标签:
新项目组使用完善的angularMVVM设计思路架构,很庆幸能够来到这个项目组,在这里的每一天都能够学习到新的知识,为了防止以后忘记,记录一下个人的理解
首先接触最多的是directive,directive目前用到了以下几个属性, restrict,scope,link,templateUrl
首先是restrict:这个无需多说,用来定义自定义指令的使用形式,包括A属性,E标签,C是class,M是备注,最常用的就是EA,尤其是E可以在标签中使用自定义属性传参给父controller,或者定义回调函数等

temolateUrl:可以自定义一个模板文件,并将其在项目中的位置写在此处,这样就可以把需要展现的html格式传给这个自定义 指令并在使用的位置插入。

scope:该属性可以创建一个隔离的作用域,在这个作用域中的$scope与其他指令及controller中的scope是互相独立的,同时你也可以通过@,=和&来绑定一个变量,这个变量会和指令外层的controller进行双向数据绑定,无论那边有变动都会实时更新

@:为单向绑定,会将值得变动告诉外面调用该值的对象,=是双向数据绑定,&是绑定一个函数,外层可以通过调用这个函数来传递参数或方法。
如:
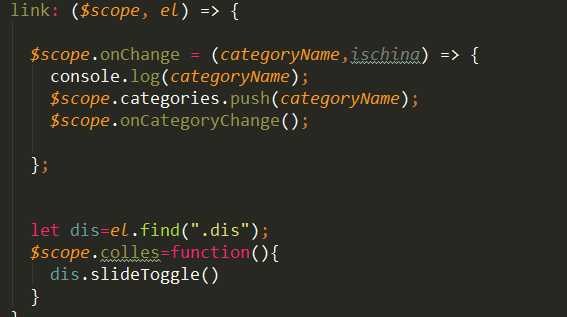
link:简单理解为改指令自己的controller控制器,在其中可以编写控制这个指令页面元素的js代码。其中,可以为其传入$scope和el,前者是改指令的scope对象,后者为改指令元素本身,如上面图片中就是filter-infos标签,包括其中的class,attr等

angularJs工作日记-自定义指令Directive01
标签:
原文地址:http://www.cnblogs.com/weblv/p/5608568.html