标签:
最新项目需要,开发微信端应用,用到微信生成菜单访问web应用,实际开发中一些技巧与大家分享,不足之处,欢迎交流指正!
一:注册微信开发测试账号
微信企业号申请比较繁琐,好找有微信测试账号,几乎可以开发微信全部的API
访问地址:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
微信扫描登录即可


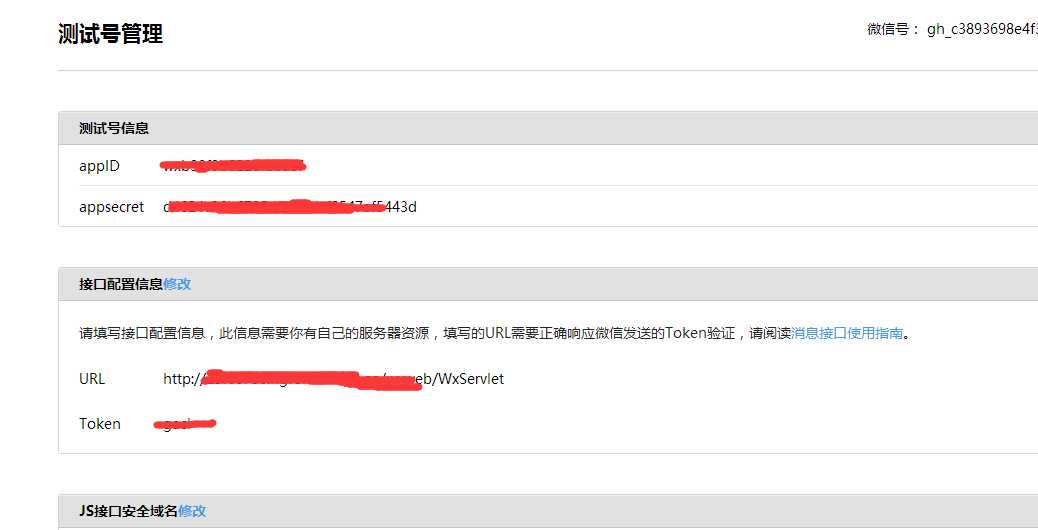
此时你会得到一个appID 和 appsecret
二:配置外网服务器
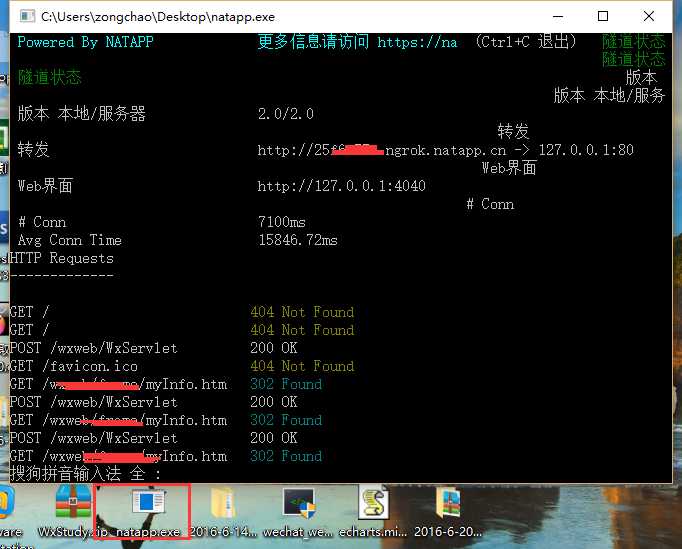
微信开发,必须将项目部署到外网并且端口必须为80,这里为大家推荐非常优秀的外网映射工具natapp.exe,免费版直接双击即可

此时就可以外网访问你的工程了
三:签名校验
实际开发中要创建一个servlet,并在get方法中接收微信服务器发送来的参数,代码如下:
/**
* 确认请求来自微信服务器
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("开始校验签名");
/**
* 接收微信服务器发送请求时传递过来的4个参数
*/
String signature = request.getParameter("signature");//微信加密签名signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
String timestamp = request.getParameter("timestamp");//时间戳
String nonce = request.getParameter("nonce");//随机数
String echostr = request.getParameter("echostr");//随机字符串
if(signature==null||"".equals(signature)){
response.getWriter().write("error");
return;
}
//排序
String sortString = sort(TOKEN, timestamp, nonce);
//加密
String mySignature = sha1(sortString);
//校验签名,通过检验signature对请求进行校验,若校验成功则原样返回echostr,表示接入成功,否则接入失败
if (mySignature != null && mySignature != "" && mySignature.equals(signature)) {
System.out.println("签名校验通过。");
//如果检验成功输出echostr,微信服务器接收到此输出,才会确认检验完成。
//response.getWriter().println(echostr);
response.getWriter().write(echostr);
} else {
System.out.println("签名校验失败.");
}
}
/**
* 排序方法
*
* @param token
* @param timestamp
* @param nonce
* @return
*/
public String sort(String token, String timestamp, String nonce) {
String[] strArray = {token, timestamp, nonce};
Arrays.sort(strArray);
StringBuilder sb = new StringBuilder();
for (String str : strArray) {
sb.append(str);
}
return sb.toString();
}
/**
* 将字符串进行sha1加密
*
* @param str 需要加密的字符串
* @return 加密后的内容
*/
public String sha1(String str) {
try {
MessageDigest digest = MessageDigest.getInstance("SHA-1");
digest.update(str.getBytes());
byte messageDigest[] = digest.digest();
// Create Hex String
StringBuffer hexString = new StringBuffer();
// 字节数组转换为 十六进制 数
for (int i = 0; i < messageDigest.length; i++) {
String shaHex = Integer.toHexString(messageDigest[i] & 0xFF);
if (shaHex.length() < 2) {
hexString.append(0);
}
hexString.append(shaHex);
}
return hexString.toString();
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
return "";
}
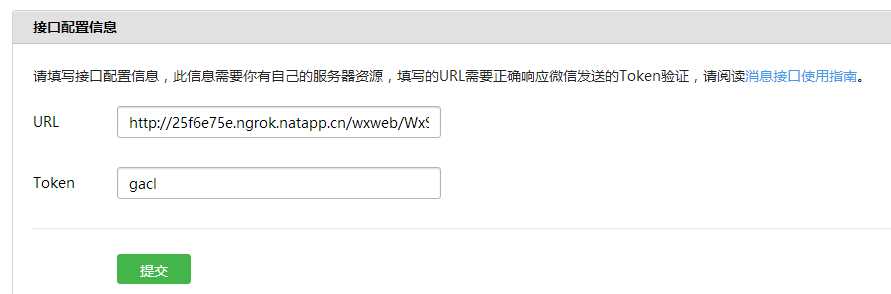
并且在微信页面配置你的URL(映射到外网的url)和token(随意字符串)

点击提交即可,如果工程提示“签名正确”则配置成功!
四:获取accessToken
可以通过本地工程来获取accessToken,获取方法如下:
/**
* 获取access_token
* @return AccessToken
*/
private AccessToken getAccessToken(String appId, String appSecret) {
NetWorkHelper netHelper = new NetWorkHelper();
/**
* 接口地址为https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET ,其中grant_type固定写为client_credential即可。
*/
String Url = String.format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=%s&secret=%s", appId, appSecret);
//此请求为https的get请求,返回的数据格式为{"access_token":"ACCESS_TOKEN","expires_in":7200}
String result = netHelper.getHttpsResponse(Url, "");
System.out.println("获取到的access_token="+result);
//使用FastJson将Json字符串解析成Json对象
JSONObject json = JSON.parseObject(result);
AccessToken token = new AccessToken();
token.setAccessToken(json.getString("access_token"));
token.setExpiresin(json.getInteger("expires_in"));
return token;
}
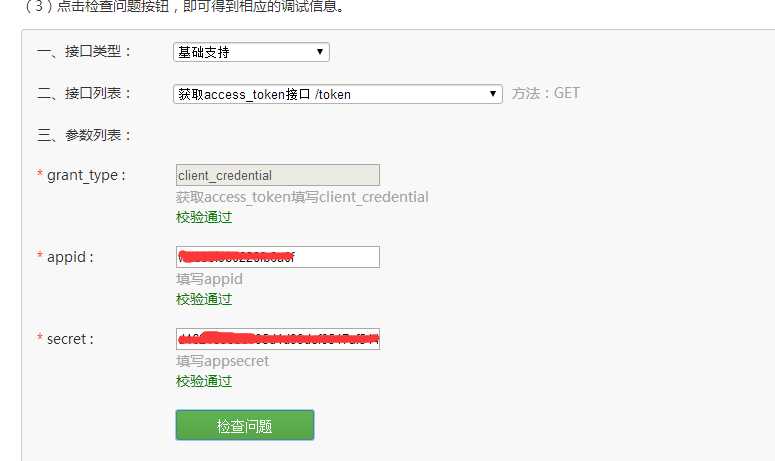
当然,有更简单的方式,通过微信在线调试,依然可以轻松获取到accessToken,方式如下:
访问http://mp.weixin.qq.com/debug/,输入你的本地appid和acceptid

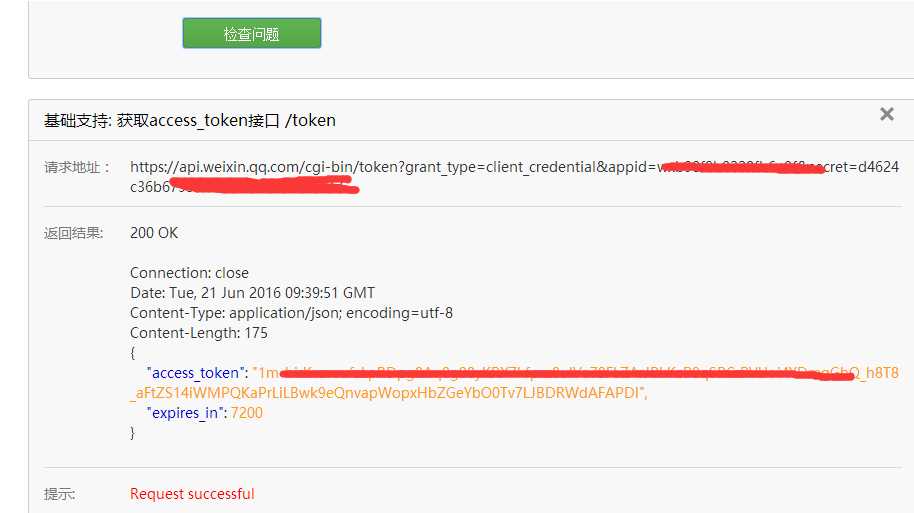
点击“检测问题”,即可看到生成的access_token 了,如下:

拥有了这个access_token , 你就可以进一步做开发了
五:生成微信菜单
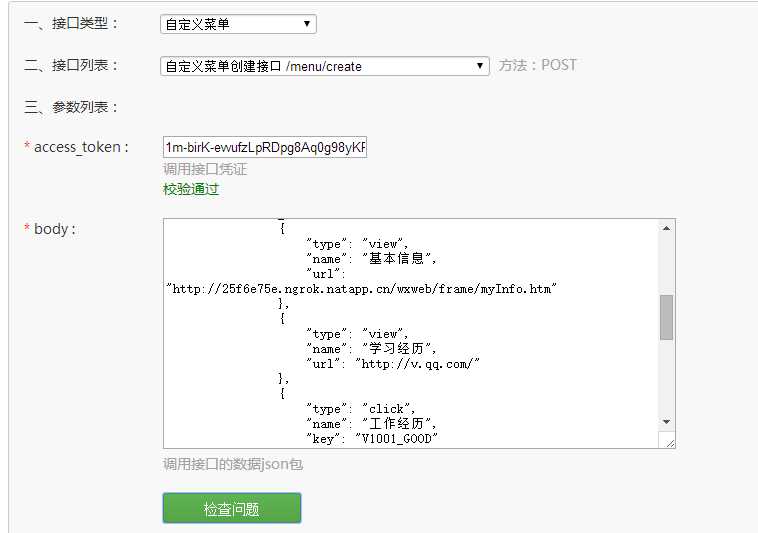
你可以通过java类生产微信菜单,也可以通过在线调试的方式快速生成,这里主要介绍在线调试方式,非常简单:
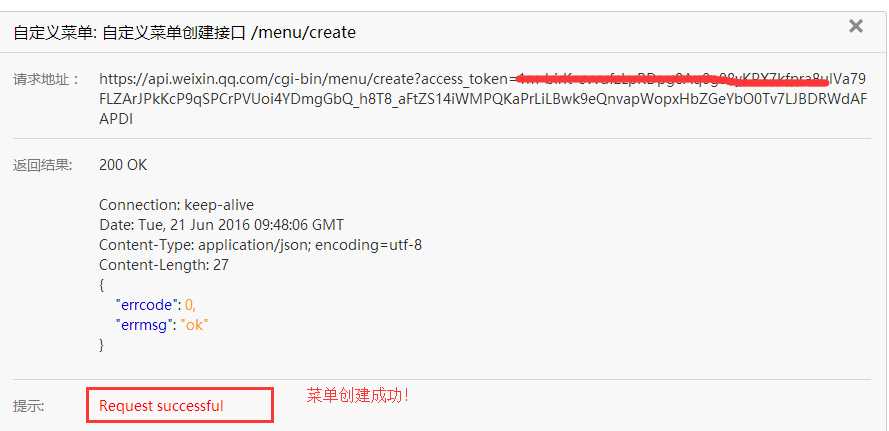
①:访问:http://mp.weixin.qq.com/debug/,选择“自定义”菜单下拉选项,输入你刚才生成的access_token, 输入菜单json,点击检测问题即可

json如下:
{
"button": [
{
"name": "云平台",
"sub_button": [
{
"type": "view",
"name": "平台设计",
"url": "http://www.soso.com/"
},
{
"type": "click",
"name": "平台功能",
"key": "V1001_GOOD"
}
]
},
{
"name": "我的信息",
"sub_button": [
{
"type": "view",
"name": "基本信息",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=http://25f6e75e.ngrok.natapp.cn/wxweb/info.htm&response_type=code&scope=snsapi_base&state=123#wechat_redirect"
},
{
"type": "view",
"name": "学习经历",
"url": "http://v.qq.com/"
},
{
"type": "click",
"name": "工作经历",
"key": "V1001_GOOD"
}
]
},
{
"name": "找资源",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/"
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/"
},
{
"type": "click",
"name": "赞一下我们",
"key": "V1001_GOOD"
}
]
}
]
}

配置菜单url时需要特别注意:通过微信访问网页需要获取授权,所以访问路径必须按照如下方式,否则是无法打开网页的:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=http://25f6e75e.ngrok.natapp.cn/wxweb/info.htm&response_type=code&scope=snsapi_base&state=123#wechat_redirect
详细参照微信开发文档:http://mp.weixin.qq.com/wiki/4/9ac2e7b1f1d22e9e57260f6553822520.html
六:关注该公众号,请求网页
扫描你的测试账号二维码即可

七:微信开发调试工具
使用微信官方提供的开发调试工具wechat_web_devtools_0.7.0_x64.exe,可以轻松通过浏览器调试微信应用


下班了,先写到这里,以后有时间继续完善,有问题的朋友可以加我Q 2529771715交流学习
标签:
原文地址:http://www.cnblogs.com/ccitking/p/5604557.html