标签:
版权声明:分享技术,传播快乐。如果本博客对你有帮助,请在我的博客首页为我打赏吧!
在Android开发中,为响应美化应用中控件的效果,使用Shape定义图形效果,可以解决图片过多的问题。
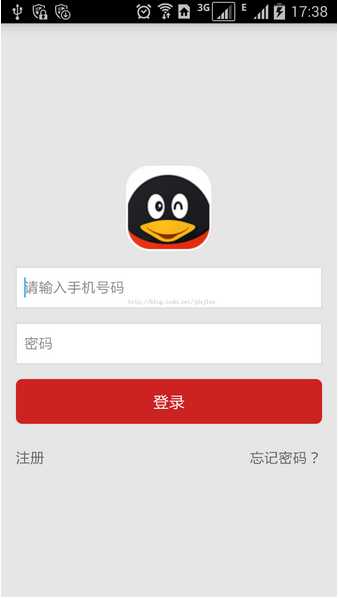
首先看一下效果图:

整个页面布局为:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:background="#e6e6e6" 6 android:orientation="vertical" 7 android:gravity="center_vertical" > 8 9 10 <ImageView 11 android:id="@+id/iv1" 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:layout_gravity="center" 15 android:layout_marginTop="20dp" 16 android:layout_marginLeft="@dimen/activity_horizontal_margin" 17 android:layout_marginRight="@dimen/activity_horizontal_margin" 18 android:layout_above="@id/account_editor" 19 android:src="@drawable/head" /> 20 21 <EditText 22 android:id="@+id/account_editor" 23 android:layout_width="fill_parent" 24 android:layout_height="@dimen/edit_box_height" 25 android:layout_below="@id/title_bar" 26 android:layout_marginLeft="@dimen/activity_horizontal_margin" 27 android:layout_marginRight="@dimen/activity_horizontal_margin" 28 android:layout_marginTop="@dimen/activity_vertical_margin" 29 android:background="@drawable/input_box" 30 android:ellipsize="end" 31 android:gravity="center_vertical" 32 android:hint="@string/mobile_hint" 33 android:inputType="numberDecimal" 34 android:maxLength="11" 35 android:paddingLeft="@dimen/input_box_left_padding" 36 android:paddingRight="40.0dip" 37 android:singleLine="true" 38 android:textColor="@color/grey_text" 39 android:textSize="@dimen/font_normal" /> 40 41 <TextView 42 android:id="@+id/error" 43 android:layout_width="fill_parent" 44 android:layout_height="wrap_content" 45 android:layout_below="@+id/account_editor" 46 android:layout_marginLeft="@dimen/activity_horizontal_margin" 47 android:layout_marginRight="@dimen/activity_horizontal_margin" 48 android:layout_marginTop="@dimen/notice_vertical_padding" 49 android:ellipsize="end" 50 android:singleLine="true" 51 android:textColor="@color/red_text" 52 android:textSize="@dimen/font_small" 53 android:visibility="gone" /> 54 55 56 57 <EditText 58 android:id="@+id/psw_editor" 59 android:layout_width="fill_parent" 60 android:layout_height="@dimen/edit_box_height" 61 android:layout_below="@+id/error" 62 android:layout_marginLeft="@dimen/activity_horizontal_margin" 63 android:layout_marginRight="@dimen/activity_horizontal_margin" 64 android:layout_marginTop="@dimen/activity_vertical_margin" 65 android:background="@drawable/input_box" 66 android:ellipsize="end" 67 android:gravity="center_vertical" 68 android:hint="@string/psw_hint" 69 android:inputType="textPassword" 70 android:maxLength="16" 71 android:paddingLeft="@dimen/input_box_left_padding" 72 android:singleLine="true" 73 android:textColor="@color/grey_text" 74 android:textSize="@dimen/font_normal" /> 75 76 77 78 <Button 79 android:id="@+id/login" 80 style="@style/common_button_style" 81 android:layout_below="@id/psw_editor" 82 android:layout_marginLeft="@dimen/activity_horizontal_margin" 83 android:layout_marginRight="@dimen/activity_horizontal_margin" 84 android:layout_marginTop="@dimen/activity_vertical_margin" 85 android:text="@string/login" 86 /> 87 88 <RelativeLayout 89 android:layout_width="wrap_content" 90 android:layout_height="30.0dip" 91 android:layout_below="@+id/login" 92 android:layout_centerHorizontal="true" 93 android:layout_marginTop="25.0dip" > 94 95 <TextView 96 android:id="@+id/register" 97 android:layout_width="wrap_content" 98 android:layout_height="wrap_content" 99 android:layout_marginLeft="@dimen/activity_horizontal_margin" 100 android:clickable="true" 101 android:text="@string/register" 102 android:textColor="@color/black_text" 103 android:textSize="@dimen/font_normal" /> 104 105 <TextView 106 android:id="@+id/forgot_psw" 107 android:layout_width="wrap_content" 108 android:layout_height="wrap_content" 109 android:layout_alignParentRight="true" 110 android:layout_marginRight="@dimen/activity_horizontal_margin" 111 android:clickable="true" 112 android:text="@string/forgot_psw" 113 android:textColor="@color/black_text" 114 android:textSize="@dimen/font_normal" /> 115 </RelativeLayout> 116 117 118 </RelativeLayout>
其中自定义Button的相关布局代码为:
1 <Button 2 android:id="@+id/login" 3 style="@style/common_button_style" 4 android:layout_below="@id/psw_editor" 5 android:layout_marginLeft="@dimen/activity_horizontal_margin" 6 android:layout_marginRight="@dimen/activity_horizontal_margin" 7 android:layout_marginTop="@dimen/activity_vertical_margin" 8 android:text="@string/login" 9 />
首先我们看看这个自定义的样式:
1 <style name="common_button_style"> 2 <item name="android:layout_width">match_parent</item> 3 <item name="android:layout_height">@dimen/btn_next_height</item> 4 <item name="android:background">@drawable/selector_red_corners_button</item> 5 <item name="android:padding">6.0dip</item> 6 <item name="android:textColor">@android:color/white</item> 7 <item name="android:textSize">@dimen/font_large</item> 8 <item name="android:layout_gravity">center_horizontal</item> 9 10 </style>
其中重点关注的就是它的backgroud属性了。
selector_red_corners_button.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <item android:state_pressed="true" android:drawable="@drawable/shape_red_corners_button_pressed" /> 5 <item android:state_pressed="false" android:drawable="@drawable/shape_red_corners_button" /> 6 </selector>
shape_red_corners_button_pressed.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <corners android:radius="20.0px" /> 5 <solid android:color="@color/red_dark" /> 6 </shape>
shape_red_corners_button.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <corners android:radius="20.0px" /> 5 <solid android:color="@color/red_light" /> 6 </shape>
其中圆角弧度的大小可以通过修改android:radius="20.0px"的大小来控制。
1 <color name="red_dark">#ffb52121</color> 2 <color name="red_light">#ffcd2222</color>
代码下载(注意:由于是自己工作时候的工程,就删除了部分,但你值得拥有啊)
http://download.csdn.net/detail/jdsjlzx/8365315
Shape的属性:
描述:内部填充
属性:android:color 填充颜色
描述:大小
属性:
android:width 宽
android:height 高
描述:渐变色
属性:
android:startColor渐变起始颜色
android:endColor渐变结束颜色
android:centerColor渐变中间颜色
android:angle 渐变的角度,angle=0时,渐变色是从左向右,然后逆时针方向转;当angle=90时,渐变色从上往下。angle必然是45的倍数
android:type 渐变类型:linear(线性)、radial(放射性,以开始色为中心)、sweep(扫描线式渐变)
android:userLevel如果要使用LevelListDrawable对象,就要设置为true。设置true无渐变色,false有渐变色
android:grdientRadial渐变半径,只有设置type为radial时,此值才生效
android:centerX 渐变中心X点坐标的相对位置
android:centerY 渐变中心Y点坐标的相对位置
描述:描边
属性:
android:width 描边宽度
android:color 描边颜色
android:dashwidth描边样式为虚线时的宽度,值为0时为实线,值大于0时为虚线
android:dashGap 描边为虚线时,虚线之间的间隔
描述:圆角
属性:
android:radius 四个角半径值
android:topLeftRadius左上角半径值
android:topRightRadius右上角半径值
android:bottomLeftRadius右下角半径值
android:bottomRightRadius左下角半径值
描述:内边距
属性:
android:left 左内边距
android:right 右内边距
android:top 上内边距
android:bottom 下内边距
实例代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <corners android:radius="5dp" /> 5 6 <size 7 android:height="30dp" 8 android:width="20dp" /> 9 10 <gradient 11 android:startColor="#9933cc" 12 android:endColor="#aa66cc" 13 android:angle="90" 14 /> 15 16 <padding android:left="5dp" 17 android:right="5dp" 18 android:top="5dp" 19 android:bottom="5dp"/> 20 21 </shape>
1 <Button 2 android:id="@+id/btn" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_below="@+id/tv_test" 6 android:background="@drawable/btn_shape" 7 android:text="按钮" />
标签:
原文地址:http://www.cnblogs.com/huolongluo/p/5585883.html