标签:
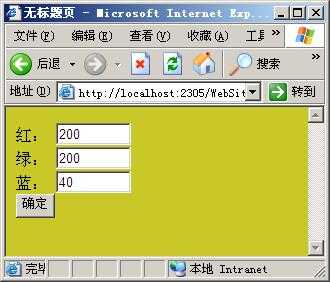
有一道题要实现输入rgb数值,实现更换页面背景色的功能,如下图所示:

答案:
<html> <head> <script type="text/javascript"> window.onload=function(){ var change = document.getElementById("change"); change.onclick = function(){ var r = document.getElementById("r").value; var g = document.getElementById("g").value; var b = document.getElementById("b").value; document.body.style.backgroundColor = "rgb("+r+","+g+","+b+")"; } } </script> </head> <body> r: <input type="text" id="r" value="123"/><br> g: <input type="text" id="g" value="123"/><br> b: <input type="text" id="b" value="123"/><br> <button id="change">change</button </body> </html>
标签:
原文地址:http://www.cnblogs.com/guwei4037/p/5592269.html