标签:
琢磨react-native有一段时间了。对于我来说,它的确是前端开发工作者的福音,因为我可以利用它来写app的代码,而且基本可以一套代码,多个平台使用。
早就想写一篇随笔记录一下react native的学习历程了,可是最近在navigator(导航,可以理解为‘页面’跳转)这里遇到了一个比较棘手的问题,所以耽搁了两天,中途甚至产生过放弃的念头,还一度去看了ionic以及QT的demo,思前想后,经过对比,发现还是react-native比较自己。刚好今天也将困扰已久额问题解决了,心情大好啊。今后我会将自己学习react native的心得体会都记录在随笔里面。
唠叨了一些感慨,该进入正题了,react-native我就不做介绍了,直接来看怎么做一个demo吧。
由于我的电脑是windows系统,所以就说android的开发了。ios的资料比android更多,大家可以网上查找。
1.开发环境的配置
官网讲的比较详细,你也可以看react-native中文网参照配置
http://reactnative.cn/docs/0.27/getting-started.html#content
2.创建demo
加入你的E盘有一个react的空文件夹
(1)cd react
(2)react-native init demoproject//初始化一个react-native项目
(3)cd demoproject
(4)react-native run-android //此处常常容易出问题,android Packger可能不会自动运行,这时我的做法如下:
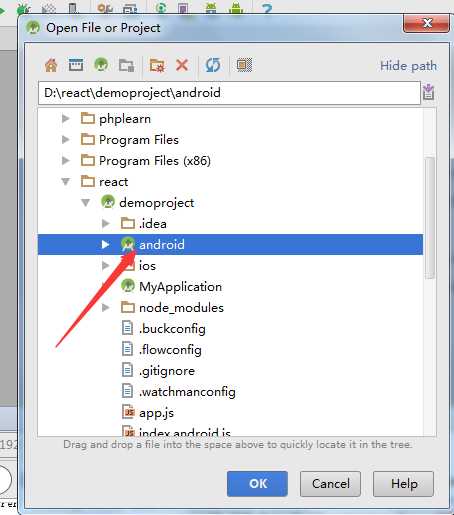
---1.用android studio打开demoproject中的android这个文件夹

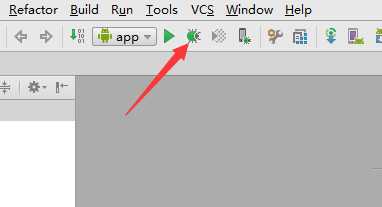
---2.启动调试模式运行这个android程序

在进行第二步操作时,我这边使用的是真机调试。真机调试需要确保手机已经连接了,可以使用adb devices进行查看。如果没有查找到设备,可以尝试重新连接你的安卓设备。
也可以尝试adb kill-server,然后再重启 adb start-server
---3.一般第二步成功后,手机上一般会提示错误。
这时候可以根据页面的提示,在命令窗口输入 adb reverse tcp:8081 tcp:8081
---4.手动启动android项目
在命令窗口中键入react-native start
这步成功后,你就可以在手机上看到react的欢迎页面了。
手机连接时请注意一下事项:
(1).允许设备进行调试(一般在连接的时候会提示,如果没有,你可以的到手机的设置里,找到类似于开发者选项,设置允许设备调试)
(2).由于安卓手机真机调试时,可以使用摇动手机的方式进行重新加载js或者进行其他设置的操作。而一些手机在安装app时,是默认禁用了该app的悬浮窗,所以你应该去到这个app的设置里面,打开悬浮窗功能。这样才能进行方便之后的调试
3。与后台交互
常见的例如登录界面。我没有找到react-native中有类似于js那样可以直接获取dom元素的值得方法,不过它提供了一个另外的思路,改变state
import React,{Component} from ‘react‘;
import{
View,
Text,
TextInput,
TouchableOpacity
} from ‘react-native‘;
import Welcome from ‘./Welcome‘;
class Login extends React.Component {
constructor(props) {
super(props);
this.state = {
name: null,
age: null,
}
}
_openPage() {
this.props.navigator.push({
component: Welcome,
params: {
name: this.state.name,
age: this.state.age,
changeMyAge: (age) => {
this.setState({ age })
}
}
})
}
render() {
return (
<View style={{ flex: 1, alignItems: ‘center‘, backgroundColor: ‘#FFFFFF‘ }}>
<Text>Form Page</Text>
<TextInput
value={this.state.name}
onChangeText={name => this.setState({ name })}
placeholder={‘Enter your name‘}
style={{ height: 40, width: 200 }} />
<Text>My age: {this.state.age ? this.state.age : ‘Unknown‘}</Text>
<TouchableOpacity onPress={this._openPage.bind(this)}>
<Text style={{ color: ‘#55ACEE‘ }}>Update my age</Text>
</TouchableOpacity>
</View>
);
}
}
export default Login;
state可以理解为构建这个组件时,定义的一个对象,对象里有诸如name,age等属性。当输入框的值发生改变时,绑定一个事件,动态改变state.name或者state.age的值。最后在进行登录操作的时候,将这两个变量传给后台,验证是否登录成功。react推荐fetch进行http请求
关于fetch的详细说明,参见我的另外一篇博客 http://www.cnblogs.com/Ricky-Huang/p/5566918.html
4.fetch请求成功后,navigator跳转
fetch(‘http://192.168.1.136:8888/login‘, {
var navigatorOrigin=this.props.navigator;
method: ‘post‘,
headers: {
"Content-type": "application/x-www-form-urlencoded; charset=UTF-8"
},
body: ‘foo=bar&lorem=ipsum‘
})
.then(json)
.then(function (data) {
if(data.code==‘success‘){
this.props.navigator.push({
title: ‘Login‘,
component: Login
})
navigatorOrigin.push({
title:‘Login‘,
component:Login
})
}
})
.catch(function (error) {
console.log(‘Request failed‘, error);
});
注意上面的蓝色字体,我在这个地方被坑了很久,在fetch函数返回后,总是报错
undefined is not an object (evaluating ‘this.props.navigator.push‘)
当时拿到这个问题,没有去分析代码就直接百度了。在stackoverflow上也查找到一些解决方案,但是并没有用对我用处
https://github.com/facebook/react-native/issues/416
过了两天,我在此启动这个app,同样报错。我思考着难道是因为进行了http请求之后导致this发生了变化,不再指向最初的类了吗。于是我将以下代码添加到了fetch函数入口处:
var navigatorOrigin=this.props.navigator;
再用以上红色代码替换掉蓝色的部分。奇迹发生了,卡顿了两天的app,终于可以如愿登录跳转了。
回过头看,这其实是一个很简单的问题,就是http请求返回结果后,this的指向发生了变化。也提醒我写代码的时候,也需要多思考。
这篇随笔写的比较粗略,一些详细的地方没有介绍到,比如navigator是什么,怎么使用。不过不用担心,http://bbs.reactnative.cn/topic/20/%E6%96%B0%E6%89%8B%E7%90%86%E8%A7%A3navigator%E7%9A%84%E6%95%99%E7%A8%8B/2
这篇文章介绍的很仔细。
同时对于初学react-native的伙伴来说,多看看诸如此类的文章还是很有好处滴
react-native http请求之后navigator导航跳转
标签:
原文地址:http://www.cnblogs.com/Ricky-Huang/p/5595302.html