标签:android des style blog http color java 使用
之前也接触过百度地图的开发,但那是在网上找的案例或代码,而且是比较老的版本。打算重新学习一下百度地图的开发。
本次使用的百度地图的版本是
本篇文章主要讲述百度地图开发的准备和地图的成功显示即可。
首先建议大家先申请注册一个百度账号。
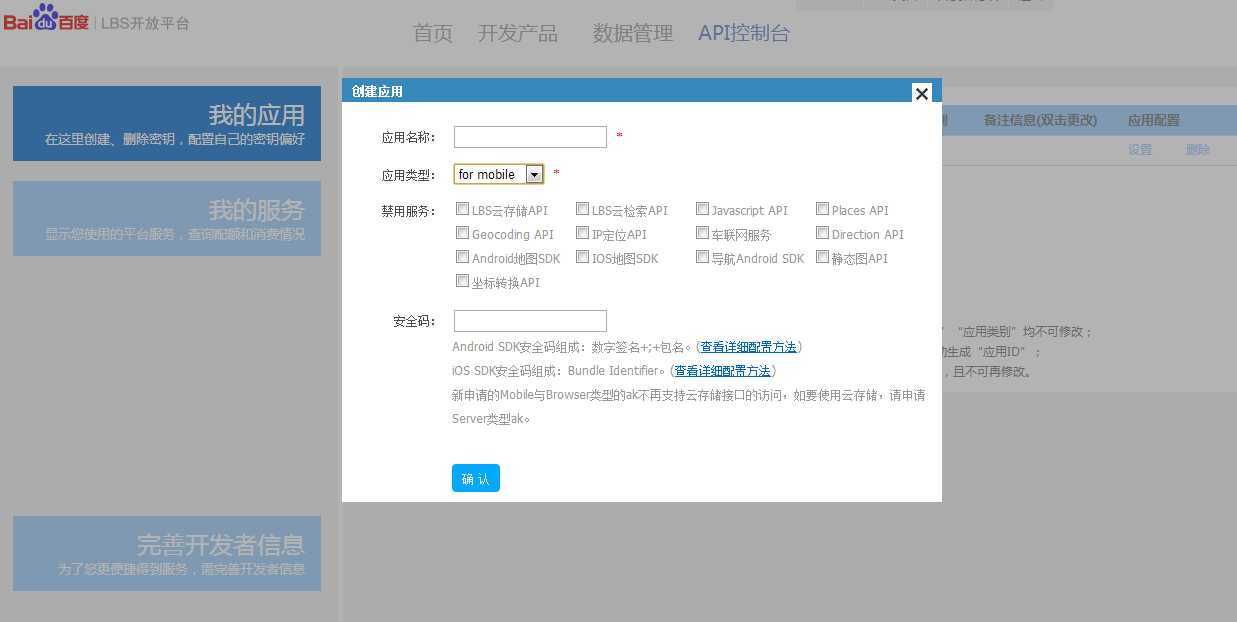
申请密钥(要想实现百度地图的相关服务必须申请密钥),网址:http://lbsyun.baidu.com/apiconsole/key

需要注意的是:应用名称不要重复或无效,安全码的输入详情请查看:http://developer.baidu.com/map/sdkandev-14.htm
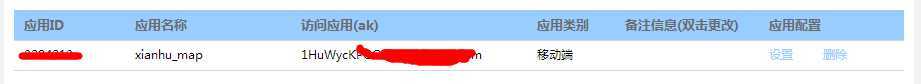
当应用创建成功后,会返回一个密钥如图(ak即密钥):

ok,此时,开发准备工作已基本完成。(下载SDK就不说了吧,选择自己需要的功能即可。网址:http://developer.baidu.com/map/sdkandev-download.htm)
接下来就是实现地图在手机上最基本的显示了。
第一步:在工程里新建libs文件夹,将开发包里的BaiduLBS_Android.jar拷贝到libs根目录下,将libBaiduMapSDK_vX_X_X.so拷贝到libs\armeabi目录下(官网demo里已有这两个文件,如果要集成到自己的工程里,就需要自己添加),拷贝完成后的工程目录如下图所示;
注:其它所使用资源,开发者可根据实际需求自行添加。

第二步:在工程属性->Java Build Path->Libraries中选择“Add External JARs”,选定baidumapapi_vX_X_X.jar,确定后返回。
通过以上两步操作后,您就可以正常使用百度地图SDK为您提供的全部功能了。
注意:由于adt插件升级,若您使用Eclipse adt 22的话,需要对开发环境进行相应的设置,方法如下:
1. 在Eclipse 中选中工程,右键选 Properties->Java Build Path->Order and Export 使 Android Private Libraries处于勾选状态;
2. Project -> clean-> clean all
(需要注意的是:如果你在运行时报错为:Unable to execute dex: Multiple dex files define Lcom/baidu/mapapi/xxxx 或者为 Conversion to Dalvik format failed: Unable to execute dex: Multiple dex files define Lcom/baidu/mapapi/xxxxx 则请不要执行以上配置。因为在导入外部文件时重复勾选了,取消勾选再clean即可)
接下来就开始涉及代码了。
百度地图SDK为开发者提供了便捷的显示百度地图数据的接口,通过以下几步操作,即可在您的应用中使用百度地图数据:
第一步:创建并配置工程(具体方法参见工程配置部分的介绍);
第二步:在AndroidManifest中添加开发密钥、所需权限等信息;
(1)在application中添加开发密钥
<application <meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发者 key" /> </application>
(2)添加所需权限
<uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.USE_CREDENTIALS" /> <uses-permission android:name="android.permission.MANAGE_ACCOUNTS" /> <uses-permission android:name="android.permission.AUTHENTICATE_ACCOUNTS" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.BROADCAST_STICKY" /> <uses-permission android:name="android.permission.WRITE_SETTINGS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" />
(3)在布局xml文件中添加地图控件
<com.baidu.mapapi.map.MapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" />
(4)在应用程序创建时初始化 SDK引用的Context 全局变量:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //在使用SDK各组件之前初始化context信息,传入ApplicationContext //注意该方法要再setContentView方法之前实现 SDKInitializer.initialize(getApplicationContext()); setContentView(R.layout.activity_main); } }
注意:在SDK各功能组件使用之前都需要调用
SDKInitializer.initialize(getApplicationContext());,因此我们建议该方法放在Application的初始化方法中
(5)创建地图Activity,管理地图生命周期
public class MainActivity extends Activity { MapView mMapView = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //在使用SDK各组件之前初始化context信息,传入ApplicationContext //注意该方法要再setContentView方法之前实现 SDKInitializer.initialize(getApplicationContext()); setContentView(R.layout.activity_main); //获取地图控件引用 mMapView = (MapView) findViewById(R.id.bmapView); } @Override protected void onDestroy() { super.onDestroy(); //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 mMapView.onDestroy(); } @Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 mMapView.onResume(); } @Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 mMapView.onPause(); } }
完成以上步骤后,运行程序,即可在您的应用中显示如下地图:

本篇文章几乎和百度上的第一个案例(Hello BaiduMap)相同,只加了LZ的个人经验的简单说明。
Demo下载:http://download.csdn.net/detail/af74776/7714789
Android 百度地图开发之一(Hello BaiDu Map),布布扣,bubuko.com
Android 百度地图开发之一(Hello BaiDu Map)
标签:android des style blog http color java 使用
原文地址:http://www.cnblogs.com/scetopcsa/p/3891182.html