标签:
1.嵌入另一张HTML文档
iframe 元素允许在现有的HTML文档中嵌入另一张文档。下面代码展示了iframe元素的用法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="author" content="叶超Luka" /> <meta name="description" content="A simple example" /> <title>Example</title></head> <body> <header> <h1>Things I Like</h1> <nav> <ul> <li> <a href="img-map.html" target="myframe">Products I Like</a> </li> <li> <a href="animated-menu.html" target="myframe">Buttons I Like</a> </li> </ul> </nav> </header> <iframe name="myframe" width="600" height="270"></iframe> </body> </html>
在这个例子里,创建一个 name 属性为 myframe 的 iframe 。这样就创建了一个名为 myframe 的浏览上下文。然后就可以把这个浏览上下文与其他元素(具体是指a、form、button、input 和 base)的 target 属性结合使用。这里用 a 元素创建了一对超链接,它们会把 href 属性中的指定的 URL 载入 iframe 。可以看到效果如下图所示:

width 和 height 属性指定了像素尺寸。src 属性指定了 iframe 一开始应该载入并显示的URL,而srcdoc 属性让你可以定义一张用于内嵌显示的HTML 文档。
HTML5 引入了两个新的 iframe 元素属性。第一个是 seamless,它指示浏览器把 iframe 的内容显示得像主 HTML 文档的一个整体组成部分。从图中可以看出,默认情况下会有一个边框,如果内容比 width 和 height 属性所指定的尺寸要大,还会出现一个滚动条。第二个属性是 sandbox,它对 HTML 文档进行限制。应用这个属性时如果不附带任何值,就像这样:
<iframe sandbox name="myframe" width="600" height="270"></iframe>
下面这些元素就会被禁用:
1.脚本
2.表单
3.插件
4.指向其他浏览上下文的链接
另外,iframe 的内容被视为与 HTML 文档的其余部分来源不同,这样会引发额外的安全措施。可以通过定义 sandbox 属性的值来独立启用各种功能,就像这样:
<iframe sandbox="allow-forms" name="myframe" width="600" height="270"></iframe>
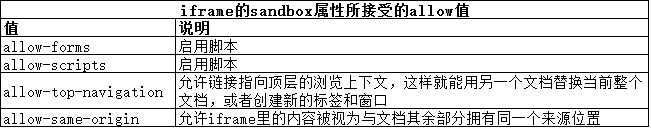
下图介绍了可以使用的值:

2.通过插件嵌入内容
object 和 embed 元素最初都是作为扩展浏览器能力的一种方式,用于添加插件支持,而插件能够处理浏览器不直接支持的内容。
2.1 使用 embed 元素
下面代码展示了 embed 元素的用法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> </head> <body> <embed src="http://player.youku.com/player.php/sid/XMTYwMjY1MTE4OA==/v.swf" type="application/x-shockwave-flash" width="480" height="400" allowFullScreen="true" ></embed> </body> </html>
src 属性指定了内容的地址,type属性则指定了内容的MIME类型,这样浏览器就知道该如何处理它。width 和 height 属性决定嵌入内容将在屏幕上占据的空间大小。应用的其他任何属性都会被当做插件或内容的参数。在这个例子中,应用了一个名为 allowFullScreen 的属性,Youku视频播放器通过它来启用全屏观看功能。从下图中我们可以看到浏览器是如何渲染这一内容的。

2.2 使用 object 和 param元素
object 元素实现的效果和 embed 元素一样,但它的工作方式稍有不同,并带有一些额外的功能。
下面代码展示了如何用 object 元素嵌入前面例子中的 Youku 视频:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> </head> <body> <object width="480" height="400" data="http://player.youku.com/player.php/sid/XMTYwMjY1MTE4OA==/v.swf" type="application/x-shockwave-flash"> <param name="allowFullScreen" value="true" /> </object> </body> </html>
data 属性提供了内容的地址, type、width 和 height 属性和在 embed 元素里的意思一致。使用 param 元素来定义将要传递给插件的参数,每个需要定义的参数都各自使用一个 param 元素。
2.3 object 指定备用内容
object 元素的一大优点是可以包含备用内容, 在指定内容不可用时显示出来。下面代码提供了一个简单的演示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> </head> <body> <object width="480" height="400" data="http://www.cnblogs.com/luka/joke"> <param name="allowFullScreen" value="true" /> <b>Sorry!</b>We can‘t display this content </object> </body> </html>
在这个例子中,data 属性引用了一个不存在的文件。浏览器会尝试载入这个不存在的内容,如果失败了,就会转而显示 object 元素中的内容。param 元素会被忽略,只剩下短语和流内容会被显示出来,如下图所示:

请注意,在代码清单中有去掉 type 属性。当type 属性不存在时,浏览器会尝试从数据本身判断其内容类型。对于某些浏览器上的特定插件而言,即使数据不存在,插件也会被加载。这就意味着屏幕上显示的是一片空白区域,而不是备用内容。
【Javascript 基础】嵌入另一张HTML文档、通过插件嵌入内容
标签:
原文地址:http://www.cnblogs.com/luka/p/5581322.html