标签:
1.选择器
高级选择器,ie 6,ie7都不兼容,ie6,ie7唯一兼容的是 后代选择器
如 div span, -- 后代选择器作用于所有后代,而不是直接后代
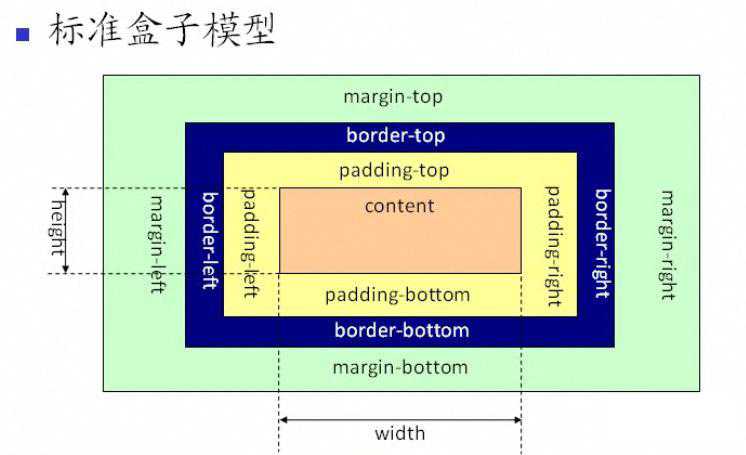
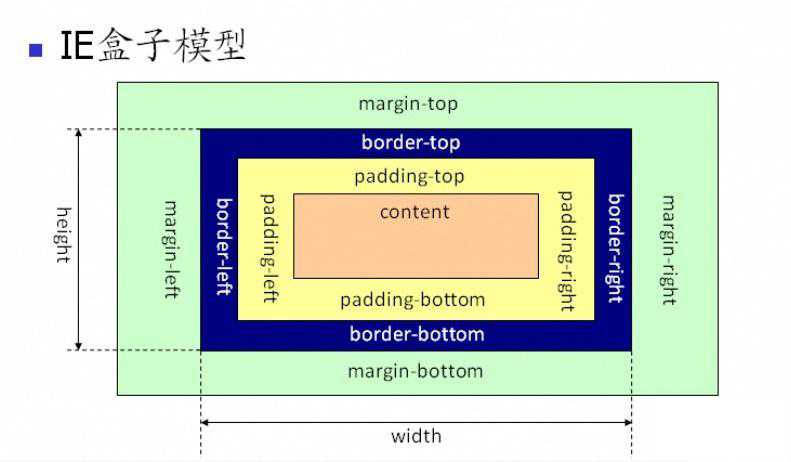
2.盒子


ie 6及以上采用这种方式,解决的方法,不要给元素添加padding,而是尝试将内边距添加到元素的父元素或外边距添加到元素的子元素
3.定位
相对定位:相对原先位置移动,元素任占据原来空间 如:
#myBox{
position:relative;
left:20px;
top:20px;
}
绝对定位:绝对定位的位置是相对于距离它最近的那个已经定位的祖先元素确定的,绝对定位脱离文档流
可以设置z-index属性来控制这些框的叠放顺序,可以设置为负数
4.!important
使用!important提升某一句样式表的重要性,使其优先执行
div{
background-color:red;!important
background-color:green;
}
标签:
原文地址:http://www.cnblogs.com/haigui-zx/p/5591577.html