标签:
Jquery
Jquery实际上相当于一个升级版的JS,Jquery里面封装了很多的东西,Jquery的功能要比JS强大,用起来比JS方便。Jquery和JS都属于JS,只不过Jquery是封装了一个JS相当于,它把JS里的某些东西全部封装起来了,我们用起来更加的方便。JS和Jquery可以串着用 ,Jquery最好使用Jquery,JS 能不用就不用了,因为JS太麻烦。
如果这个页面要使用Jquery的话,这个页面需要引用一个Jquery包,Jquery包可以从网上下载。
Jquery包,不需要知道是怎么写的,直接拿来用就可以了。
如果这个页面需要使用Jquery,这个页面必须引用Jquery包,引用Jquery包的用法,和引用外部JS是一样。
<script srt=”jquery-1.11.2.min.js”></script>

这样就将Jquery包引用到了,当前页面了。
这个页面就可以使用Jquery语法了
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body><!--在body里做几个div-->
<div id="one">one</div>
<div class="test">two</div>
<div class="test">three</div>
<div class="test">four</div>
<input type="text" name="uid" id="uid" />
</body>
<script type="text/javascript">//在下面写JS代码
//使用Jquery需要加一段话
//$是Jquery里用来做选择的东西,就相当于一个选择器,专门用来做选择的
//括号()里面,是根据什么东西过来选。document代表是当前页面,来选。
//dian . 可以点出里面的方法。

.ready(function(e)方法。ready
//$符号括号里面根据一个名字某个元素找到,找到某个元素之后,点.ready相当于给它加上了一个ready方法,这个方法在这可以称为一个事件。ready事件的意思是,页面加载完成,准备好页面加载完成它的一个事件。
//我们给 document整个页面加了一个事件,叫做页面加载完成。加载完成之后,括号里(function(e) {}是一个function,这个function少了一个东西,没有函数名,所以这个方法又称为匿名函数,没有名字的函数。也就是说,当这个页面加载完成之后,它要过来执行这个方法,这个方法是一个没有名字的,它绑定到了ready事件上,当页面一加载完成,它就过来调用方法里面的内容。
//function(e),e是方法里面写了一个参数。事件里包含两个参数。
$(document).ready(function(e) //在下面写JS、Jquery 的代码
{
//JS的方式
//1、通过JS的方式找到某个元素,取元素
//【1】根据ID取元素
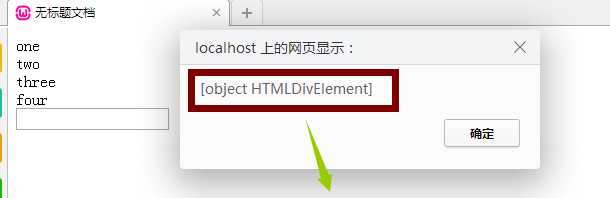
var div = document.getElementById("one");//这种是JS根据ID取元素的方式,取完之后交给一个变量var div //这样我可以根据ID为ONE的元素,ID是唯一的不允许重复。这个方法只能取到一个具体的元素
alert(div);
显示的结果:

DIV元素。够取到这个元素
//JQUERY方式
//【1】根据ID取元素
//定义:$("id");
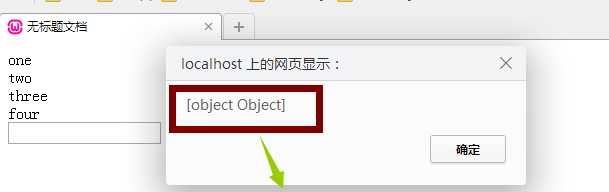
var div = $("#one"); //交给一个变量var div
//()里面根据某个东西来找,相当于一个选择,根据什么来选择呢??需要给它一个参数, ""根据ID来找元素
//"#one"根据ID为ONE的来找
alert(div);


是个数组
});//根据document过来找到,整个页面文件
</script>
</html>
标签:
原文地址:http://www.cnblogs.com/yuyu1993/p/5609251.html