标签:
离线资源缓存
为了能够让用户在离线状态下继续访问 Web 应用,开发者需要提供一个 cache manifest 文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。本节先通过一个例子展示 cache manifest 文件的用途,然后详细描述其书写方法,最后说明缓存的更新方式。
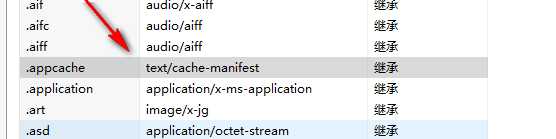
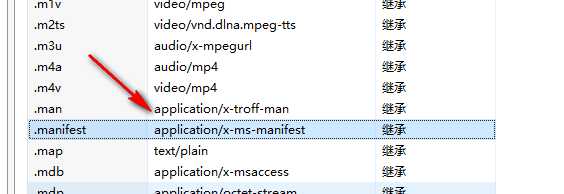
//在IIS下最好使用 xxx.appcache文件
原因:


cache manifest 格式
下面说明书写 cache manifest 文件需要遵循的格式。
mainfest清单格式实例:
CACHE MANIFEST #上面一句必须 #v1.0.0 #需要缓存的文件 CACHE: a.js b.css #不需要缓存的文件 NETWORK: * #无法访问页面 FALLBACK: 404.html
更新缓存
应用程序可以等待浏览器自动更新缓存,也可以使用 Javascript 接口手动触发更新。
自动更新
浏览器除了在第一次访问 Web 应用时缓存资源外,只会在 cache manifest 文件本身发生变化时更新缓存。而 cache manifest 中的资源文件发生变化并不会触发更新。
手动更新
开发者也可以使用 window.applicationCache 的接口更新缓存。方法是检测 window.applicationCache.status 的值,如果是 UPDATEREADY,那么可以调用 window.applicationCache.update() 更新缓存。示范代码如下。
清单 5 手动更新缓存
window.applicationCache.addEventListener(‘updateready‘,function(e){ if(window.applicationCache.status == window.applicationCache.UPDATEREADY){ window.applicationCache.swapCache(); if(confirm("loding new?")){ window.location.reload() } } },false)
注意点:
1.对于每个index.html?id=1或index.html?id=2都会分别缓存index.html页面,可以通过chrome浏览器Resources/Application Cache观察
2.manifest文件的mime-type必须是 text/cache-manifest类型
3.mainfest文件中的路径和页面使用的路径,应该一直,区分大小写、
实例代码:
1.新建clock.appcache文件

CACHE MANIFEST #上面一句必须 # v1.0.4 # 需要缓存的文件 CACHE: /view/clock.html /js/clock.js /js/jquery-1.11.3.min.js #不需要缓存的文件 NETWORK: /css/clock.css #无法访问的页面 FALLBACK: 404.html
2.添加clock.html文件,引用mainfest文件
关键代码:
<html manifest="../Cache/clock.appcache">

<!DOCTYPE html> <html manifest="../Cache/clock.appcache"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <link href="../css/clock.css" rel="stylesheet" /> </head> <body> <p> The time is :<output id="clock"></output> </p> <p> <a href="404.html">404.html</a> </p> <script src="../js/jquery-1.11.3.min.js"></script> <script src="../js/clock.js"></script> </body> </html>
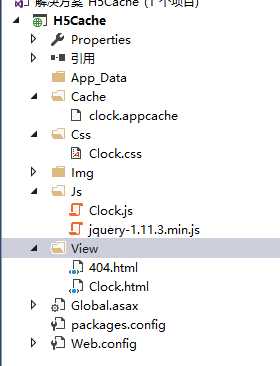
3.项目结构

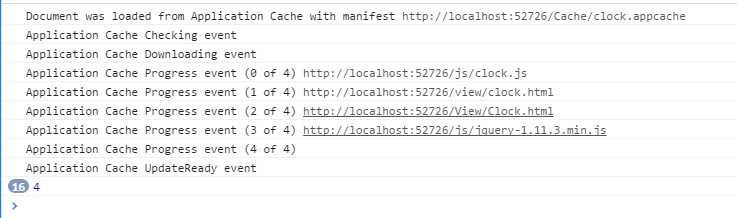
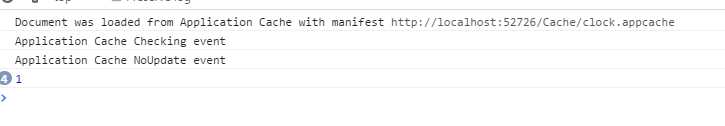
4.监视结果:


标签:
原文地址:http://www.cnblogs.com/tianma3798/p/5605211.html