标签:
常见的table是一行一列的形式,当有时会遇到后台的数据在前台显示时,
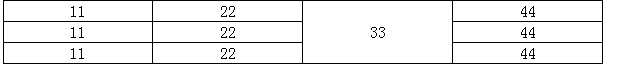
需要显示多对一,eg:

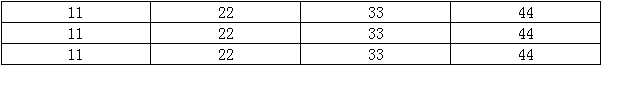
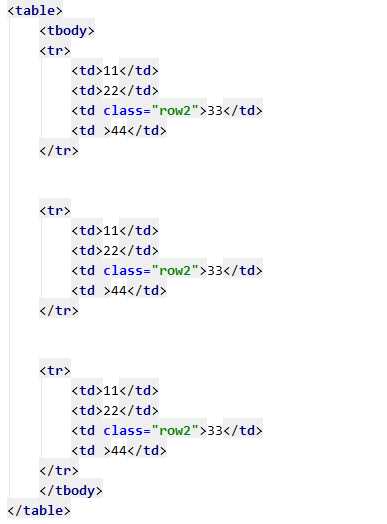
这是后台初始的数据,现在我要显示为:

思路:将第3列的td的rowspan改为为行数,
删除第一行之外的其他行的第三列数据,
jq代码如下:
var num=$(‘table tr‘).length;
$(‘ tr:not(:first) .row2‘).remove();
$(‘.row2‘).attr(‘rowspan‘,num);
注意点:这里的row2为第3列td的class.

标签:
原文地址:http://www.cnblogs.com/bigtallhcy/p/5586489.html