标签:
好久没写博客了,最近遇到个新需求 需要用到百度地图的基础地图,定位,理论上应该还会用到鹰眼的功能吧.具体还很难说.我现在
刚动工,就从头开始记录吧.
首先是先申请一个百度地图api的key 流程官网很详细我就不多说了.(linux 系统下android studio 获取SHA1:我的博客 http://www.cnblogs.com/wobeinianqing/p/5594694.html ,官网也有介绍)
申请完了key以后下载好相关包(在开发那个tab下有个相关下载)

选择好需要的功能以后就可以下载了:
完成后解压出来一般是一个jar文件合几个对应不同cpu架构的文件夹内部是一堆.os文件

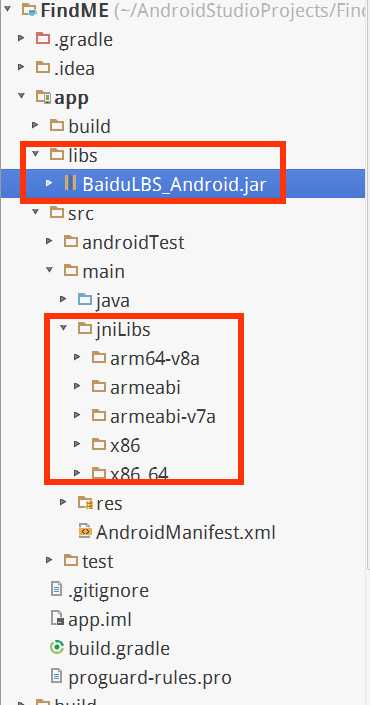
创建一个android 工程在文件的(progect视图) app/libs 文件下考入jar文件 然后选中jar包 右键选择add as library...
然后在 app/src/main/ 目录下创建 jniLibs 文件夹 拷入上面的几个文件夹
完成后目录结构如下:

下面就可以开始正式进入编程模式了!
可以参考百度地图api hello baidumap 部分
首先是activity_main.xml (引入MapView)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.zfls.findme.MainActivity" tools:showIn="@layout/app_bar_main"> <com.baidu.mapapi.map.MapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> </RelativeLayout>
MainActivity.java
public class MainActivity extends Activity { MapView mMapView = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //在使用SDK各组件之前初始化context信息,传入ApplicationContext //注意该方法要再setContentView方法之前实现 SDKInitializer.initialize(getApplicationContext()); setContentView(R.layout.activity_main); //获取地图控件引用 mMapView = (MapView) findViewById(R.id.bmapView); } @Override protected void onDestroy() { super.onDestroy(); mMapView.onDestroy(); } @Override protected void onResume() { super.onResume(); mMapView.onResume(); } @Override protected void onPause() { super.onPause(); mMapView.onPause(); } }
这样就已经可实现了地图的展示功能了.
下面为app添加必要权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> <uses-permission android:name="android.permission.WAKE_LOCK"/> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.GET_TASKS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.WRITE_SETTINGS" />
添加自己的key
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="你的 key" />
整体效果:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.zfls.findme"> <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> <!-- 这个权限用于进行网络定位 --> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!-- 这个权限用于访问GPS定位 --> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位 --> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <!-- 获取运营商信息,用于支持提供运营商信息相关的接口 --> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!-- 用于读取手机当前的状态 --> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- 访问网络,网络定位需要上网 --> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="你的key" /> <activity android:name=".MainActivity" android:label="@string/app_name" android:theme="@style/AppTheme.NoActionBar"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
下面插上手机run 一下体验下自己的地图吧!
啥?为啥中间是北京?下节我们来换掉它!
标签:
原文地址:http://www.cnblogs.com/wobeinianqing/p/5594793.html