标签:
题目:页面上有一个ul球队列表当鼠标移动到某个li上的时候改行背景颜色变红,当点击某个li的时候,让该li之前的所有li背景色变黄,之后的所有li背景色变蓝。自己不变色。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <!--页面上有一个ul球队列表当鼠标移动到某个li上的时候改行背景颜色变红,当点击某个li的时候,让该li之前的所有li背景色变黄,之后的所有li背景色变蓝。自己不变色。--> <script src="jquery-1.11.2.min.js"></script> <style type="text/css"> .aaa{ border:2px solid #30F; width:200px; margin:0 auto; } </style> </head> <body> <div style=" width:400px; text-align:center; float:left;"> <ul class="aaa" id="a"> <center><h2>ul1</h2></center> <li>球队1</li> <li>球队2</li> <li>球队3</li> <li>球队4</li> <li>球队5</li> </ul> </div> <div style=" width:400px; text-align:center; float:left;"> <ul class="aaa" id="b"> <center><h2>ul2</h2></center> </ul> </div> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { $("#a li").click(function(e){ var li ="<li>"+$(this).text()+"</li>"; $("#b").append(li); }); }); </script>
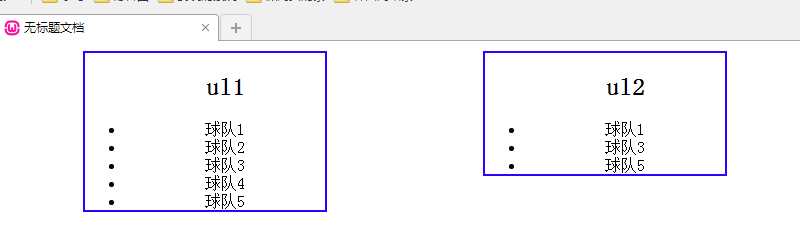
显示的结果::

标签:
原文地址:http://www.cnblogs.com/yuyu1993/p/5612454.html