标签:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="test/css"> .cover_layer{ width: 100%; height: 100%; top:0%; left:0%; display: none; position:fixed; z-index: 1001; background-color: rgba(0,0,0,0.2); } .cover_img{ z-index: 1002; padding-left: 25%; padding-top: 13%; } </style> <script type="text/javascript" src="js/jquery-1.8.0.js"></script> </head> <body> <img src="img/10069.jpg" onclick="covery_img(‘图片地址‘);"/> <!--图片放大效果--> <div id="img_enlarge" class="cover_layer" onclick="close_covery_img();"> <img id="cover_img" class="cover_img"/> </div> </body> <script type="text/javascript"> var covery_img = function(url){ $("#cover_img").attr("src",url); $("#cover_img").attr("width","50%"); $("#cover_img").attr("height","50%"); $("#cover_img").attr("src",url); $("#img_enlarge").show(); }; var close_covery_img = function(){ $("#img_enlarge").hide(); }; </script> </html>
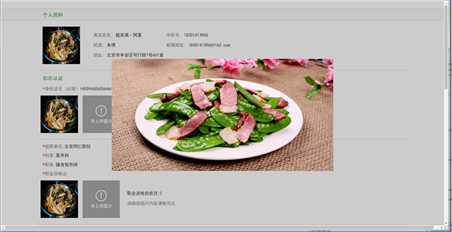
效果图如下:

标签:
原文地址:http://www.cnblogs.com/muzi1994/p/5581247.html