标签:
CSS 中有三种定位机制:普通流、浮动、绝对定位。(默认为普通流)
改变文档流:display: inline-block; (支持到ie8及以上)
1-匿名块框:
<div> 你好! <p>廖阿丽!</p> </div>
这一块中的“你好”,属于匿名块框,因为它没有与专门定义的元素想关联。
2-相对定位
元素相对定位就是相对于它本来的位置来定位的。
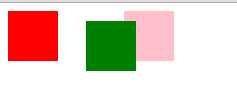
<!DOCTYPE html> <html> <head> <title>css bug 测试</title> <meta charset = "utf-8"> <style type="text/css"> .box-left{ display: inline-block; width: 50px; height: 50px; background-color: red; } .box-middle{ position: relative; top: 10px; left: 20px; display: inline-block; width: 50px; height: 50px; background-color: green; } .box-right{ display: inline-block; width: 50px; height: 50px; background-color: pink; } </style> </head> <body> <div class="box-left"></div> <div class="box-middle"></div> <div class="box-right"></div> </body> </html>

元素相对定位后,它不管有没有进行top和left值的设置,也即是不管有没有进行移动,它都会占有着它原来的位置,移动后可能会覆盖其他元素。
3-绝对定位
概念:与相对定位不同的是,绝对定位的位置与文档流无关,,因此不占据空间。普通文档流中的其他元素就当不存在一样。
测试:代码如上相对定位代码所示,唯一不同的是把 position: relative; 换成了 position: absolute;
| 相对定位 | 绝对定位 |
.box-middle{
position: relative;
top: 10px;
left: 20px;
display: inline-block;
width: 50px;
height: 50px;
background-color: green;
}
|
.box-middle{
position: absolute;
top: 20px;
left: 20px;
display: inline-block;
width: 50px;
height: 50px;
background-color: green;
}
|
4-固定定位
支持到ie7以上,7部分支持
5-浮动
精通css 高级web标准解决方案——可视化格式模型-定位模型
标签:
原文地址:http://www.cnblogs.com/lal-fighting/p/5599354.html