标签:
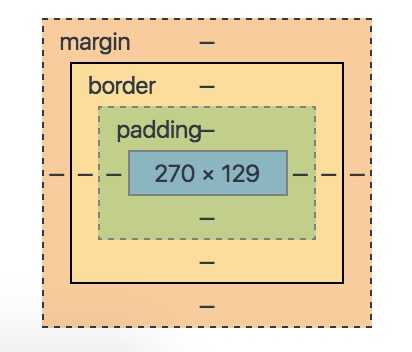
web开发中,html的每个元素都是盒子,盒子可以装内容(content)、可以有填充物(padding)、有外壳(border) 和 外保护层(margin) 。下图为控制台中的盒子详解:浏览器的控制台是我们了解一个元素最好的一个工具,下图可以清晰的看出一个盒子所拥有的属性。

元素的实际宽高
上图可清晰的看出 元素实际的宽=border-left+padding-left+元素内容宽+padding-right+border-right
元素实际的高=border-top+padding-top+元素内容高+padding-bottom+border-bottom
而margin则可以看作每一个盒子之间的空隙并不是盒子实际的宽高
css3(box-sizing)
box-sizing有三个值:content-box:元素的宽高值只包换元素的宽高,padding+border会影响实际宽高。
border-box:元素的宽高包含了padding+border+content。
inherit:从父元素继承 box-sizing 属性的值。
什么是包含块
包含块(Containing Block)是视觉格式化模型的一个重要概念,它与盒模型类似,也可以理解为一个矩形,而这个矩形的作用是为它里面包含的元素提供一个参考,元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。
包含块简单说就是定位参考框,或者定位坐标参考系,元素一旦定义了定位显示(相对、绝对、固定)都具有包含块性质,它所包含的定位元素都将以该包含块为坐标系进行定位和调整。
如何寻找包含块
根元素:
默认条件下,html元素为包含块,一些浏览器把body设为包含块。
非根元素:
1、非根元素,除非元素使用的是绝对位置,包含块由最近的块级祖先元素盒子的内容边界组成。
2、非根元素有属性 ‘position:fixed‘,包含块由视口建立。
3、非根元素有属性
‘position:absolute‘,包含块设置在最近的postion不是static的祖先元素(这里的祖先元素可以是块级元素,也可是内联元素):
a、如果祖先元素是块级元素,包含块设为该块级元素的padding边沿
b、如果祖先元素是内联元素则包含块设为该内联元素的内容边沿
float的使用
float(浮动)的框可以使元素向左或向右浮动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框 表现得就像浮动框不存在一样。主要适用元素需要向左向右对齐的时候。
语法
float:none 不使用浮动 默认值
float:left 靠左浮动
float:right 靠右浮动
float与position的差异
严格意思上讲float只能叫布局,而position才叫定位。
float仍会占据其位置,position会覆盖文档流中的其他元素
CSS positon:属性规定元素的定位类型
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移,同时它们可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。z-index的值越高,它显示的越在上层。
值 描述
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed:生成固定定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative:生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit:规定应该从父元素继承 position 属性的值。
5.实现元素居中
元素水平居中
{
margin:0 auto;
}
{
text-align:center;
}
{
width:200px;
position:relative;
left:-50%;
margin-left:-100px;
}
{
display:flex;
justify-content:center;
}
元素垂直居中
{
display: table-cell;
vertical-align: middle;
}
{
height:200px;
line-height:200px;
}
{
height:200px;
position:relative;
top:-50%;
margin-top:-100px;
}
@keyframes 规则和所有动画属性
animation 属性是一个简写属性,用于设置六个动画属性
inear 动画从头到尾的速度是相同的。
ease 默认。动画以低速开始,然后加快,在结束前变慢。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值,可能的值是从 0 到 1 的数值。
normal 默认值。动画应该正常播放。
alternate 动画应该轮流反向播放。
transform
rotate
设置元素顺时针旋转的角度,用法是:
transform: rotate(x);
参数x必须是以deg结尾的角度数或0,可为负数表示反向。
scale
设置元素放大或缩小的倍数,用法包括:
transform: scale(a); 元素x和y方向均缩放a倍
transform: scale(a, b); 元素x方向缩放a倍,y方向缩放b倍
transform: scaleX(a); 元素x方向缩放a倍,y方向不变
transform: scaleY(b); 元素y方向缩放b倍,x方向不变
translate
设置元素的位移,用法为:
transform: translate(a, b); 元素x方向位移a,y方向位移b
transform: translateX(a); 元素x方向位移a,y方向不变
transform: translateY(b); 元素y方向位移b,x方向不变
skew
设置元素倾斜的角度,用法包括:
transform: skew(a, b); 元素x方向逆时针倾斜角度a,y方向顺时针倾斜角度b
transform: skewX(a); 元素x方向逆时针倾斜角度a,y方向不变
transform: skewY(b); 元素y方向顺时针倾斜角度b,想方向不变
以上的参数均必须是以deg结尾的角度数或0,可为负数表示反向。
matrix
设置元素的变形矩阵,因为矩阵变形过于复杂,暂略。
origin
设置元素的悬挂点,用法包括:
transform-origin: a b; 元素的悬挂点为(a, b)
元素的悬挂点即为它旋转和倾斜时的中心点。取值中的a、b可以是长度值、以%结尾的百分比或者left、top、right、bottom四个值。
transition
transition 属性是一个简写属性,用于设置四个过渡属性:
bezier(0.25,0.1,0.25,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值
标签:
原文地址:http://www.cnblogs.com/ychl/p/5612371.html