标签:
在Extjs中,GridPanel用于数据显示,即我们平时说的列表页。在本节中,我们先对GridPanel有个基本的认识,后继过程再做Demo练习详细讲解在开发中的应用。
1.代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <!--ExtJs框架开始-->
6 <script type="text/javascript" src="/Ext/adapter/ext/ext-base.js"></script>
7 <script type="text/javascript" src="/Ext/ext-all.js"></script>
8 <script src="/Ext/src/locale/ext-lang-zh_CN.js" type="text/javascript"></script>
9 <link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" />
10 <!--ExtJs框架结束-->
11 <script type="text/javascript">
12 Ext.onReady(function () {
13 //数据源
14 var jsonstore = new Ext.data.JsonStore({
15 data: [
16 { id: 1, name: ‘张三‘, sex: ‘0‘, birthday: ‘2001/01/01‘ },
17 { id: 2, name: ‘李四‘, sex: ‘1‘, birthday: ‘2002/01/01‘ },
18 { id: 3, name: ‘王五‘, sex: ‘0‘, birthday: ‘2003/01/01‘ }
19 ],
20 fields: [‘id‘, ‘name‘, ‘sex‘, { name: ‘birthday‘, type: ‘date‘, dateformat: ‘Y/m/d‘}]
21 });
22 //复选框列
23 var sm = new Ext.grid.CheckboxSelectionModel();
24 //渲染性别
25 var sexrender = function (value, metaData, record, rowIndex, cloIndex, store) {
26 if (value == ‘0‘) {
27 metaData.attr = ‘style="font-weight:bold";‘
28 return ‘男‘;
29 }
30 else
31 return ‘女‘;
32 }
33 //定义列
34 var column = new Ext.grid.ColumnModel({
35 columns: [
36 sm,
37 { header: ‘编号‘, dataIndex: ‘id‘, sortable: true },
38 { header: ‘姓名‘, dataIndex: ‘name‘ },
39 { header: ‘性别‘, dataIndex: ‘sex‘, renderer: sexrender },
40 { header: ‘出生日期‘, dataIndex: ‘birthday‘, renderer: Ext.util.Format.dateRenderer(‘Y-m-d‘) }
41 ]
42 });
43 //添加按钮
44 var tbtn = new Ext.Toolbar.Button({
45 text: ‘查看选中项‘,
46 listeners: {
47 ‘click‘: function () {
48 var row = grid.getSelectionModel().getSelections();
49 for (var i = 0; i < row.length; i++) {
50 alert(row[i].get(‘id‘));
51 }
52 }
53 }
54 });
55 //分页控件
56 var pager = new Ext.PagingToolbar({
57 pageSize: 2,
58 store: jsonstore,
59 listeners: {
60 "beforechange": function (bbar, params) {
61 var grid = bbar.ownerCt;
62 var store = grid.getStore();
63 var start = params.start;
64 var limit = params.limit;
65 alert(store.getCount());
66 return false;
67 }
68 }
69 });
70 //列表
71 var grid = new Ext.grid.GridPanel({
72 sm: sm,
73 title: ‘GridPanel‘,
74 height: 200,
75 store: jsonstore,
76 tbar: [tbtn],
77 bbar: pager,
78 colModel: column
79 });
80 //表单
81 var form = new Ext.form.FormPanel({
82 frame: true,
83 fileUpload: true,
84 url: ‘/App_Ashx/Demo/Upload.ashx‘,
85 title: ‘表单标题‘,
86 style: ‘margin:10px‘,
87 items: [grid]
88 });
89 //窗体
90 var win = new Ext.Window({
91 title: ‘窗口‘,
92 width: 476,
93 height: 374,
94 resizable: true,
95 modal: true,
96 closable: true,
97 maximizable: true,
98 minimizable: true,
99 buttonAlign: ‘center‘,
100 items: form
101 });
102 win.show();
103 });
104 </script>
105 </head>
106 <body>
107 <!--
108 说明:
109 (1)var jsonstore = new Ext.data.JsonStore():创建一个新的数据源。
110 data: 数据项,如数据库中的存储一样
111 id name sex brithday
112 1 张三 0 2001-01-01
113 2 李四 1 2002-01-01
114 3 王五 0 2003-01-01
115 fields: 列的定义,指出数据源应该有几列,每列的名称和数据类型等信息,如上所示,说明存在4列,列名分别为:id,name,sex,brithday。
116 (2) var sm = new Ext.grid.CheckboxSelectionModel():创建一个复选框的列。
117 注意 sm 要在两个地方使用,一、要告诉列模型,上例的36行。二、要告诉列表,上例的72行。缺一不可。
118 (3)var column = new Ext.grid.ColumnModel():grid的列,这个是定义gird应该有几列。
119 如上所示:第一列为:sm[复选框],第二列为:{ header: ‘编号‘, dataIndex: ‘id‘, sortable: true },header:显示在gird上面的标题,dataIndex:‘id‘对应数据源的映射关系,意思就是说,表头显示叫"编号",而实际的数据对应的是数据源的id这一列。
120 { header: ‘性别‘, dataIndex: ‘sex‘, renderer: sexrender }:renderer渲染列,执行的方法为 sexrender
121 var sexrender = function (value, metaData, record, rowIndex, cloIndex, store) {
122 if (value == ‘0‘){
123 metaData.attr = ‘style="font-weight:bold";‘
124 return ‘男‘;
125 }
126 else
127 return ‘女‘;
128 }
129 参数说明:
130 value:当前单元格的值。
131 meetaData:设置元素<div>男</div>的样式表与属性值,如上所示:我加了个加粗显示的样式。这个参数包含两个属性:metaData.css与metaData.attr
132 record:当前Record对象引用。
133 rowIndex:当前单元格行的索引。
134 colIndex:当前单元格列的索引。
135 store:store的引用。
136 我们最常用的就是 value,平时写的时候大多数只传value,例如: var sexrender = function(value){处理方法}
137 (4)var tbtn = new Ext.Toolbar.Button():创建一个工具栏按钮,tbar可以添加多个按钮,处理不同的方法,如"添加","删除","修改"等。
138 (5)var row = grid.getSelectionModel().getSelections():获取选中项的行,row[i].get(‘id‘)获取行中的某一列。
139 (6)var grid = new Ext.grid.GridPanel():声明一个新的gird。
140 sm: sm,//选择列
141 store: jsonstore,//数据源
142 tbar: [tbtn],//顶部的按钮
143 bbar: pager,//底部的分页
144 colModel: column//列表头与列
145 (7)var pager = new Ext.PagingToolbar():创建一个新的分页控件
146 pageSize: 2,//页码大小为2
147 store: jsonstore,分页的数据源
148 listeners: {//由于没有链接后台数据库动态绑定数据库,这里在,点下一页时‘beforechange’事件做了个 return false
149 "beforechange": function (bbar, params) {
150 var grid = bbar.ownerCt;
151 var store = grid.getStore();
152 var start = params.start;//起始数据的索引号
153 var limit = params.limit;//每页的大小
154 console.log("==下面是打印信息")
155 console.log(store.getCount());
156 console.log(start);
157 console.log(limit);
158 console.log("==打印结束。")
159 return false;
160 }
161 }
162 });
163 -->
164 </body>
165 </html>
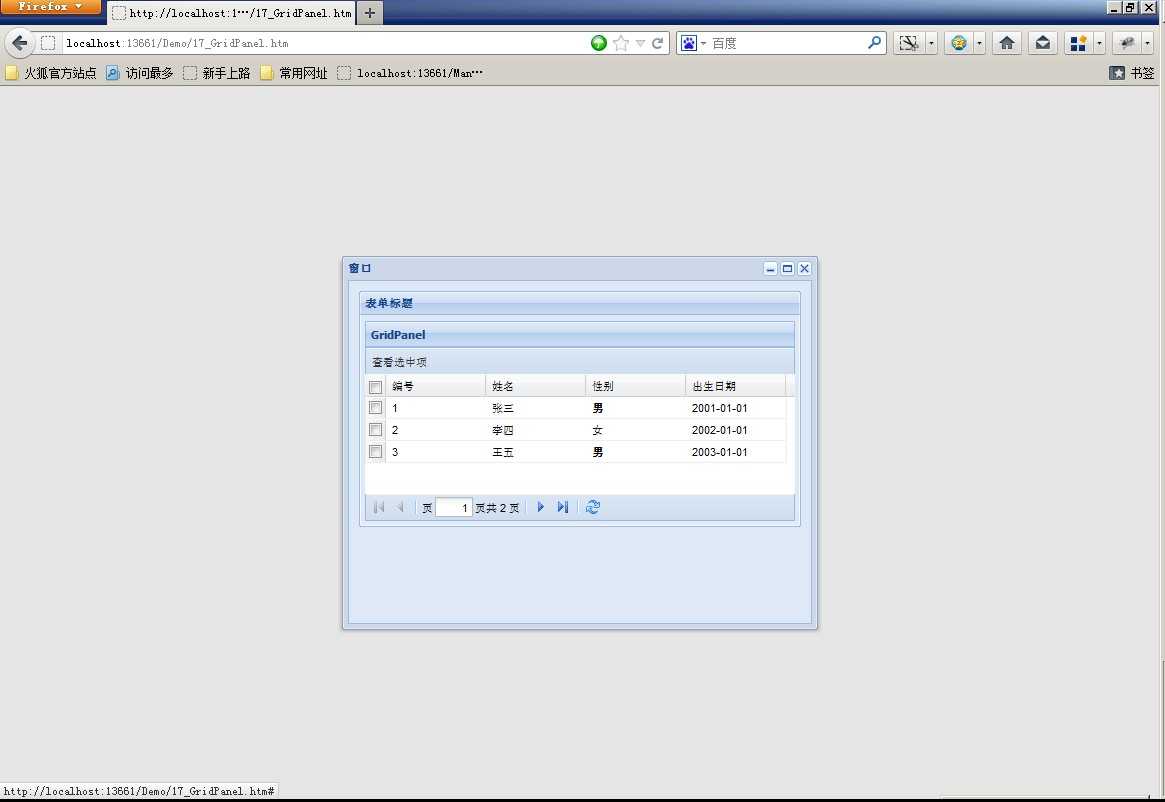
2.效果如下:

转载请注明出处:http://www.cnblogs.com/iamlilinfeng
标签:
原文地址:http://www.cnblogs.com/husam/p/5586385.html