标签:
题目::创建若干个输入文本框,当光标离开文本框的时候如果文本框为空,则将文本框背景色设置为红色,如果不为空则为白色。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <!--创建若干个输入文本框,当光标离开文本框的时候如果文本框为空,则将文本框背景色设置为红色,如果不为空则为白色--> 7 <script src="jquery-1.11.2.min.js"></script> 8 </head> 9 <body> 10 <input type="text" value="第一个" style="background-color:#C00"/> 11 <input type="text" value="第二个" style="background-color:#C00"/> 12 <input type="text" value="第三个" style="background-color:#C00"/> 13 <input type="text" value="第四个" style="background-color:#C00"/> 14 15 </body> 16 </html> 17 18 <script type="text/javascript"> 19 20 $(document).ready(function(e) { 21 $("input").blur(function(e){ 22 if($(this).val() == ""){ 23 $(this).css("background-color","#F00"); 24 }else{ 25 $(this).css("background-color","#FFF"); 26 } 27 }); 28 29 30 }); 31 32 33 </script>
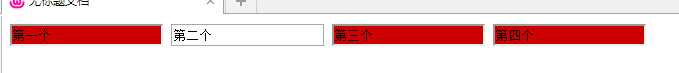
显示的结果::



标签:
原文地址:http://www.cnblogs.com/yuyu1993/p/5612483.html