标签:
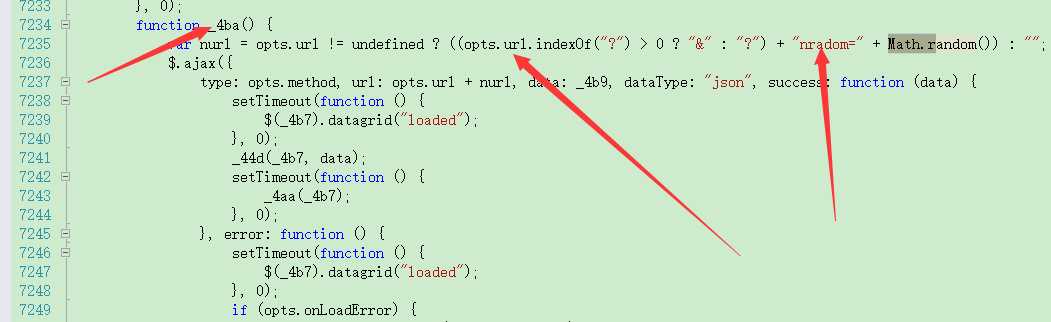
由于用easyui 在ie浏览器中修改数据后 列表数据不同步,所以使用 Math.random() 函数。使每次请求URL都不一样,可解决缓存问题

function _4ba() {
var nurl = opts.url != undefined ? ((opts.url.indexOf("?") > 0 ? "&" : "?") + "nradom=" + Math.random()) : "";
$.ajax({
type: opts.method, url: opts.url + nurl, data: _4b9, dataType: "json", success: function (data) {
setTimeout(function () {
$(_4b7).datagrid("loaded");
}, 0);
_44d(_4b7, data);
setTimeout(function () {
_4aa(_4b7);
}, 0);
}, error: function () {
setTimeout(function () {
$(_4b7).datagrid("loaded");
}, 0);
if (opts.onLoadError) {
opts.onLoadError.apply(_4b7, arguments);
}
}
});
};
};
标签:
原文地址:http://www.cnblogs.com/shmm/p/5593218.html