标签:
继上一节内容,我们在窗体里加了个表单。如下所示代码区的第28行位置,items:form。
1.代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <!--ExtJs框架开始-->
6 <script type="text/javascript" src="/Ext/adapter/ext/ext-base.js"></script>
7 <script type="text/javascript" src="/Ext/ext-all.js"></script>
8 <link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" />
9 <!--ExtJs框架结束-->
10 <script type="text/javascript">
11 Ext.onReady(function () {
12 var form = new Ext.form.FormPanel({
13 frame: true,
14 title: ‘表单标题‘,
15 style: ‘margin:10px‘,
16 html: ‘<div style="padding:10px">这里表单内容</div>‘
17 });
18 var win = new Ext.Window({
19 title: ‘窗口‘,
20 width: 476,
21 height: 374,
22 html: ‘<div>这里是窗体内容</div>‘,
23 resizable: true,
24 modal: true,
25 closable: true,
26 maximizable: true,
27 minimizable: true,
28 items: form
29 });
30 win.show();
31 });
32 </script>
33 </head>
34 <body>
35 <!--
36 说明:
37 (1)var form = new Ext.form.FormPanel({}):创建一个新的form表单对象。
38 (2)title: ‘表单标题‘:表单的标题,如果不加的话,不会出现上面的浅色表单标题栏。
39 (3)style: ‘margin:10px‘:表单的样式,加了个外10px的外边距。
40 (4)html: ‘<div style="padding:10px">这里表单内容</div>‘:表单内显示html的内容。
41 -->
42 </body>
43 </html>
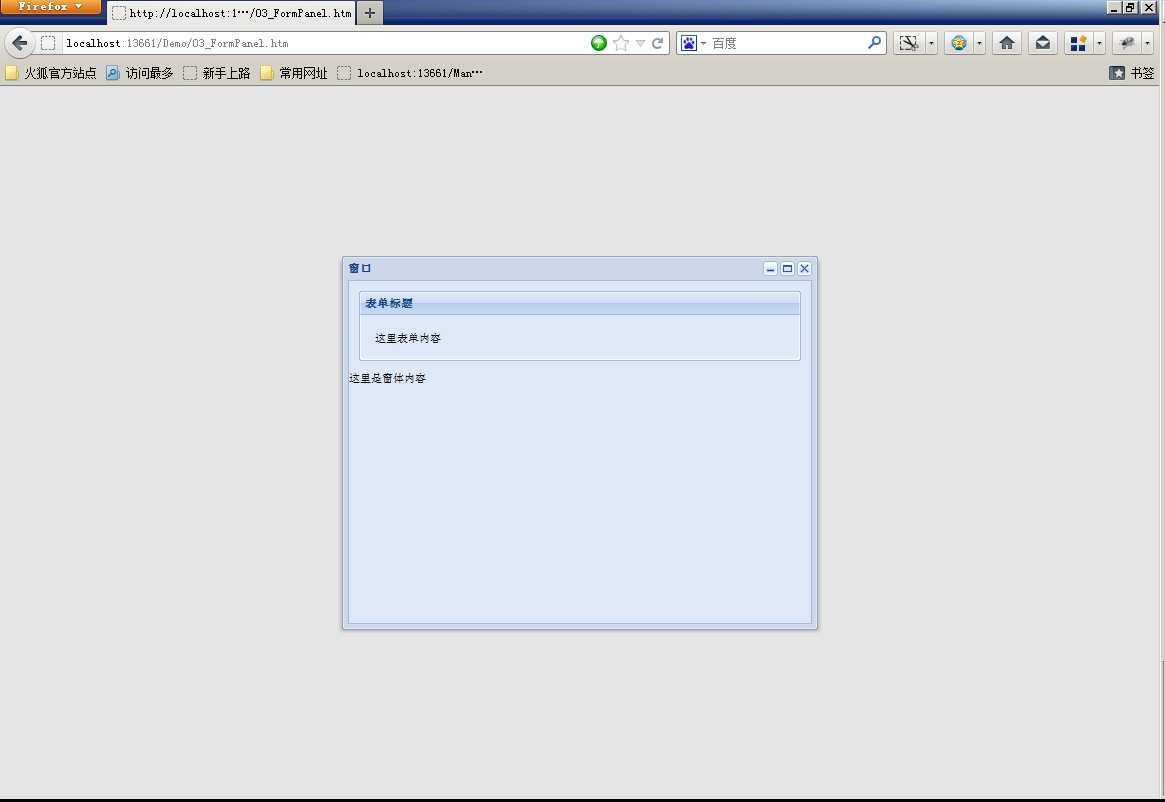
2.效果如下:

3.form 组件常用的:属性、方法及事件
一、属性
width:整型,表单宽度。
height:整型,表单高度。
url:字符串,表单提交地址。
二、方法
reset:表单重置。
isValid:表单是否验证全部通过。
submit:表单提交。
标签:
原文地址:http://www.cnblogs.com/husam/p/5583517.html