标签:
线性布局是安卓默认的布局方式 ,分为垂直线性布局和水平线性布局,分别表示为android:orientataion=”vertical”和android:orientation=”horizontal”。前者表示控件一垂直方式排列,即每行放一个控件;即所有控件都放在同一行,超出部分会被遮住
?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:layout_width="100dp"
android:layout_height="wrap_content" />
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="button2"/>
</LinearLayout>
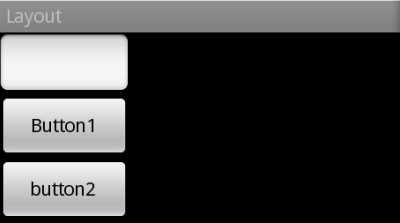
运行效果图

放到布局中的View控件,需要设置其主要的布局属性,
1.Android:layout_height属性:设置控件的高度
2.Android:layout_width属性:控制控件的宽度
解释一下LinearLayout中的标签:
(1)android:orientation="vertical" 表示竖直方式对齐
(2)android:orientation="horizontal"表示水平方式对齐
(3)android:layout_width="fill_parent"定 义当前视图在屏幕上 可以消费的宽 度,fill_parent即填充整个屏幕。
(4)android:layout_height="wrap_content":
随着文字栏位的不同 而 改变这个视图的宽度或者高度。有点自动设置框度或者高度的意思
layout_weight默认值是零,用于给一个线性布局中的诸多视图的重要度赋值。比如说我们在 水平方向上有一个文本标签和两个文本编辑元素,该文本标签并无指定layout_weight值,所以它将占据需要提供的最少空间 ;如果两个文本编辑元素每一个的layout_weight值都设置为1, 则两者平分在父视图布局剩余的宽度,如果两个文本编辑元素其中第一个的layout_weight值设置为1,而 第二个的设置为2,则剩余空间的三分之一分给第二个,三分之二分给第一个
android:layout-gravity属性:设置控件显示的位置,默认取值为top,表示顶部对齐,如果希望居中对齐,可取值为center-vertical,或center-horizontal表示水平居中,
android:layout-marignBotton属性:设置控件下边框的边距
android:layout-marignRight属性:设置控件右边框边距
android:layout-marignLeft属性:设置控件左边框的边距
android:layout-marignTop属性:设置控件上边框的边距
标签:
原文地址:http://www.cnblogs.com/zhaoqinghao/p/5595132.html