标签:
1.下载ngrok,并注册获得token。官网下载地址:https://ngrok.com/ 如果你是在官网下载的,到后面映射域名的时候会要求购买他们的服务。
这里我们用一个国内免费的ngrok服务器。http://ngrok.2bdata.com/ 。里面有详细的教程。在此我们要感谢那些无私风险的前辈(前人栽树后人乘凉 (*^__^*) )
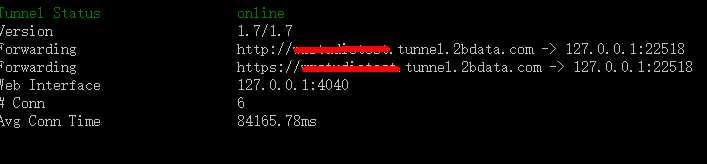
2.按照上面的教程下载,配置你自己的域名。 ngrok -config=ngrok.cfg -subdomain xxx 端口号 (xxx是你自己定义的域名前缀,端口)。完成映射的样子如图所示:

3.打开浏览器访问xxx.tunnel.2bdata.com或者通过127.0.0.1:端口号。来访问(xxx是你自己定义的域名,端口号是你自己定义的)。请先让你的本地方服务器保持在运行状态。如果127.0.0.1:端口号不能访问而localhost:端口号可以访问。我们需要讲localhost转到127.0.0.1。文章最下面有参考链接。
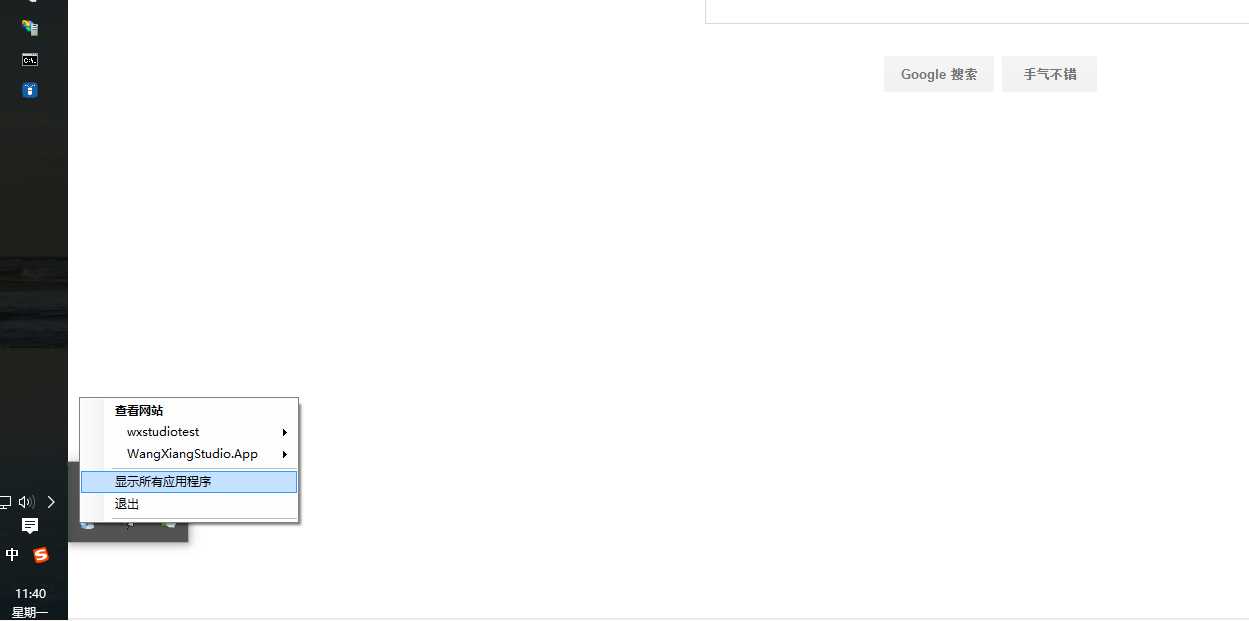
4.运行你的web服务器,在右下角的任务托盘找到IIS Express,右键弹出菜单,点击“显示所有应用程序”。

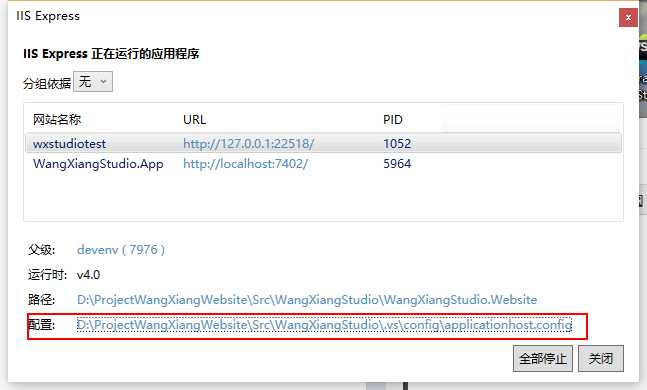
5.在弹出了的界面中点击网站名称,然后再点击配置文件路径打开配置文件。(这里我已经改好了,你看到的应该是http://localhost:你的端口号)

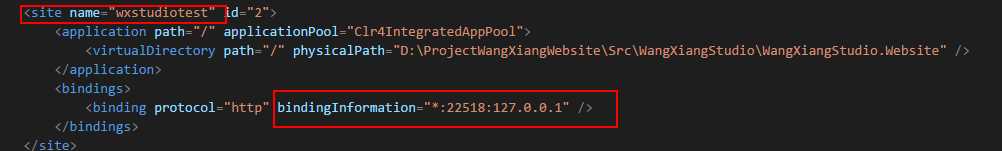
6.找到sites下对应项目所在的site节点,在bingdings子节点下找到对应的网站,把localhost改成127.0.0.1并保存退出。

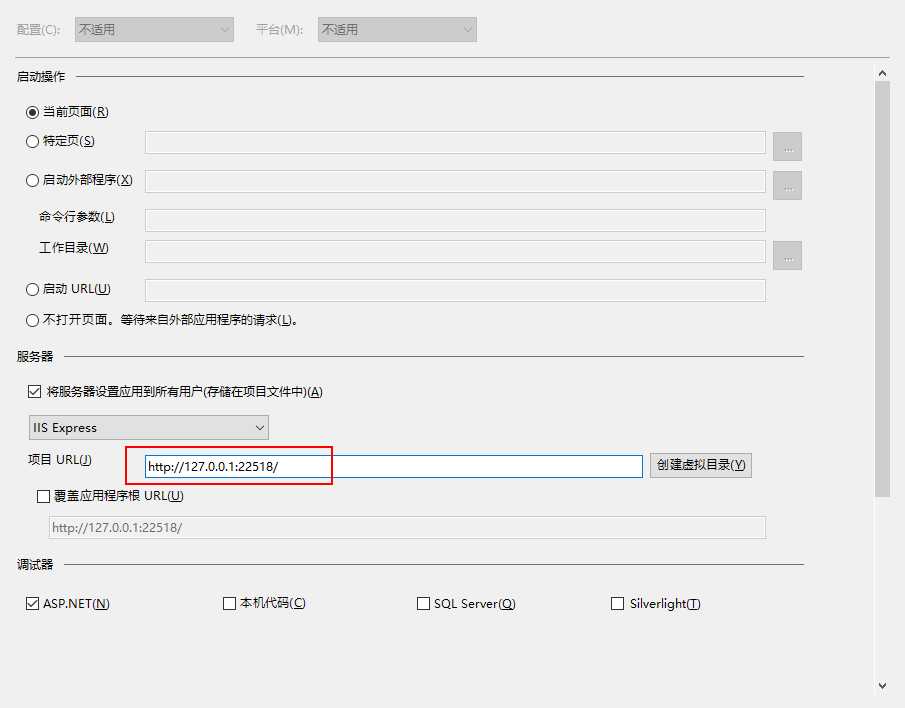
7.修改项目属性

这时候启动web项目,就可以通过127.0.0.1或xxx.tunnel.2bdata.com(xxx是你自己定义的域名)来访问你的web项目了。
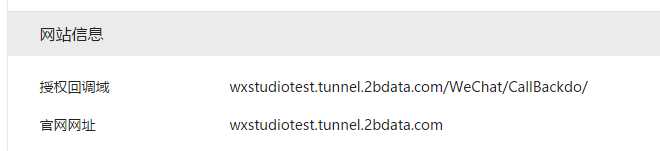
8.在微信开放平台里。创建网站应用。在授权回调域和官网网址的地方就可以天上我们映射的那个网址。等待审核就可以在本地进行调试了。

参考:http://www.cnblogs.com/hanzhaoxin/p/4518635.html
疑惑:我现在设置这个调用微信接口的时候,他提示的是“该链接无法访问”。

根据官网的解释

我确认回调url和scope是正确的。难道这个端口只能配置成80端口?
标签:
原文地址:http://www.cnblogs.com/xcodevs/p/5601513.html