标签:
Accordion手风琴控件使用uib-accordion和uib-accordion-group指令。
<script>
angular.module(‘myApp‘, [‘ui.bootstrap‘]).controller(‘AccordionDemoCtrl‘, function ($scope) {
$scope.oneAtATime = true;
$scope.status = {
isFirstOpen: true,
isFirstDisabled: false
};
});
</script>
<uib-accordion close-others="oneAtATime">
<uib-accordion-group heading="标题" is-open="status.isFirstOpen" is-disabled="status.isFirstDisabled">
内容...
</uib-accordion-group>
</uib-accordion>
效果为:

uib-accordion的属性:
|
属性名称 |
默认值 |
说明 |
|
close-others |
true |
展开一个面板时是否关闭其他面板 |
|
template-url |
template/accordion/accordion.html |
在ui-bootstrap-tpls-1.3.2.js文件中使用的模板名称 |
uib-accordion-group的属性:
|
属性名称 |
默认值 |
说明 |
|
heading |
none |
面板头部的标题 |
|
is-disabled |
false |
面板是否禁用 |
|
is-open |
false |
面板是否展开 |
|
panel-class |
panel-default |
可以使用Bootstrap的样式,如panel-primary, panel-success, panel-info,panel-warning,panel-danger等。必须为字符串。 |
|
template-url |
uib/template/accordion/accordion-group.html |
在ui-bootstrap-tpls-1.3.2.js文件中使用的模板名称 |
上例中的uib-accordion-group标题和内容都是直接写在视图中的,除此之外,uib-accordion-group还有其他几种使用方式:
1. 配合ng-repeat生成面板
$scope.groups = [
{
title: ‘第一个面板‘,
content: ‘第一个面板的内容‘
},
{
title: ‘第二个面板‘,
content: ‘第二个面板的内容‘
}
];
<uib-accordion-group heading="{{group.title}}" ng-repeat="group in groups">
{{group.content}}
</uib-accordion-group>
效果为:

2. 面板中可以包含动态生成的内容
$scope.items = [‘Item 1‘, ‘Item 2‘, ‘Item 3‘];
$scope.addItem = function () {
var newItemNo = $scope.items.length + 1;
$scope.items.push(‘Item ‘ + newItemNo);
};
<uib-accordion-group heading="动态内容">
<button type="button" class="btn btn-default btn-sm" ng-click="addItem()">Add Item</button>
<div ng-repeat="item in items">{{item}}</div>
</uib-accordion-group>
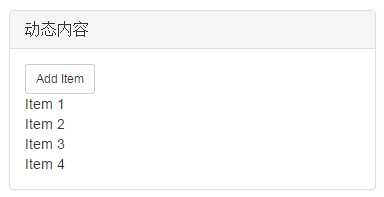
效果为:

点击Add Item按钮后,面板的内容增加了,面板的大小也会变化,适应新的内容。
3. 使用自定义模板
uib-accordion-group默认的模板是uib/template/accordion/accordion-group.html,模板内容包含在ui-bootstrap-tpls-1.3.2.js文件中,可以参考原生的模板内容写一个自定义模板,然后用template-url来引用。
4. 使用自定义的面板标题
如果面板的标题是简单的文本,使用heading属性就足够了。如果是复杂的内容,比如有图标,那么可以使用uib-accordion-heading
<uib-accordion-group is-open="status.open">
<uib-accordion-heading>
自定义的面板标题 <i class="pull-right glyphicon" ng-class="{‘glyphicon-chevron-down‘: status.open, ‘glyphicon-chevron-right‘: !status.open}"></i>
</uib-accordion-heading>
内容...
</uib-accordion-group>
效果为:

最后,贴上完整的代码:

1 <!DOCTYPE html>
2 <html ng-app="myApp" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <link href="/Content/bootstrap.css" rel="stylesheet" />
6 <title></title>
7
8 <script src="/Scripts/angular.js"></script>
9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
10 <script>
11
12 angular.module(‘myApp‘, [‘ui.bootstrap‘]).controller(‘AccordionDemoCtrl‘, function ($scope) {
13 $scope.oneAtATime = true;
14
15 $scope.groups = [
16 {
17 title: ‘第一个面板‘,
18 content: ‘第一个面板的内容‘
19 },
20 {
21 title: ‘第二个面板‘,
22 content: ‘第二个面板的内容‘
23 }
24 ];
25
26 $scope.items = [‘Item 1‘, ‘Item 2‘, ‘Item 3‘];
27
28 $scope.addItem = function () {
29 var newItemNo = $scope.items.length + 1;
30 $scope.items.push(‘Item ‘ + newItemNo);
31 };
32
33 $scope.status = {
34 isFirstOpen: true,
35 isFirstDisabled: false
36 };
37 });
38
39 </script>
40
41 </head>
42 <body style="padding:10px;">
43 <div ng-controller="AccordionDemoCtrl">
44 <script type="text/ng-template" id="group-template.html">
45 <div class="panel {{panelClass || ‘panel-default‘}}">
46 <div class="panel-heading">
47 <h4 class="panel-title" style="color:#fa39c3">
48 <a href tabindex="0" class="accordion-toggle" ng-click="toggleOpen()" uib-accordion-transclude="heading">
49 <span ng-class="{‘text-muted‘: isDisabled}">{{heading}}</span>
50 </a>
51 </h4>
52 </div>
53 <div class="panel-collapse collapse" uib-collapse="!isOpen">
54 <div class="panel-body" style="text-align: right" ng-transclude></div>
55 </div>
56 </div>
57 </script>
58
59 <div class="checkbox">
60 <label>
61 <input type="checkbox" ng-model="oneAtATime">
62 同一时间只展开一个面板
63 </label>
64 </div>
65 <uib-accordion close-others="oneAtATime">
66 <uib-accordion-group heading="标题" is-open="status.isFirstOpen" is-disabled="status.isFirstDisabled">
67 内容...
68 </uib-accordion-group>
69 <uib-accordion-group heading="{{group.title}}" ng-repeat="group in groups">
70 {{group.content}}
71 </uib-accordion-group>
72 <uib-accordion-group heading="动态内容">
73 <button type="button" class="btn btn-default btn-sm" ng-click="addItem()">Add Item</button>
74 <div ng-repeat="item in items">{{item}}</div>
75 </uib-accordion-group>
76 <uib-accordion-group heading="Custom template" template-url="group-template.html">
77 Hello
78 </uib-accordion-group>
79 <uib-accordion-group heading="提示面板" panel-class="panel-info">
80 注意面板的颜色
81 </uib-accordion-group>
82 <uib-accordion-group is-open="status.open">
83 <uib-accordion-heading>
84 自定义的面板标题 <i class="pull-right glyphicon" ng-class="{‘glyphicon-chevron-down‘: status.open, ‘glyphicon-chevron-right‘: !status.open}"></i>
85 </uib-accordion-heading>
86 内容...
87 </uib-accordion-group>
88 </uib-accordion>
89 </div>
90
91 </body>
92 </html>
AngularJs的UI组件ui-Bootstrap分享(三)——Accordion
标签:
原文地址:http://www.cnblogs.com/pilixiami/p/5599295.html