标签:
html5的革新带来了更多的功能,简单的一个标签遍可以做到很多事情,例如
(1)canvas画图,vedio视屏,geolocation等等新标签。
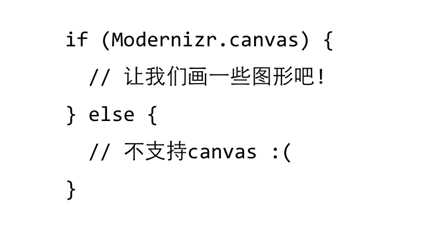
如何检查浏览器是否支持这些新特性?

这样就足够,改成vedio等就可以检查其他特性。
(2) 开头变更为简洁的<!DOCTYPE html>
(3) input增加了多种type类型——
1.search
2.number
3.range
4.color
5.tel
6.url
7.email
8.date
9.month
10.week
11.time
12.datetime
13.datetime-local
(3) 语义化标签
<header><nav><aside><section><article><foot>等意义上是和div差不多,更多是为了搜索引擎准备的标签。当然,有着这些标签程序员也能更好的读懂代码。
标签:
原文地址:http://www.cnblogs.com/thestudy/p/5608406.html