标签:
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。其中也提供了很多函数来更加简洁的实现复杂的功能。
事件切换函数toggle(fn1,fn2,fn3 ...):作用是每次点击后依次调用函数,第一次点击调用fn1,第二次调用fn2,依次类推直到调用最后一个函数,然后继续重新开始从第一个继续开始 继续循环
<body> <ul> <li>Go to the store</li> <li>Pick up dinner</li> <li>Debug crash</li> <li>Take a jog</li> </ul> <button>click me</button> <script type="text/javascript"> $(document).ready(function(){ $("button").toggle(function(){ $("body").css("background-color","green");}, function(){ $("body").css("background-color","red");}, function(){ $("body").css("background-color","yellow");} ); }); </script> </body>
上面代码的效果就是第一次点击button,body背景色变为绿色,第二次变为红色,第三次变为黄色,第四次重新变为绿色...
事件切换函数hover(over, out):一个模仿悬停事件的方法,鼠标悬停时调用over函数,鼠标移出时调用out函数
<body> <ul> <li>Go to the store</li> <li>Pick up dinner</li> <li>Debug crash</li> <li>Take a jog</li> </ul> <script type="text/javascript"> $(document).ready(function(){ $("ul").hover(function(){ $("ul").css("background-color","green");}, function(){ $("ul").css("background-color","red");} ); }); </script> </body>
鼠标移动到ul标签上面,ul标签的背景色变为绿色,鼠标移出ul标签背景色变为红色

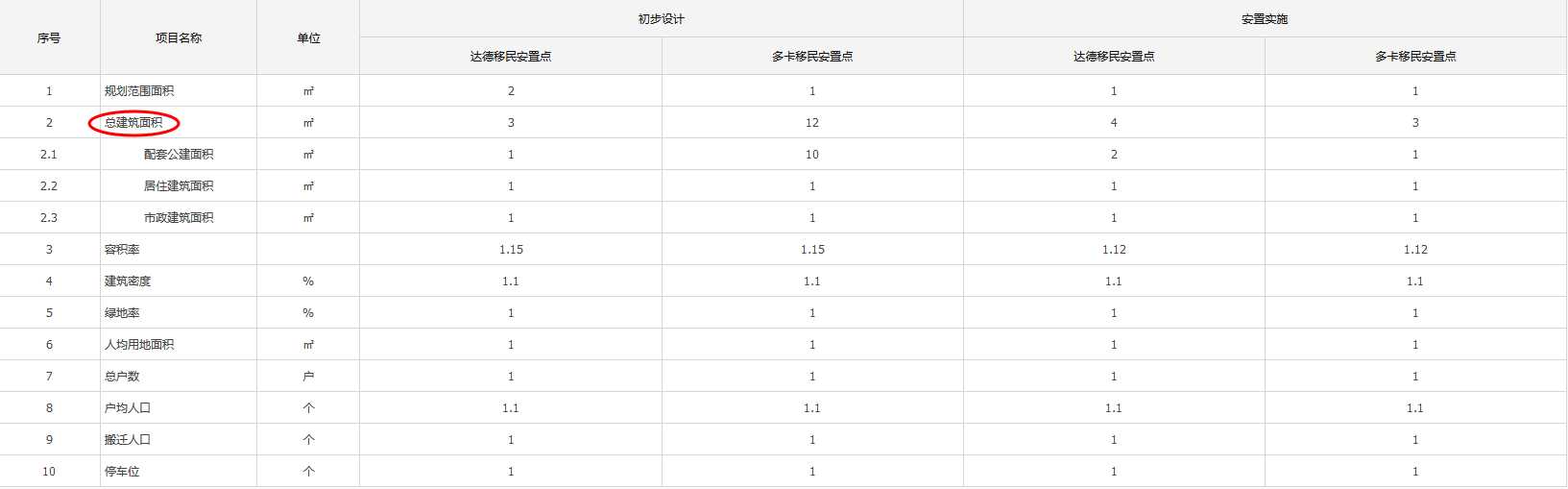
在项目开发中有时会涉及到报表系统,报表中通常会有合计、总计这样的字段,为了数据的准确性,合计和总计这些字段数据库不会实际建字段,或者使用视图中计算出来的数字或者在后台逻辑计算中计算得出,那么当需要修改这个页面的字段时就会出现一个问题,修改了基本字段,那么合计也应该动态的进行变化,那么我们使用jQuery里面的函数就可以比较简洁快速的进行页面联动的效果。上图中总建筑面积就是下面3个面积相加得出的
<div class="wrapper"> <div class="title-box"> <a class="btn icon-read" href="#" onclick="doSave()" title="保存">保存</a> </div> <div class="table-box" id="mainTable"> <t:formvalid formid="formobj" dialog="true" usePlugin="password" layout="div" tiptype="5" action="tllazghjmdghssAction.do?doSave"> <table class="the-table" border="0" cellspacing="0" cellpadding="0"> <tr> <td style="width:auto;" class="title" rowspan="2">序号</td> <td style="width:10%;" class="title" rowspan="2">项目名称</td> <td style="width:auto;" class="title" rowspan="2">单位</td> <td style="width:auto;" class="title" colspan="2">初步设计</td> <td style="width:auto;" class="title" colspan="2">安置实施</td> </tr> <tr> <td style="width:auto;" class="title">达德移民安置点</td> <td style="width:auto;" class="title">多卡移民安置点</td> <td style="width:auto;" class="title">达德移民安置点</td> <td style="width:auto;" class="title">多卡移民安置点</td> </tr> <tr> <td style="text-align:center;vertical-align: middle;">1</td> <td style="text-align:left;vertical-align: middle;">规划范围面积</td> <td style="text-align:center;vertical-align: middle;">㎡</td> <c:forEach items="${jmghList}" var="jmgh"> <input id="id" name="id" value="${jmgh.id}" type="hidden"> <input id="fsjd1" name="fsjd1" value="${jmgh.fsjd}" type="hidden"> <input id="fsymazd1" name="fsymazd1" value="${jmgh.fsymazd}" type="hidden"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="ffghfwmj1" name="ffghfwmj1" value="${jmgh.ffghfwmj}" datatype="n" nullmsg="请填写规划范围面积"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">2</td> <td style="text-align:left;vertical-align: middle;">总建筑面积</td> <td style="text-align:center;vertical-align: middle;">㎡</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input readonly="readonly" class="inputxt" id="ffzjzmj1" name="ffzjzmj1" value="${jmgh.ffptgjmj+jmgh.ffjzjzmj+jmgh.ffszjzmj}" datatype="n" nullmsg="请填写总建筑面积"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">2.1</td> <td style="text-align:center;vertical-align: middle;">配套公建面积</td> <td style="text-align:center;vertical-align: middle;">㎡</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input onblur="doChange()" class="inputxt" id="ffptgjmj1" name="ffptgjmj1" value="${jmgh.ffptgjmj}" datatype="n" nullmsg="请填写配套公建面积"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">2.2</td> <td style="text-align:center;vertical-align: middle;">居住建筑面积</td> <td style="text-align:center;vertical-align: middle;">㎡</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input onblur="doChange()" class="inputxt" id="ffjzjzmj1" name="ffjzjzmj1" value="${jmgh.ffjzjzmj}" datatype="n" nullmsg="请填写居住建筑面积"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">2.3</td> <td style="text-align:center;vertical-align: middle;">市政建筑面积</td> <td style="text-align:center;vertical-align: middle;">㎡</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input onblur="doChange()" class="inputxt" id="ffszjzmj1" name="ffszjzmj1" value="${jmgh.ffszjzmj}" datatype="n" nullmsg="请填写市政建筑面积"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">3</td> <td style="text-align:left;vertical-align: middle;">容积率</td> <td style="text-align:center;vertical-align: middle;"></td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="ffrjl1" name="ffrjl1" value="${jmgh.ffrjl}" datatype="n" nullmsg="请填写容积率"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">4</td> <td style="text-align:left;vertical-align: middle;">建筑密度</td> <td style="text-align:center;vertical-align: middle;">%</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="ffjzmd1" name="ffjzmd1" value="${jmgh.ffjzmd}" datatype="n" nullmsg="请填写建筑密度"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">5</td> <td style="text-align:left;vertical-align: middle;">绿地率</td> <td style="text-align:center;vertical-align: middle;">%</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="ffldl1" name="ffldl1" value="${jmgh.ffldl}" datatype="n" nullmsg="请填写绿地率"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">6</td> <td style="text-align:left;vertical-align: middle;">人均用地面积</td> <td style="text-align:center;vertical-align: middle;">㎡</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="ffrjydmj1" name="ffrjydmj1" value="${jmgh.ffrjydmj}" datatype="n" nullmsg="请填写人均用地面积"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">7</td> <td style="text-align:left;vertical-align: middle;">总户数</td> <td style="text-align:center;vertical-align: middle;">户</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="ffzhs1" name="ffzhs1" value="${jmgh.ffzhs}" datatype="n" nullmsg="请填写总户数"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">8</td> <td style="text-align:left;vertical-align: middle;">户均人口</td> <td style="text-align:center;vertical-align: middle;">个</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="ffhjrk1" name="ffhjrk1" value="${jmgh.ffhjrk}" datatype="n" nullmsg="请填写总户数"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">9</td> <td style="text-align:left;vertical-align: middle;">搬迁人口</td> <td style="text-align:center;vertical-align: middle;">个</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="ffbqrk1" name="ffbqrk1" value="${jmgh.ffbqrk}" datatype="n" nullmsg="请填写搬迁人口"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> <tr> <td style="text-align:center;vertical-align: middle;">10</td> <td style="text-align:left;vertical-align: middle;">停车位</td> <td style="text-align:center;vertical-align: middle;">个</td> <c:forEach items="${jmghList}" var="jmgh"> <td style="text-align:center;vertical-align: middle;"><input class="inputxt" id="fftcw1" name="fftcw1" value="${jmgh.fftcw}" datatype="n" nullmsg="请填写停车位"><span class="Validform_notnull">*</span></td> </c:forEach> </tr> </table> </t:formvalid> </div> </div> <script type="text/javascript"> function doChange(){ var i=0; var ffptgjmj = new Array(4); var ffjzjzmj = new Array(4); var ffszjzmj = new Array(4); $("input[name=‘ffptgjmj1‘]").each(function(){ ffptgjmj[i] = isNull($(this).val()); i++; }); i = 0; $(‘input[name="ffjzjzmj1"]‘).each(function(){ ffjzjzmj[i] = isNull($(this).val()); i++; }); i = 0; $(‘input[name="ffszjzmj1"]‘).each(function(){ ffszjzmj[i] = isNull($(this).val()); i++; }); i = 0; $(‘input[name="ffzjzmj1"]‘).each(function(){ $(this).attr(‘value‘,parseInt(ffptgjmj[i])+parseInt(ffjzjzmj[i])+parseInt(ffszjzmj[i])); i++; }); } function isNull(data){ return (data == "" || data == undefined || data == null) ? 0 : data; } </script>
这个就是使用each函数进行遍历,然后当对应的input文本框失去焦点时调用doChange()方法进行更新总建筑面积字段,这个是一个完整的例子i,有兴趣的朋友可以copy过去自己跑一下试试,其中jsp部分有很多项目中框架的痕迹,感兴趣朋友自己写一个jsp,然后模仿我上面的js函数试验一下。
标签:
原文地址:http://www.cnblogs.com/zfy-220/p/5603438.html