标签:
伴随着Web开发越来越广泛,越来越多网站开始应用Ajax。事实上,Ajax在Web应用带来的变化,我们已经在不知不觉中体验过了。例如,百度搜索提示,会员注册……
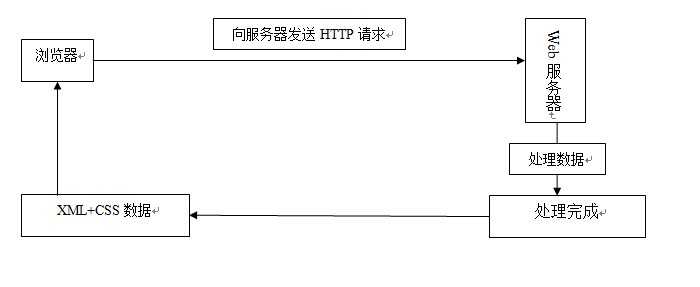
在传统Web应用模式中,页面中用户的每一次操作都将触发一次返回Web服务器的HTTP请求,服务器进行相应的处理后,返回一个HTML页面给客户端,我们来看看草图:

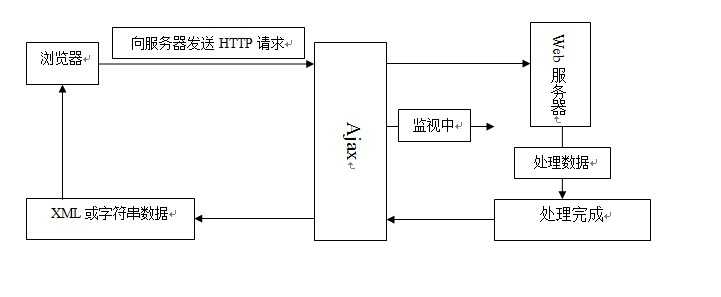
而在Ajax应用中,页面用户的操作将通过Ajax引擎与服务器端进行通信,然后将返回结果提交给客户端页面的Ajax引擎,再由Ajax引擎来决定将这些数据插入到页面的指定位置,如图所述:

两者对比,我们就可以发现,对于每个用户的行为,在传统Web模式中,将生成一次HTTP请求,而在Ajax模式中将变成对Ajax引擎的一次Javascript调用,用过Javascript实现不刷新整个页面的情况下,对部分数据更新,从而降低了网络流量,给用户带来更好的体验。
标签:
原文地址:http://www.cnblogs.com/caidupingblogs/p/5609222.html