标签:
使用方法很简单,就是引用一下js文件,然后在js里配置一下要上传的地址就可以了
<script type="text/javascript" src="./js/jquery.js"></script> <script type="text/javascript" src="./js/webuploader.js"></script> <script type="text/javascript" src="./js/upload.js"></script>

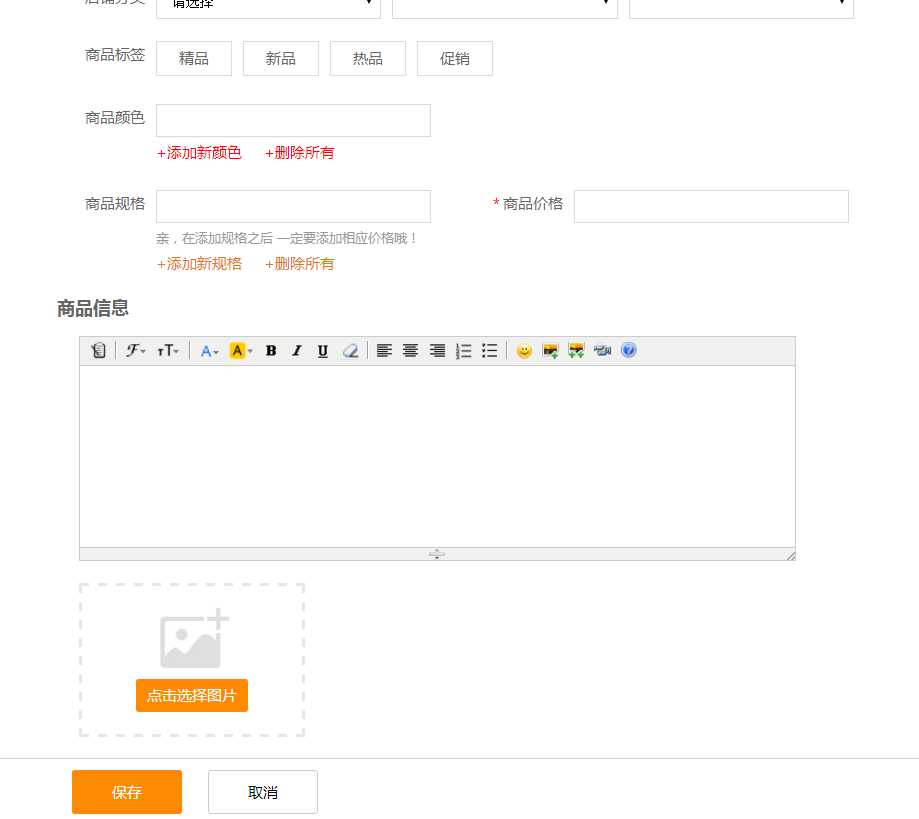
我做的是添加商品 ,
,
1. 先接受到图片,然后保存到数据库中,保存ID,保存到cookie中。
2. 点击保存时,保存商品信息,从cookie中找到图片ID,添加到商品信息中。清空cookie。
做的时候假如上传三张图片 , 一直只能从cookie中读取到最后一张图片的ID,前俩张没有了。
找了好久原因啊。。。
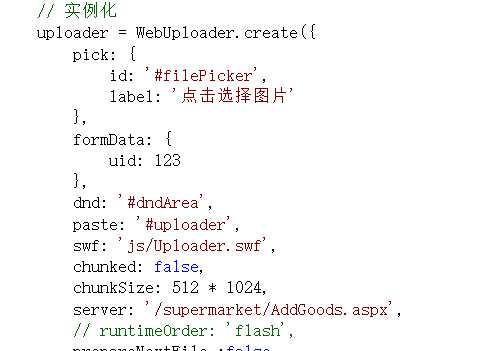
后来发现是在upload 实例化的时候有这个参数:
上传并发数。允许同时最大上传进程数。
原来他是一张一张上传的, 我把它改成1就可以了。
标签:
原文地址:http://www.cnblogs.com/mchuang/p/5592949.html