标签:
昨天无意知道Normalize.css框架。于是在最近使用了h5属性的项目中引用来玩玩。但是习惯了用通配符去重置。在引用Normalize.css之后各种不适。最直接的影响,比如我对footer header等H5标签容器设置了display:flex;却没有任何效果。打开浏览器审查元素发现,

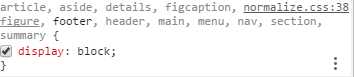
Normalize.css给h5的这些标签预定义了display:block.而且权值非常高,把我自己footer的display:flex覆盖掉了,这就是我设置flex布局属性不起作用的原因。

解决方法有3个。
方法1.把Normalize.css给h5标签预定义的display:block删掉。(看了他的源码,不太明白这些h5标签本来就是块元素,为什么还要多此一举再强调一次他们是块元素,我估计,就是给智障的IE浏览器看的)
方法2.不引用Normalize.css。可以试试reset.css。(看知乎说,reset.css是革命派,把所有属性的衣服都给扒了。太暴力了)
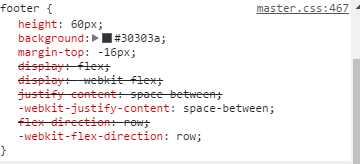
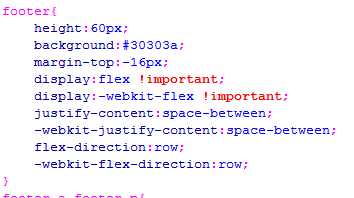
方法3.也是我应用的解决方法。就是在我的footer Css样式的display:flex;添加 !important 使优先级最高,即可覆盖Normalize.css的预定义样式;

Normalize.css是个好框架,使用之后让项目拥有了跨浏览器的高度一致性。而且相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。找个时间。我得研究下他的源码。
引用Normalize.css之后,flex布局失效的原因以及解决办法
标签:
原文地址:http://www.cnblogs.com/lijinwen/p/5582604.html