标签:
在easyui里面有个API load,这个API实用性质很强,可以直接帮我加载页面的数据到想需要的相应输入框里面,但是也要注意,这些将要被填入数据的输入框里面的属性有个要求:其中输入框里面的name属性要和table里面(数据源====》将这些数据添加到相应的输入框里面的数据)field里面的属性相同,否则输入框里面就没有加载到相应的数据;
如图:这是table里面的代码:

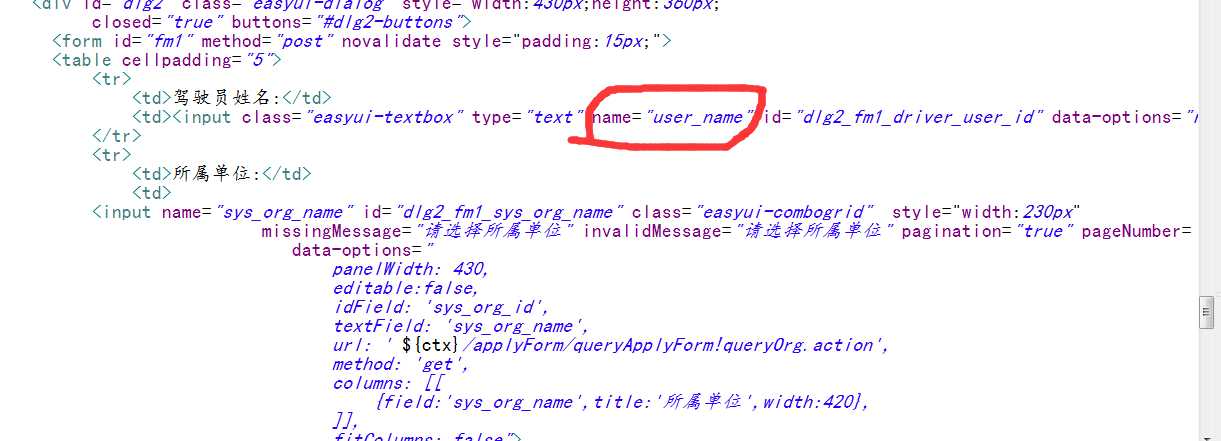
下面是要将数据加载到的输入框里面的代码:

其中name属性必须要和table里面的一致,这样才能加载数据进去,输入框里面的id可以随便命名,这个没有什么要求;
将数据加载进去的API是load=====>$(‘#fm1‘).form(‘load‘,row); row表示点中行
标签:
原文地址:http://www.cnblogs.com/yj716716yj/p/5610897.html