标签:blog http 使用 os strong io 数据 ar
一、简介
微信公众平台服务号以及之前成功申请内测资格的订阅号都具有自定义菜单的功能。开发者可利用该功能为公众账号的会话界面底部增加自定义菜单,用户点击菜单中的选项,可以调出相应的回复信息或网页链接。自定义菜单接口将为公众账号的信息展示空间提供更多可能性。本文将针对自定义菜单做简单的开发应用,以供读者参考。
二、官方说明
开发者获取使用凭证后,可以使用该凭证对公众账号的自定义菜单进行创建、查询和删除等操作。 自定义菜单接口可实现以下类型按钮:
click(点击事件):
用户点击click类型按钮后,微信服务器会通过消息接口(event类型)推送点击事件给开发者,并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值进行消息回复。
view(访问网页):
用户点击view类型按钮后,会直接跳转到开发者指定的url中。
创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。建议测试时可以尝试取消关注公众账号后,再次关注,则可以看到创建后的效果。
三、获取使用凭证
3.1 获取appid 和appsecret
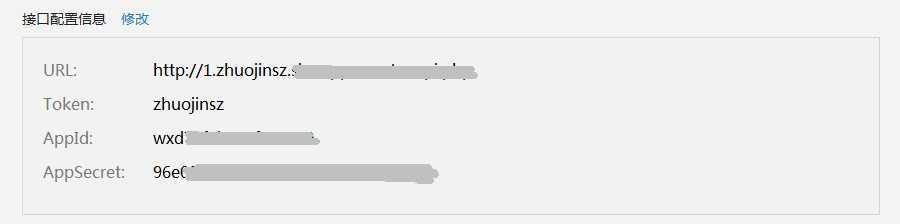
在 微信公众平台 > 高级功能 > 开发模式中找到appid 和appsecret。

3.2 使用appid 和appsecret 向微信凭证获取接口请求access_token
请求地址:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
请求参数说明:
grant_type:获取access_token填写client_credential
appid:第三方用户唯一凭证
secret:第三方用户唯一凭证密钥,既appsecret
返回说明:
正确的Json返回结果:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
返回参数说明:
access_token:获取到的凭证
expires_in:凭证有效时间,单位:秒
3.3 具体实现
a. 打印出格式
<?php $APPID="wxdxxxxxxxxxxxxxxx"; $APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; $TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET; $json=file_get_contents($TOKEN_URL); $result=json_decode($json,true); print_r($result); ?>
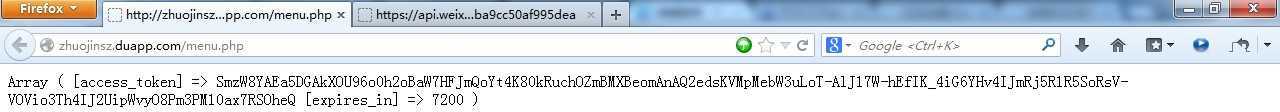
结果如下:

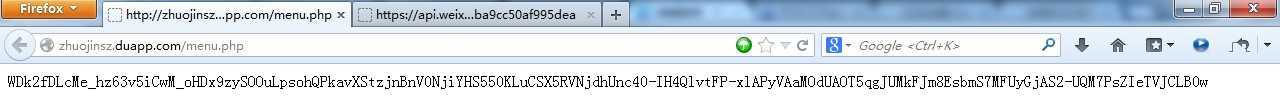
b. 获取access_token
<?php $APPID="wxdxxxxxxxxxxxxxxx"; $APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; $TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET; $json=file_get_contents($TOKEN_URL); $result=json_decode($json,true); $ACC_TOKEN=$result[‘access_token‘]; echo $ACC_TOKEN; ?>

注:access_token对应于公众号是全局唯一的票据,重复获取将导致上次获取的access_token失效。
四、创建菜单
方法:通过POST一个特定结构体,实现在微信客户端创建自定义菜单。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
请求示例:
{
"button":[
{
"name":"公共查询",
"sub_button":[
{
"type":"click",
"name":"天气查询",
"key":"tianQi"
},
{
"type":"click",
"name":"公交查询",
"key":"gongJiao"
},
{
"type":"click",
"name":"翻译",
"key":"fanYi"
}]
},
{
"name":"苏州本地",
"sub_button":[
{
"type":"click",
"name":"爱上苏州",
"key":"loveSuzhou"
},
{
"type":"click",
"name":"苏州景点",
"key":"suzhouScenic"
},
{
"type":"click",
"name":"苏州美食",
"key":"suzhouFood"
},
{
"type":"click",
"name":"住在苏州",
"key":"liveSuzhou"
}]
},
{
"type":"click",
"name":"联系我们",
"key":"lianxiUs"
}]
}
示例说明:
菜单结构及说明:
{
"button":[ //button定义该结构为一个菜单
{
"name":"分支主菜单名",
"sub_button":[ //sub_button定义子菜单
{
"type":"click", //按钮类型
"name":"分支子菜单名1", //菜单名称
"key":"loveSuzhou" //菜单key值
},
{
"type":"click",
"name":"分支子菜单名2",
"key":"liveSuzhou"
}]
}, //菜单之间用 , 分隔
{
"type":"click",
"name":"独立菜单",
"key":"lianxiUs"
}]
}
返回说明:
正确的Json返回结果:
{"errcode":0,"errmsg":"ok"}
提交菜单:
通过curl 提交以上的菜单数据,代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$ACC_TOKEN;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $MENU_URL);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_USERAGENT, ‘Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)‘);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_AUTOREFERER, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$info = curl_exec($ch);
if (curl_errno($ch)) {
echo ‘Errno‘.curl_error($ch);
}
curl_close($ch);
var_dump($info);
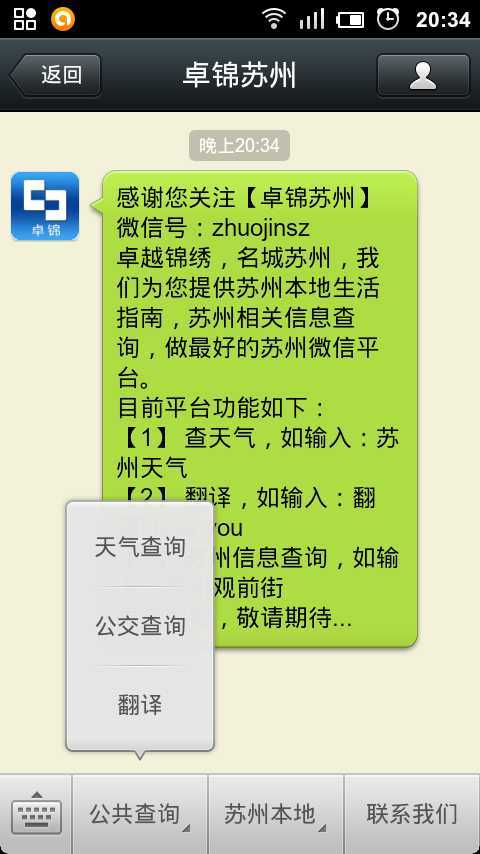
运行结果:

测试结果:

菜单创建成功。
五、查询菜单
查询当前使用的自定义菜单结构。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$ACC_TOKEN; $cu = curl_init(); curl_setopt($cu, CURLOPT_URL, $MENU_URL); curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1); $menu_json = curl_exec($cu); $menu = json_decode($menu_json); curl_close($cu); echo $menu_json;
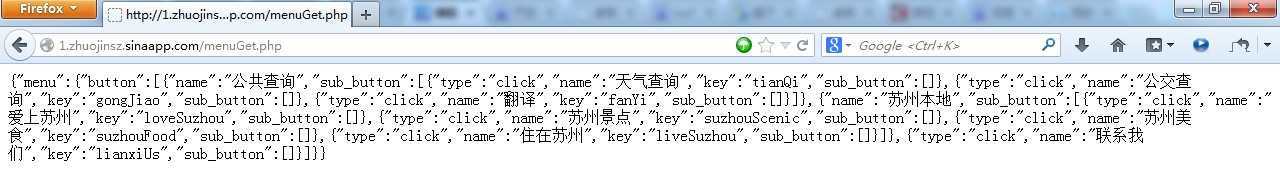
运行结果:

菜单查询成功。
六、删除菜单
取消当前使用的自定义菜单。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=".$ACC_TOKEN;
$cu = curl_init();
curl_setopt($cu, CURLOPT_URL, $MENU_URL);
curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);
$info = curl_exec($cu);
$res = json_decode($info);
curl_close($cu);
if($res->errcode == "0"){
echo "菜单删除成功";
}else{
echo "菜单删除失败";
}
运行结果:

测试结果:

菜单删除成功。
微信公众平台开发(八) 自定义菜单功能开发,布布扣,bubuko.com
标签:blog http 使用 os strong io 数据 ar
原文地址:http://www.cnblogs.com/nolazy/p/3889868.html