标签:style blog http color os io 文件 2014
seajs与requirejs在模块的加载方面是没有差异的,无论是requirejs在定义模块时定义的依赖模块,还是seajs在factory函数中require的依赖模块,在会在加载当前模块时被载入,异步,并且顺序不可控。差异在于factory函数执行的时机。
为了增强对比,我们在定义依赖模块的时候,故意让它们的factory函数要执行相当长的时间,比如1秒:
// dep_A.js定义如下,dep_B、dep_C定义同理
define(function(require, exports, module) {
(function(second) {
var start = +new Date();
while (start + second * 1000 > +new Date()) {}
})(window.EXE_TIME);
// window.EXE_TIME = 1;此处会连续执行1s
exports.foo = function() {
console.log("A");
}
})
为了增强对比,设置了三组进行对照试验,分别是:
//require.js:
require(["dep_A", "dep_B", "dep_C"], function(A, B, C) {
});
//sea.js:
define(function(require, exports, module) {
var mod_A = require("dep_A");
var mod_B = require("dep_B");
var mod_C = require("dep_C");
});
//sea.js(定义依赖但并不require):
define(["dep_A", "dep_B", "dep_C"], function(require, exports, module){
}
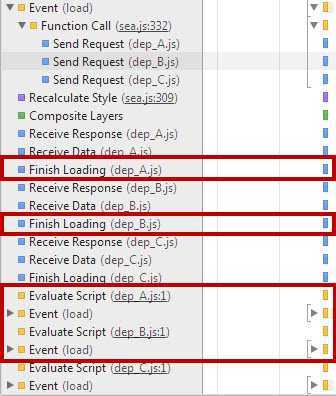
接下来我们看看代码执行的瀑布图:
1.require.js:在加载完依赖模块之后立即执行了该模块的factory函数

2.sea.js: 下面两张图应该放在一起比较。两处代码都同时加载了依赖模块,但因为没有require的关系,第三张图中没有像第二张图那样执行耗时的factory函数。可见seajs执行的原则正如CMD标准中所述Execution must be lazy。


我想进一步表达的是,无论requirejs和seajs,通常来说大部分的逻辑代码都会放在模块的factory函数中,所以factory函数执行的代价是非常大的。但上图也同样告诉我们模块的define,甚至模块文件的Evaluate代价非常小,与factory函数无关。所以我们是不是应该尽可能的避免执行factory函数,或者等到我们需要的指定功能的时候才执行对应的factory函数?比如:
document.body.onclick = function () {
require(some_kind_of_module);
}
SeaJs与RequireJs执行差异,布布扣,bubuko.com
标签:style blog http color os io 文件 2014
原文地址:http://www.cnblogs.com/tracyzeng/p/3890830.html