标签:
1 function createPerson(name, age, job){
2 var o = new Object();
3 o.name = name;
4 o.age = age;
5 o.job = job;
6 o.sayName = function(){
7 alert(this.name);
8 };
9 return o;
10 }
11 var person1 = createPerson("Nicholas", 29, "Software Engineer");
12 var person2 = createPerson("Greg", 27, "Doctor");
1 function Person(name, age, job){
2 this.name = name;
3 this.age = age;
4 this.job = job;
5 this.sayName = function(){
6 alert(this.name);
7 };
8 }
9 var person1 = new Person("Nicholas", 29, "Software Engineer");
10 var person2 = new Person("Greg", 27, "Doctor");
11 person1.sayName(); //"Nicholas"
12 person2.sayName(); //"Greg"
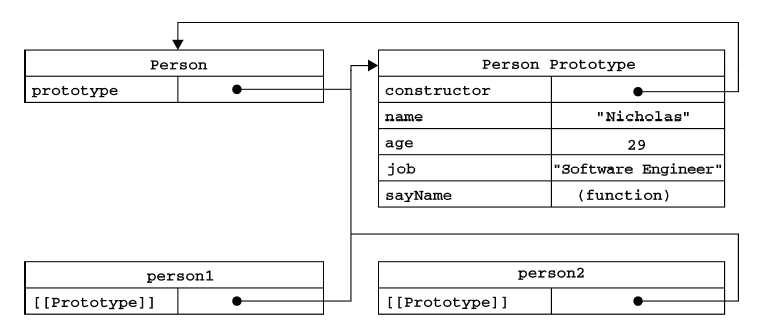
1 function Person(){
2 }
3 Person.prototype.name = "Nicholas";
4 Person.prototype.age = 29;
5 Person.prototype.job = "Software Engineer";
6 Person.prototype.sayName = function(){
7 alert(this.name);
8 };
9 var person1 = new Person();
10 person1.sayName(); //"Nicholas"
11
12 var person2 = new Person();
13 person2.sayName(); //"Nicholas"
14
15 alert(person1.sayName == person2.sayName); //true

1 function Person(name, age, job){
2 this.name = name;
3 this.age = age;
4 this.job = job;
5 this.friends = ["Shelby", "Court"];
6 }
7 Person.prototype = {
8 constructor: Person,
9 sayName : function () {
10 alert(this.name);
11 }
12 };
13
14 var person1 = new Person("Nicholas", 29, "Software Engineer");
15 var person2 = new Person("Greg", 27, "Doctor");
16
17 person1.friends.push("Van");
18
19 alert(person1.friends); //"Shelby,Court,Van"
20 alert(person2.friends); //"Shelby,Court"
21 alert(person1.friends === person2.friends); //false
22 alert(person1.sayName === person2.sayName); //true
23
标签:
原文地址:http://www.cnblogs.com/gsh-beibei/p/5601904.html