起来了,他们会处在同一片天空下。
不知道看懂了没有,这就是半脱离元素流的效果,虽然享受到了蓝天的自由,但仍受到诸多限制。也许你会好奇,为什么p3上面的文字不会处在p2下面,这其实并不是bug,这才是浮动设计的初衷,浮动最初是为了实现文字环绕效果而被提出来的。
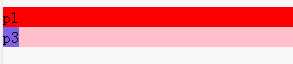
下面说一说position:absolute,还是刚才的p1、p2、p3,如果给p3绝对定位会发生什么:

和浮动效果很类似,只不过p2完全位于p3的上面,其实这时候p2位于p1与p3的最上面,只不过他默认会出现在他自己头顶的位置。
其实这也很好理解,刚才的浮动效果是p2借助人造翅膀实现的,是半脱离元素流的,这次p2直接成仙了,直接飞出来地球(完全脱离元素流),完全掌控他们头顶上的那一片天空,而且通过left、right、top、bottom可以控制他的位置,真是想去哪去哪。
仙人也是有等级的,佛教讲欲界六天,从低到高分别是四天王天、忉利天、夜摩天、兜率天、乐化天、他化自在天。这刚好对应绝对定位的z-index,一层盖一层,自己体会。
标签:
原文地址:http://www.cnblogs.com/lkq1023/p/5582619.html