标签:style blog http 使用 strong io for 2014
利用css3实现一个半月形的西瓜,利用queue实现吃西瓜的动画。练习例子
css3:
1、圆角
border-radius:100%;
border-top-left-radius:5px;
2、变形
2D旋转:transform: rotate(25deg);(正角度为顺时针,负角度为逆时针)。
3D旋转:transform: rotateX(25deg);-----效果为div的高度变小,90deg时高度为0。
3D旋转:transform: rotateY(25deg);-----效果为div的宽度变小(左右border同时内缩),90deg时宽度为0。
缩放:transform:scale(1,0.5);或transform:scaleX(1);或transform:scaleY(0.5);
移动:transform:translate(20px,-10px);或transform:translateX(20px);或transform:translateY(-10px);
倾斜:transform:skew(10deg,20deg);或transform:skewX(10deg);或transform:skewY(20deg);
3、动画
animation使用方法:
3.1、利用@keyframes定义动画效果:
@keyframes animateName{
0% {(多个)css规则;}------必备,表示动画开始时的效果
30% {;}------非必备,表示经过了整个动画时间(一个周期)的3/10后的效果
100% {;}------必备(当只有0%和100%是可以用from和to代替),表示动画结束时的效果
}
3.2、在某节点上使用动画,同时定义动画的下列属性,如
div{animation:animateName 2s linear 1s 3;}

其中:
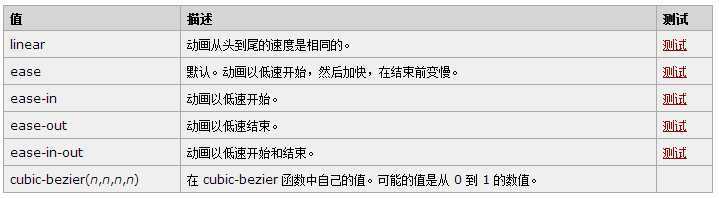
动画的速度曲线animation-timing-function(默认值为ease,常用的为linear)
 、
、
如果要无限次执行动画,则定义animation-iteration-count为"infinite"。
animation-direction的默认值为"normal"表示正常播放动画,
"alternate"则表示轮流反向播放动画,即动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等等)向后播放。
animation-play-state可控制动画暂停paused或(继续)执行:running。
在js中控制这些属性:
document.getElementById(‘id1‘).style.animationPlayState=‘paused‘;
document.getElementById(‘id‘).style.WebkitAnimationPlayState=‘paused‘;
在style中定义:
<div style=‘animation-play-state: paused;-webkit-animation-play-state: paused;‘>
注意:
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
标签:style blog http 使用 strong io for 2014
原文地址:http://www.cnblogs.com/yigeqi/p/3890523.html