标签:
离线缓存是html5新特性之一,简单理解就是第一次加载后将数据缓存,在没有清除缓存前提下,下一次没有网络也可以加载,用在静态数据的网页或游戏比较好用。当然,Html5新的特性都不是所有浏览器都能支持的,离线缓存也一样。反正IE9(包括)及IE9以下的浏览器目前是不支持的。如果用在移动端,应该都能支持。检测是否支持离线缓存也是比较简单的。
if(window.applicationCache){ alert("支持离线缓存"); } else{ alert("不支持离线缓存"); }
使用起来也很简单。
①:首先要引入manifest文件。
<!DOCTYPE html> <html lang="en" manifest="test.manifest">
//就是在这里引入,注意引入也是讲究路劲跟文件名的,这里文件名是test,后缀是mainfest,路劲在当前的html下面(一般放在html当前文件夹下面也没什么问题,我是这么放的) <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
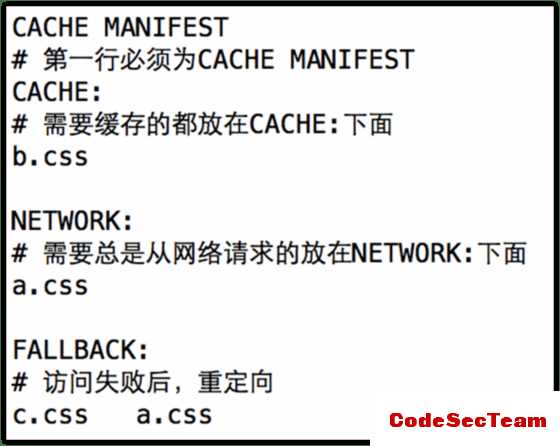
②:引入完了之后,接下来就是test.mainfest文件代码的编写了。

解析一下:以#开头的行表示的是注释。
CACHE下面的都是缓存的文件,
NETWORK表示每次都从网络请求,然后缓存,指定的文件总是从网络上请求最新的。
FALLBACK:指定的文件若是找不到,会被重定向到新的地址。规范都是大写。
目前为止就实现了离线缓存,再也不用担心第二次打开还耗费流量了,用在静态的手机网页或是游戏比较好用。
③:缓存状态:window.applicationCache 对象是对浏览器的应用缓存的编程访问方式。其 status 属性可用于查看缓存的当前状态。
applicationCache.status的值如下:
0 === 未缓存
1 === 空闲(缓存为最新状态)
2 === 检查中
3 === 下载中
4 === 更新就绪
5 === 缓存过期
var appCache = window.applicationCache; switch (appCache.status) { case appCache.UNCACHED: // UNCACHED == 0 return ‘UNCACHED‘; break; case appCache.IDLE: // IDLE == 1 return ‘IDLE‘; break; case appCache.CHECKING: // CHECKING == 2 return ‘CHECKING‘; break; case appCache.DOWNLOADING: // DOWNLOADING == 3 return ‘DOWNLOADING‘; break; case appCache.UPDATEREADY: // UPDATEREADY == 4 return ‘UPDATEREADY‘; break; case appCache.OBSOLETE: // OBSOLETE == 5 return ‘OBSOLETE‘; break; default: return ‘UKNOWN CACHE STATUS‘; break; };
④:主动更新缓存:applicationCache.update()
//利用定时器隔一定时间自动更新一下缓存 setInterval(function(){applicationCache.update(); },50000);
⑤:介绍一下缓存相关的事件。
1、updateready事件:当有新的缓存,并更新完以后,会触发此事件。
例如代码:
applicationCache.addEventListener("updateready",function(){
alert("缓存更新完成");
},false);
2、progress事件:当有新的缓存,并处于正在下载的过程中时,会不断触发此事件。progress中的event对象包含:loaded和total。loaded代表当前已经加载完成的文件,total为总共需要更新的文件数。
applicationCache.addEventListener("progress",function(){
alert(applicationCache.status); //3... 3表示正在下载
},false);
3、其他事件:
checking事件:正在检查
downloading事件:正在下载
updatereadey事件:更新完成
obsolete事件:缓存过期
cached事件:空闲,缓存为最新状态
error事件:报错
noupdate事件:检查更新结束,没有需要更新。
by the way , 尊重原创,有需转载,请写明出处。
标签:
原文地址:http://www.cnblogs.com/tianma3798/p/5605270.html