标签:
简介:javascript是一种面向对象的由浏览器解释执行的弱类型客户端脚本语言(因为是弱类型的解释语言所以JS是灵活的,效率也不太高的)。
组成成分:
浏览器对象模型(BOM): JS与浏览器进行交互的方法和接口
ECMAScript: 描述了该语言的语法和基本对象,javascript的国际规范
文档对象模型(DOM): html文档的结点模型,提供了一个javascript操作html的接口
能做什么:
1. 操作Html,动态的更改html的内容,使html不单单是文档,可以实现更好的交互。
2. 与服务器通信,一般指通过ajax与服务器通信。
3. 储存数据,浏览器端的数据储存,一种前沿技术。
基础知识:
javascript中的数据类型: 基本数据类型:string,number,boolean——(String,Number,Boolean是前面三种的包装对象,提供了可供操作的属性和方法)
特殊类型:undefined,null
引用类型:Object,Function,Data,Array,RegExp, ...
javascript变量(variable): 存放信息的工具,组织的信息通过算法 实现各种功能,javascript中可以存放值,对象,函数等。
全局变量: 在函数外使用var关键字定义,
而没有用var关键字,使用直接赋值方式声明的是全局变量,定义后直接加到window对象中,在代码全局可以访问。
局部变量: 在函数内部使用var关键字定义的函数。只能在这个函数这一个封闭的空间内使用。
js作用域特点: 内层函数可以访问外层函数全部变量。
数组: 数组就是列表,当你深入研究它时,你会看到它的复杂性(相比于其他的强类型语言js数组没有相同类型集合的规定,所以数组里可以放其他不同的基本数据类型,或者数组来构造二维数组等——《Jvavscrpit应用开发实践指南》。
其他方面:
操作文档对象模型DOM:
文档对象模型(DOM): 给我们提供了一个接口可以让js选择操作的对象,去修改删除HTML文档。
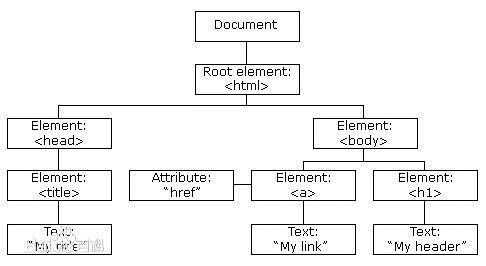
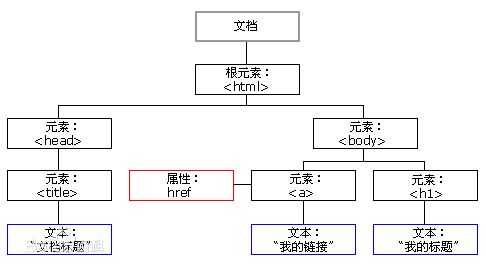
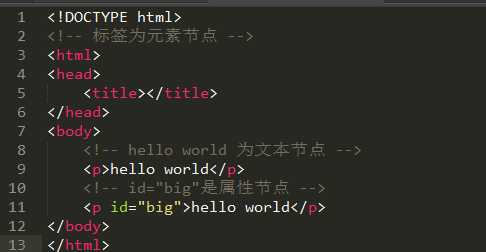
在 HTML DOM (文档对象模型)中,每个部分都是节点:

模型中具有明显的父(parent)子(chile)和兄弟(sibling)结构
DOM Document(文档节点): 每个载入浏览器的 HTML 文档都会成为 Document 对象,使我们可以从脚本中对 HTML 页面中的所有元素进行访问是, window.document为对 Document 对象的只读引用。
DOM Element(属性节点): 元素结点都有一个 style 属性,用于控制元素结点的显示样式,与 CSS 里面的各属性有一一对应的关系,style 属性是一个对象,所以修改他的属性可以这样——Node.styel.display="none"。
DOM Event(触发事件): Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。事件通常与函数结合使用,函数不会在事件发生前被执行!
操作文档对象模型首先要学会定位元素节点,这样我们才可以操作结点的属性和内容。


定位元素结点: 1.根据id定位document.getElementById(),得到一个元素节点;
2.根据标签名定位document.getEmentsByTagName(),得到一个元素结点数组
3.根据属性名定位document.getEmentsByClassName(),得到一个元素结点数组
4.根据css定位document.querySelector()返回第一个匹配的元素document.querySelectorAll()得到一个元素结点数组(浏览器的支持度较低)
处理属性结点: 1.getAttribute();得到元素节点后通过getAttribute方法得到结点的属性
2.setAttribute();设置元素结点的属性
3.removeAttribute();移除元素结点的属性
4.hasAttribute();判断属性是否存在
对应的jquery中的方法attr()、prop(),removerattr().。addClass(),removeClass(),hasClass(),taggleClass();
遍历DOM: 在遍历DOM中我们可以感觉到DOM的树状结构。当然更多的好处不用仅通过上面的方法定位结点,更可以通过遍历得到元素结点。
1.parentNode()得到元素节点的父节点—>节点的上下级关系
2.previousSibling()与nextSibling()左边的结点,右边的结点—>兄弟节点的平级关系
3.firstChile()与lastChild()首尾两个子节点
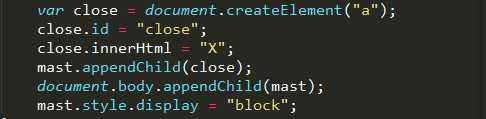
DOM中添加和移除结点:体现了javascript动态语言的特点
1.createElement()新建元素节点
2.createTextNode()新建文本节点
3.appendChild()元素节点中加入上面方法新建的结点
4.removeChild()删除定位到元素节点
下面是我学习javascript是学长给我的遮盖层代码,体现了javascript的添加节点,也感谢一下带了我一年的学长。

虽然javascript使用简单但是并不代表可以随意用JS,“相比于css的渲染速度js是非常的慢的,所以在渐近增强模型中写好js的关键在于知道怎么绕过js代码,直接用css完成需求”——《javascript应用开发实践指南》
javascript函数(function): 函数是用来封装代码,我们可以反复的调用它,增强了代码的可维护性。
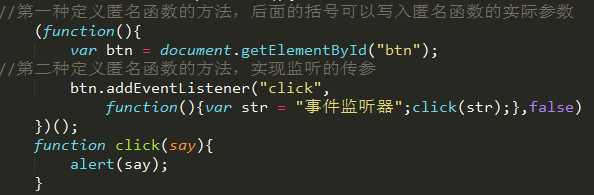
匿名函数: 通过名字我们就可以看出这是没有名字的函数(分割作用域),于是他就没有被调用的功能而是立即执行,所以他的运行效率很高。黑体字是它的两个特点。
既然是立即运行为什么要使用它?我们知道函数可以分割作用域,所以在主函数使用匿名函数可以把变量保存在函数这个作用域里,保持了全局环境的干净,当然这只是作用域的一方面,匿名函数的立即执行还有很多作用。
匿名函数的格式:

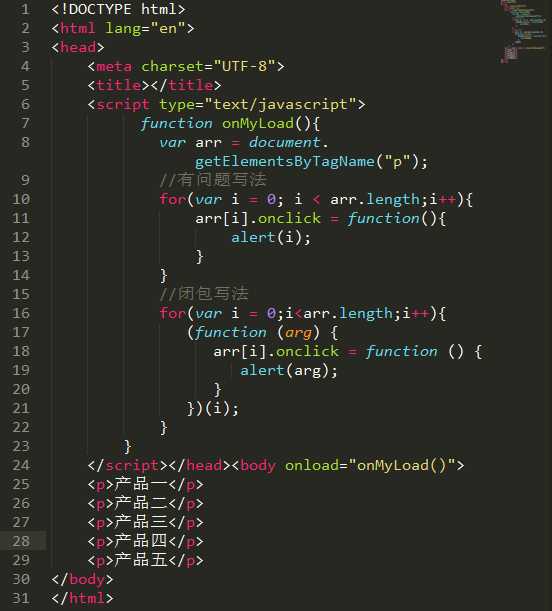
下面的代码牵扯到一点作用域链和匿名函数的知识,我js第一阶段的时候经常出现这问题,拉出来警戒一下自己。
首先分析一下错误的写法:在逻辑上是给数组中的每个对象添加监听,但是当对象的点击事件触发时,js会在onMyload这个函数域里找i这个变量i=arr.length(),所以只能访问最后一个对象,
正确的写法:我们看到for循环里有一个匿名函数,传的参数是数组下标,当点击事件触发时,arg参数=i,因为i被匿名函数调用,变量一直在内存中,所以这是访问的下标是准确的值。

回调函数: 一个函数调用另一个函数,后者就是回调函数。回调函数将函数功能分层,体现了函数执行的先后。Ajax处理服务器的通信时,回调函数是很重要的一个功能。
作用域: 编程语言中的重要性质,旨在缩短代码中变量和函数发生重复的几率。javascript中主要是通过function函数分割作用域,只有函数作用域没有if-for-while等的块作用域。
函数的代码结构(书写函数的组织形式不同):
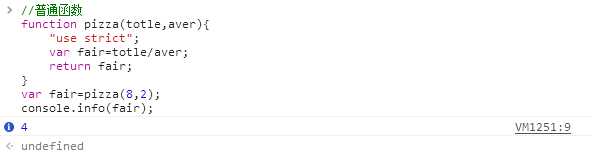
普通函数:

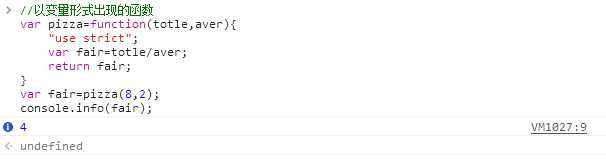
变量形式出现的函数:

可以看出这是把一个匿名函数赋值给一个js变量,调用时read(形参);
这种与普通函数在功能上没有什么不同,只是在运行时变量形式出现的函数没有声明的提升(函数会被会被提升至函数所处上下文的顶部,C语言中表示先声明后引用),原因—匿名函数没有名字无法提升。
方法形式出现的函数:(同样是函数的组织形式的一部分)
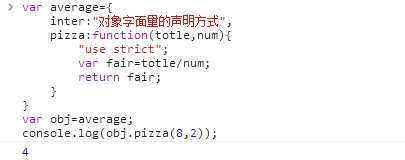
对象字面量的定义方式

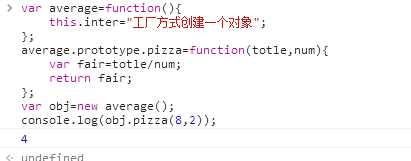
对象工厂+原型方式

面向对象的开发模式:
对象: 一种数据储存方式。在数据变得更加复杂、更难管理,且联系性很强的时候,一般用对象储存。
虽然对象是一种灵活的数据储存方式,但是对于js这种弱类型语言而言比较简单的程序大多采用事件驱动模型比较,在大型项目中才使用面向对象模型。
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
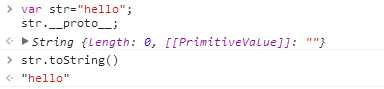
对象是属性和方法的集合,在js中难道上面的基本数据类型string,number,boolean也是对象吗?

我们可以在浏览器上看str变量的__proto__,发现它是指向String类型的原型prototype,也就是str是通过var str=new String的方式声明的,所以javascript中最基本的数据类型也是对象;
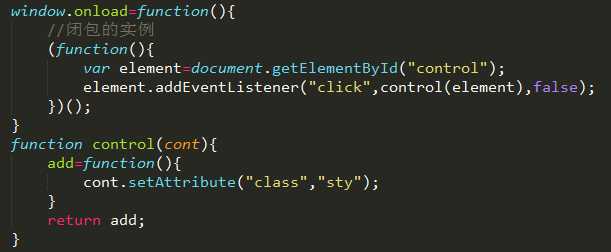
1、方法与函数:方法是对象里面的函数,函数是算法的封装。
2、闭包:使用函数将数据和函数封装,在不暴露变量和方法的时候,创建一套在整个作用链中公用的API。闭包——变量的作用域,可以延伸至闭包的函数内部,访问函数内的数据。
上面说到面向对象模型的开发模式中多用到javascript对象使用面向对象通过属性和方法的形式组织对象,以对象的形式组织程序,使代码具有良好的结构,易于维护组织。
官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
闭包的用处:1、读取函数内部的变量。2、这些变量始终保存在内存中——(过多的使用闭包太耗内存)

事件驱动的开发模式:
事件处理模型:
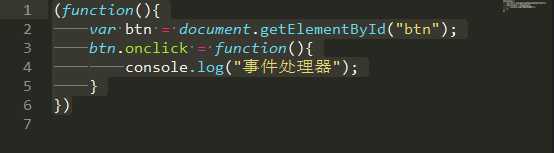
事件处理器: 1.获取DOM结点 2.添加事件处理函数 3.执行用于处理该事件的特定函数

获取到节点,绑定事件(总是以On开始,onsubmit、onfoucs、onblur、onmouseover、onclick等),执行匿名函数里的函数
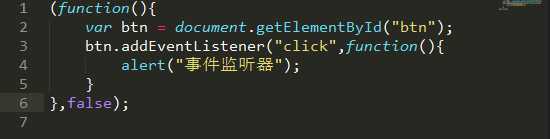
事件监听器: 1.获取DOM结点 2.要绑定的事件类型 3.监听器的函数 4.是否启用捕获模式(事件传播,true时向上传播事件)

通过Ajax与服务器通信:
Ajax:在不刷新整个页面的情况下重新加载其中的部分HTML文档。
服务器通信:Ajax的核心内容,目标是客户端向服务器发送信息,并接受后者的回传,以求在此过程中创建出更好的用户体验。
XMLHttpRequest 对象用于在后台与服务器交换数据。
基础应用:
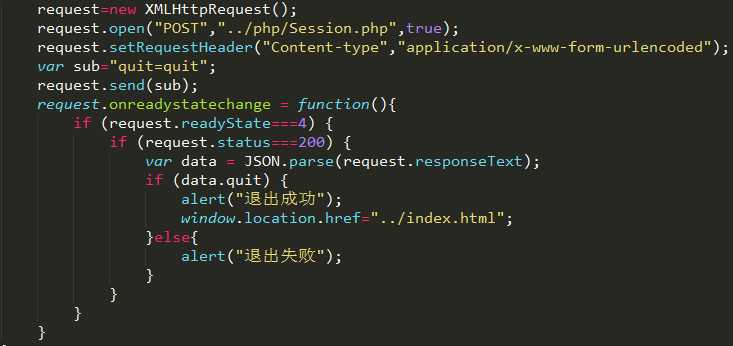
1.创建XMLHttpRequest对象
2.向服务器发送数据
3.接受服务器返回的数据
由于只是刚开始学PHP这里也说不详细,等我对它有比较深入的理解了再写,这里只是体现javascript通过Ajax与服务器通信这一功能,以后会补上或者单独出一个博客,感觉安全问题比较重要。

setRequestHeader(header,value): 向请求添加 HTTP 头。
open(method,url,async): 规定请求的类型、URL 以及是否异步处理请求。
send(): 将请求发送到服务器。
onreadystatechange(): 服务器返回数据后执行的函数。
readyState
status:
200: "OK"
404: 未找到页面
感悟:JS我开始大约学习了12天,之后就是一直在用,也在学习。开始学习时遇到了很多困难,但是收获也是挺多的,比如如何怎么更快的学习一个语言,语言的重点,接触了弱类型语言,等,接下来打算看《jquery权威指南》然后看《jquery内核详解与实践》。
标签:
原文地址:http://www.cnblogs.com/yweihum/p/5573533.html