标签:
接着上文《Android 数据库的事务》,往person数据表中插入50条数据
public void testAdd() throws Exception { PersonDao dao = new PersonDao(getContext()); // .add("wangwu", "123", 50000); // dao.add("zhangsan", "234", 17000); int number = 857600001; Random random = new Random(); for (int i = 0; i < 50; i++) { dao.add("wuyudong" + i, Long.toString(number + i), random.nextInt(5000)); } }
首先不使用ListViewview,而是直接使用程序来呈现数据表中的数据,代码如下:
package com.wuyudong.db; import java.util.List; import com.wuyudong.db.dao.PersonDao; import com.wuyudong.db.domain.Person; import android.os.Bundle; import android.text.style.LeadingMarginSpan; import android.widget.LinearLayout; import android.widget.TextView; import android.app.Activity; import android.graphics.Color; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); LinearLayout ll_root = (LinearLayout)findViewById(R.id.ll_root); PersonDao dao = new PersonDao(this); List<Person> persons = dao.findAll(); for (Person person : persons) { String info = person.toString(); TextView tv = new TextView(this); tv.setTextSize(20); tv.setTextColor(Color.BLACK); tv.setText(info); ll_root.addView(tv); } } }
activity_main.xml中的代码如下:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:id="@+id/ll_root" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > </LinearLayout> </ScrollView>
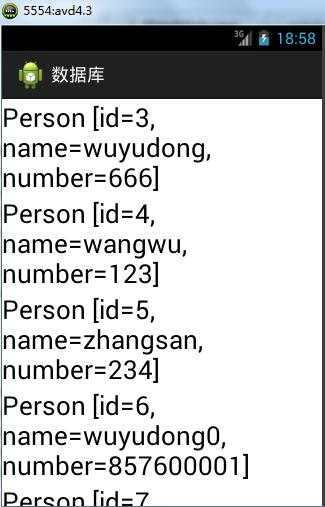
运行结果如下图:

数据显示(listview)
需求: 把数据库的内容全部显示在界面上
符合MVC模型
m: model 数据模型 -- Person
v: view 视图 -- ListView
c: controller 控制器 --Adapter 数据适配器
下面使用ListViewview来实现这个功能
修改activity_main.xml中的代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/ll_root" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent" > </ListView> </LinearLayout>
界面如下:

代码如下:
package com.wuyudong.db; import java.util.List; import com.wuyudong.db.dao.PersonDao; import com.wuyudong.db.domain.Person; import android.os.Bundle; import android.text.style.LeadingMarginSpan; import android.util.Log; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.TextView; import android.app.Activity; import android.graphics.Color; public class MainActivity extends Activity { private ListView lv; private List<Person> persons; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); PersonDao dao = new PersonDao(this); persons = dao.findAll(); lv = (ListView) findViewById(R.id.lv); lv.setAdapter(new MyAdapter()); } // 默认实现类形如: simplexxx, basexxx, defaultxxx private class MyAdapter extends BaseAdapter { private static final String TAG = "MyAdapter"; /** * 控制ListView里面总共有多少条目 */ @Override public int getCount() { return persons.size(); // 条目个数==集合的size } @Override public Object getItem(int position) { // TODO Auto-generated method stub return null; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { Log.i(TAG, "返回view对象,位置: " + position); TextView tv = new TextView(getApplicationContext()); tv.setTextSize(20); tv.setTextColor(Color.BLACK); // 得到某个位置对应的person对象 Person person = persons.get(position); tv.setText(person.toString()); return tv; } } }
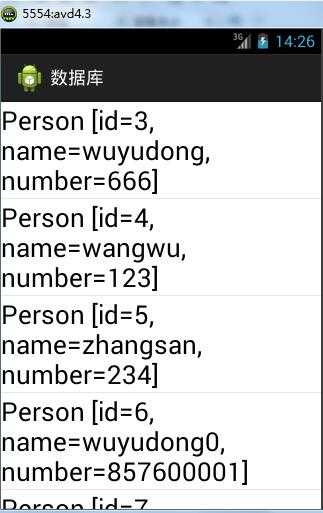
运行结果如下:

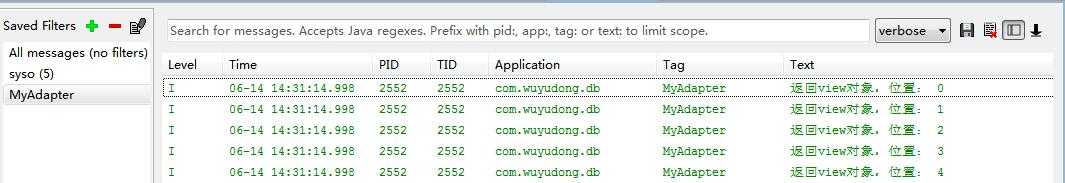
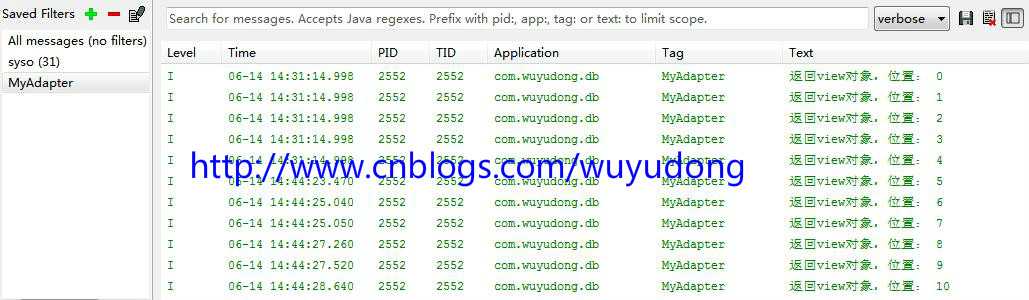
使用logcat过滤器查看:

只显示5个位置,说明手机屏幕只能显示这么多,如果滑动手机屏幕的话,位置数量会越来越多

标签:
原文地址:http://www.cnblogs.com/wuyudong/p/5579216.html