标签:style blog http 使用 io 数据 for 2014
这篇文章作为总结总结7月份参与项目时遇到的新东西和问题,包括这两个框架(CodeIgniter、AngularJS)以及两个功能实现。有前端调试显示动态认证,也有用php实现功能模块。

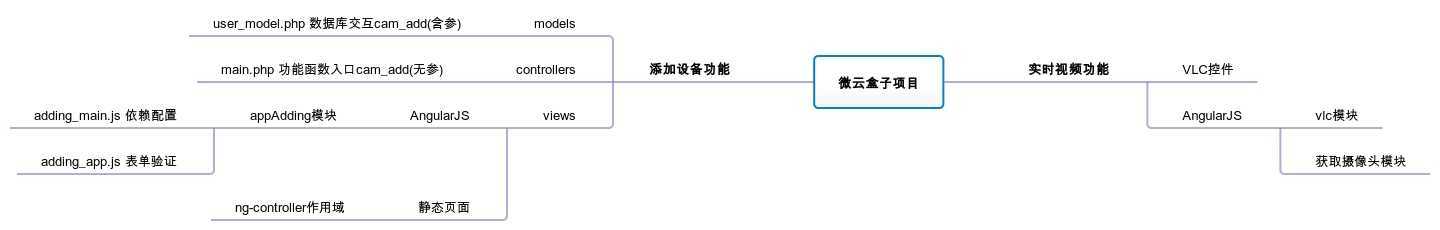
1.添加设备
主要使用AJS进行添加设备时的输入判断和表单验证的展示,在html标签使用ng-controller="adding_ctrl"来指明AJS代码的作用域。表单内的元素与AJS变量绑定,在$scope中使用ng-model属性的变量名来读取数据。把表单提交处理函数用php写好后,在需要调用的地方,比如在form标签中使用ng-submit="函数名"来调用函数。在我写的cam_add函数中,对摄像头的物理地址进行扫描并记录IP地址,如果已存在或不存在会有相应的提示,这一部分的弹出警告就写在AJS里。扫描使用nmap命令,用php中的exec执行系统命令。在系统级,增加了一个php脚本,用以一个时间周期自动扫描当前在线设备,ping不通则修改状态。这一部分主要对数据库进行历遍。
2.实时视频
而实时视频主要是vlc播放流媒体和设备的动态陈列。在纯html环境中,vlc能理想地运行,不过在加入AJS实现当前数据库的摄像头时,播放器无法正常显示,或是VLC与其先后载入顺序的原因。解决方法为在AJS中写好vlc播放器,作为一个对象导入到网页中,实现正常播放。
3.遇到的问题
主要出现在部署环境和连接数据库错误。我把这些报错记录在了Evernote上。
4.Next
下一场就是NodeJS的学习任务了。
[学姿势]使用AngularJS+CodeIgniter框架经验谈,布布扣,bubuko.com
[学姿势]使用AngularJS+CodeIgniter框架经验谈
标签:style blog http 使用 io 数据 for 2014
原文地址:http://www.cnblogs.com/edwardstudy/p/3890589.html