标签:
ion-spinner
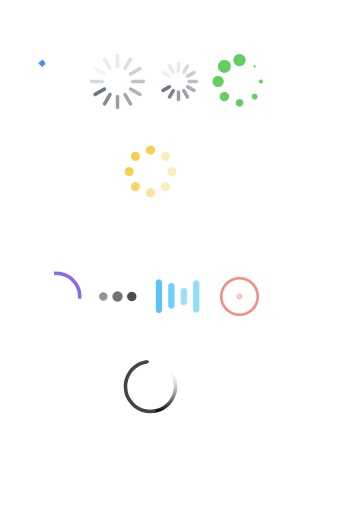
ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。
该图标采用的是SVG。
 ?
?
HTML 代码
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
CSS 代码
body { cursor: url(‘http://www.runob.com/try/demo_source/finger.png‘), auto; } p { text-align: center; margin-bottom: 40px !important; } .spinner svg { width: 19% !important; height: 85px !important; }
JavaScript 代码
angular.module(‘ionicApp‘, [‘ionic‘]) .controller(‘MyCtrl‘, function($scope) { });
 ?
?
标签:
原文地址:http://www.cnblogs.com/quickcodes/p/Ionic-Js-shi-jiu-jia-zai-dong-hua.html