标签:
实例1:
首先定义一个Persion类或者说是函数
var p1 = Persion();:表示,作为普通函数调用
var p2 = new Persion();:表示,作为构造器调用
创建函数之后,在其原型上添加方法f1
以下代码证明:
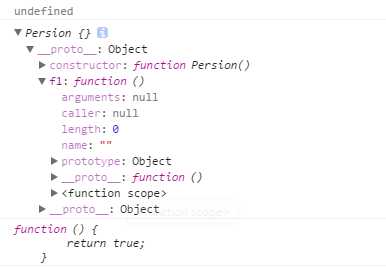
作为函数调用,因为没有返回值,所以console.log(p1);显示undefined;做为构造器调用,则创建了一个Persion的实例,该实例并享有对于的f1方法
1 <script> 2 3 function Persion() { 4 5 6 7 } 8 9 10 11 Persion.prototype.f1 = function () { 12 13 return true; 14 15 } 16 17 18 19 var p1 = Persion(); 20 21 console.log(p1); 22 23 var p2 = new Persion(); 24 25 console.log(p2); 26 27 console.log(p2.f1); 28 29 </script>
测试结果:

标签:
原文地址:http://www.cnblogs.com/zijiyanxi/p/5582657.html