标签:
之前项目中涉及到了微信分享的功能,然后总结下供有需要的朋友参考下。
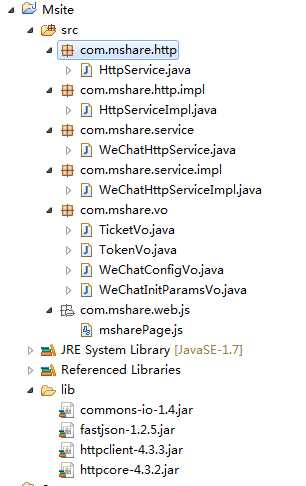
在做之前可以先看下《微信JS-SDK说明文档》,大致了解下。我自己的工程目录是

1.HttpService和HttpServiceImpl主要是发起httppost的请求的封装类。
2.WeChatHttpServiceImpl主要是供外部调用,获取微信分享所需要的几个参数。
3.vo里面的四个类,主要是在供外部调用时,获取最终参数的几个中间类,相当于过渡作用。
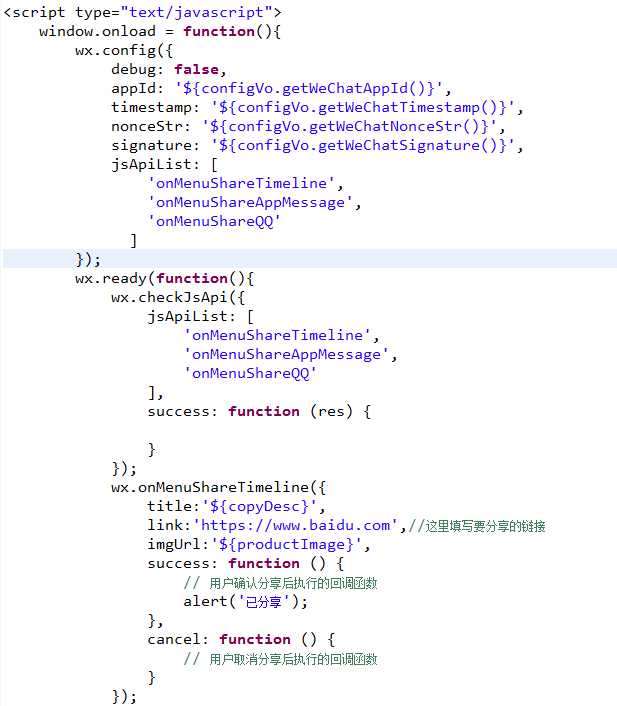
4.js文件就是在自己写的页面中进行调用的,初始化这些js的function后就可以实现分享。
5.用到的包有四个,具体见lib里面。
配置文件如下:
<bean id="weChatInitParamsVo" class="com.mshare.vo.WeChatInitParamsVo">
<property name="weChatAppId" value="${weChatAppId}"></property>
<property name="weChatSecret" value="${weChatSecret}"></property>
</bean>
<bean id="httpService" class="com.mshare.http.impl.HttpServiceImpl">
<property name="defaultUrl" value="${defaultUrl}"></property>
</bean>
<bean id="weChatHttpService" class="com.mshare.service.impl.WeChatHttpServiceImpl">
<property name="tokenServiceUrl" value="${weixinTokenServiceUrl}"></property>
<property name="ticketServiceUrl" value="${weixinTicketServiceUrl}"></property>
<property name="currentUrl" value="${weixinShareCurrentUrl}"></property>
<property name="weChatInitParamsVo" ref="weChatInitParamsVo"></property>
<property name="httpService" ref="httpService"/>
</bean>
properties文件如下:
weChatAppId=***
weChatSecret=***
defaultUrl=***
weixinTokenServiceUrl=***
weixinTicketServiceUrl=***
weixinShareCurrentUrl=***
最后调用WeChatConfigVo weChatConfigVo = weChatHttpService.getWeChatConfig();把该对象的初始化数据填充到wx.config中

PS:这些配置文件的方式,我没有试验,有需要的可以自己做下处理,把这个工程打成jar包,引入到自己的项目中,然后配置下文件,可以直接使用。
工程源码地址:http://files.cnblogs.com/files/share2perfect/Msite.rar
标签:
原文地址:http://www.cnblogs.com/share2perfect/p/5610218.html