标签:style blog http 使用 os 文件 2014 问题
前不久朋友跟我说 sass 写 css 很不错,我就试着去用了,那么在使用 sass 的时候发现安装也是要点时间,那么我就整理了一下这些安装和使用的一些东西,分享一下,让想用 sass 写 css 的同学少走一些安装弯路,在这里仅仅适合 windows 下安装方式(Linux或OS X 请移步),好了废话不多说直接进入主题
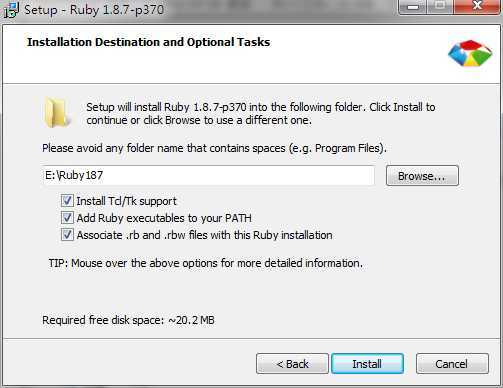
1. 先下载ruby程序包并安装 (这里安装的是 1.8.7 版本 ) 安装时请把下面三个框勾上,下载地址:http://dl.dbank.com/c0e1b2ptmk

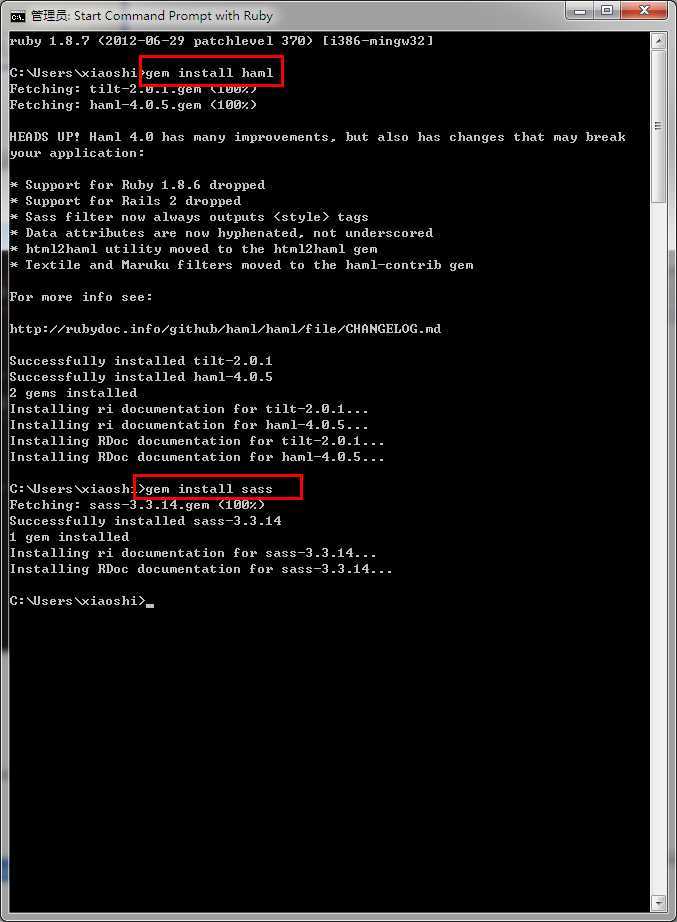
2. 打开 Ruby 的命令符面板(ruby的黑窗口) 并输入 gem install haml(等待几秒钟会出现安装过程) 和 gem installsass

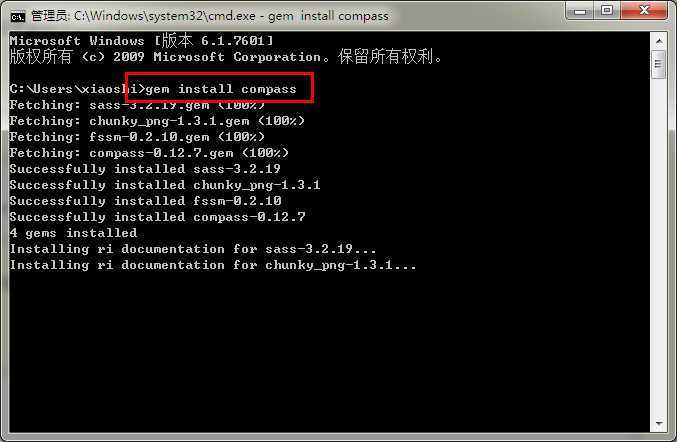
3. Sass是一种"CSS预处理器",可以让CSS的开发变得简单和可维护。但是,只有搭配Compass,它才能显出真正的威力, 所以现在我们来使用 Compass 。打开命令行(系统的黑窗口)输入 gem install compass (其实这行命令应该可以在第二步的时候一起输入的,这里我就没 试了,有兴趣的同学可以去试一下) 在这里可以参考一下这个高手的博客 http://www.ruanyifeng.com/blog/2012/11/compass.html

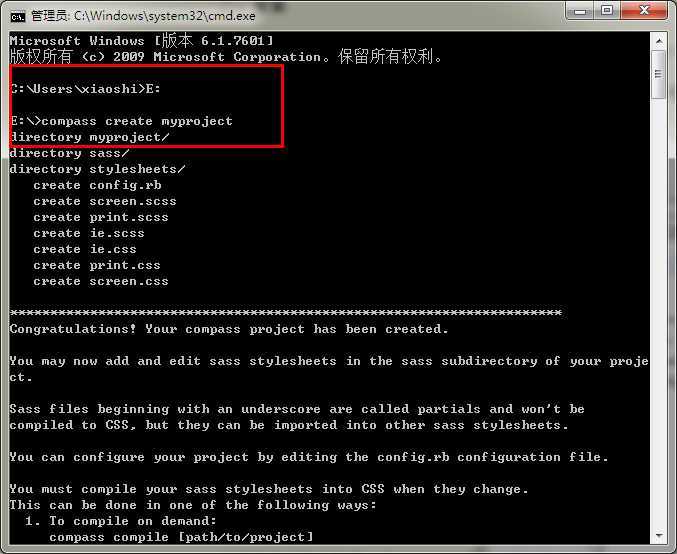
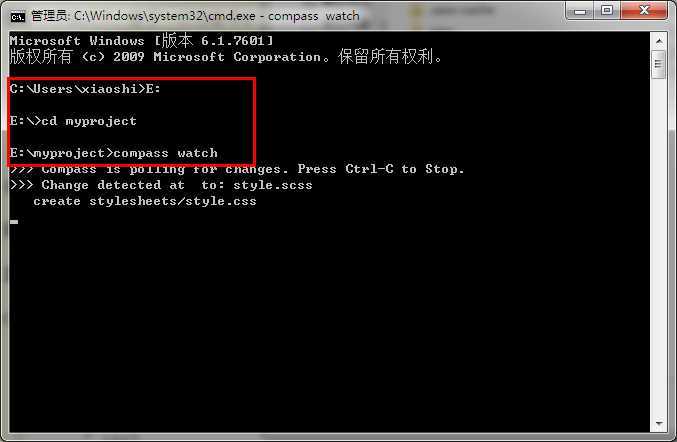
4. 激动人心的时刻来了,创建sass文件,我打算在 E 盘创建一个 myproject 文件夹 , 那么在黑窗口里面输入 compass create myproject(文件名)

5.接下来使 sass 文件自动编译跟 CSS 同步,在黑窗口输入命令行 compass watch

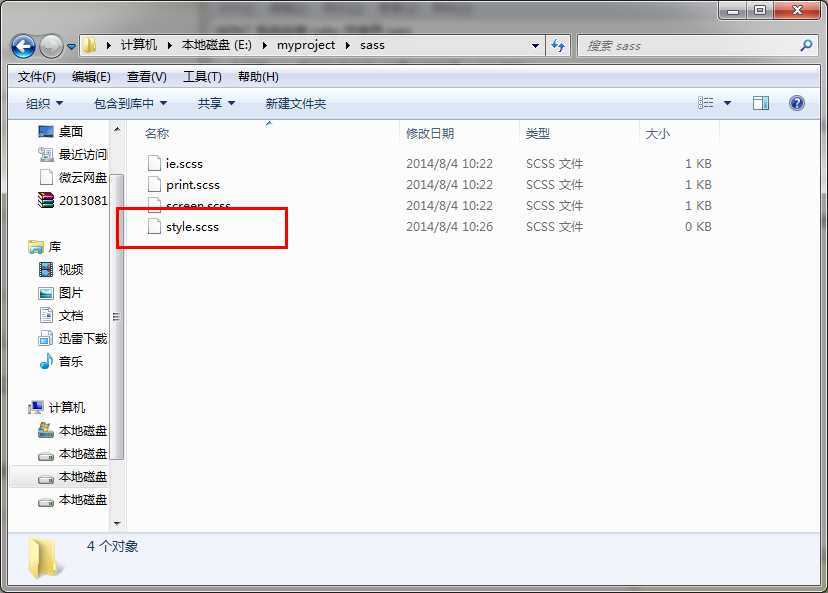
6.在myproject文件夹新建一个 sass 文件 取名为 style.scss ,此时你就会发现,在stylesheets 这个文件夹里面就同步了一个style.css文件,那么在项目使用中你就可以引用这个style.css文件了,而你编写的就是style.scss文件

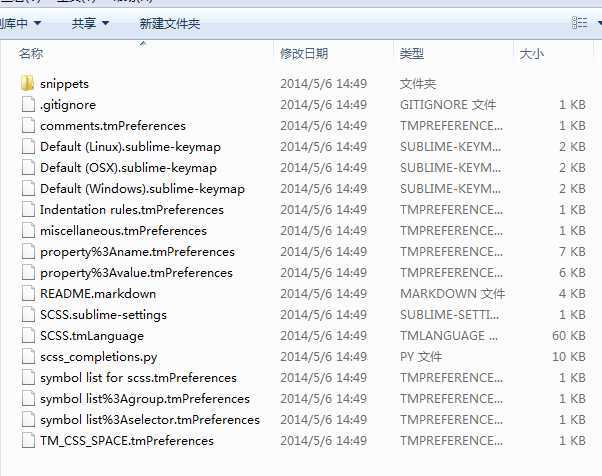
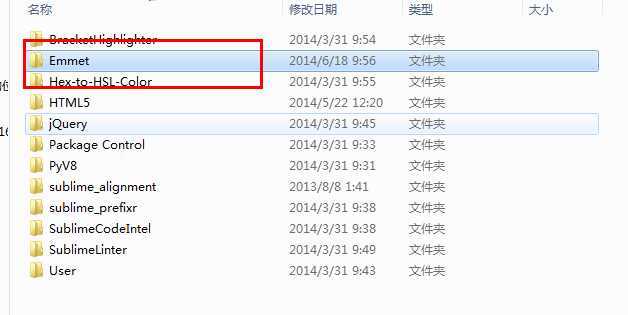
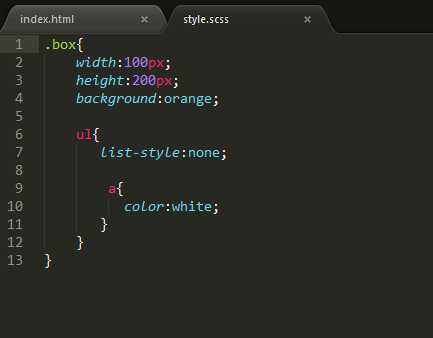
7.在 sublime text 中编写的 sass 代码不会高亮,那么需要一个插件在这个好人的博客里下载此插件 http://www.csssea.com/?p=1818 , 把下载好的插件解压,提取第二层文件(既下图所示)粘贴到 sublime text 的浏览程序包里面的 Emmet 文件里(记得粘贴到里面的文件,不要把文件覆盖,不然sublime tex会出现问题),重启一下 sublime text 此时久违的感觉就回来了,接下来的事情就是尽情释放你的 sass 代码吧...



WIN7 系统安装 ruby 并使用 sass,布布扣,bubuko.com
标签:style blog http 使用 os 文件 2014 问题
原文地址:http://www.cnblogs.com/zion0707/p/3889633.html