标签:
题目::留言显示
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <script src="jquery-1.11.2.min.js"></script> 7 8 </head> 9 <body> 10 <div id="ly"> 11 <div>十里春分:</div> 12 <div>您非常的帮!!</div> 13 <hr /> 14 <div>巧克力:</div> 15 <div>您今天吃饭了吗??</div> 16 <hr /> 17 </div> 18 19 <div> 20 21 匿名 22 <textarea class="nm" cols="15" rows="1"></textarea> 23 <br /> 24 评论 25 <textarea class="pl" cols="40" rows="6"></textarea><br /><br /> 26 <input class="btn" type="button" value="提交" /> 27 28 </div> 29 30 </body> 31 </html> 32 33 <script type="text/javascript"> 34 $(document).ready(function(e) { 35 $(".btn").click(function(){ 36 if($(".nm").val() != ""){ 37 var cc = "<div>"+$(".nm").val()+"</div>"+"<div>"+ 38 $(".pl").val()+"</div><hr/>"; 39 $("#ly").append(cc); 40 }else{ 41 alert("匿名、留言不能为空"); 42 } 43 }); 44 }); 45 </script>
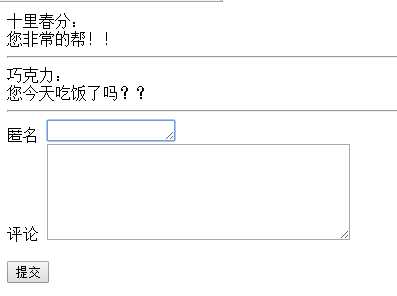
显示的结果::


标签:
原文地址:http://www.cnblogs.com/yuyu1993/p/5612468.html