标签:
最近写了个简单的登陆程序,有几点收获:
1.懂得如何在LinearLayout中嵌套LinearLayout,完善布局的行列;
2.用android:layout_weight控制控件的比重;
3.用getText()获取EditText内容;
4.熟悉控件的编写,不用再照着书抄写了=.=
代码如下:
LoginActivity.java

import android.os.Bundle; import android.app.Activity; import android.content.Intent; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class LoginActivity extends Activity { private Button button; private EditText editText1; private EditText editText2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.login); //加载按钮和文件框等控件 button=(Button)findViewById(R.id.button); editText1=(EditText)findViewById(R.id.input_account); editText2=(EditText)findViewById(R.id.input_password); button.setOnClickListener(new OnClickListener(){ public void onClick(View v){ //获取editText的文本内容,并删去空格 String inputAccount=editText1.getText().toString().trim(); String inputPassword=editText2.getText().toString().trim(); //如果账号密码为"123"就跳转活动 if(inputAccount.equals("123")&& inputPassword.equals("123")) { Toast.makeText(LoginActivity.this, "账号密码正确,正在登陆中", Toast.LENGTH_SHORT).show(); Intent intent=new Intent(LoginActivity.this,MainActivity.class); startActivity(intent); }else { Toast.makeText(LoginActivity.this, "账号或者密码不正确,请重新输入", Toast.LENGTH_SHORT).show(); } } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.setting, menu); return true; } }
MainActivity.java

import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.setting, menu); return true; } }
login.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".LoginActivity" android:orientation="vertical" > <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/account" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="帐号:" /> <EditText android:id="@+id/input_account" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="Input your account" android:layout_weight="1" > </EditText> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" /> <EditText android:id="@+id/input_password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="Input your password" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登陆" /> </LinearLayout> </LinearLayout>
activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登陆成功!撒花~" /> </RelativeLayout>
在AndroidManifest.xml中注册Activity

<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.logindemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.logindemo.LoginActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="com.example.logindemo.MainActivity" > </activity> </application> </manifest>
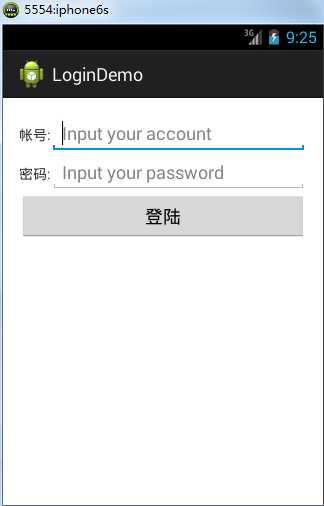
运行效果如下:

帐号密码均输入“123”,就可以成功登陆了。。开心^_^
标签:
原文地址:http://www.cnblogs.com/expiator/p/5598866.html