标签:
js语言功能比较强大,但不能访问数据库
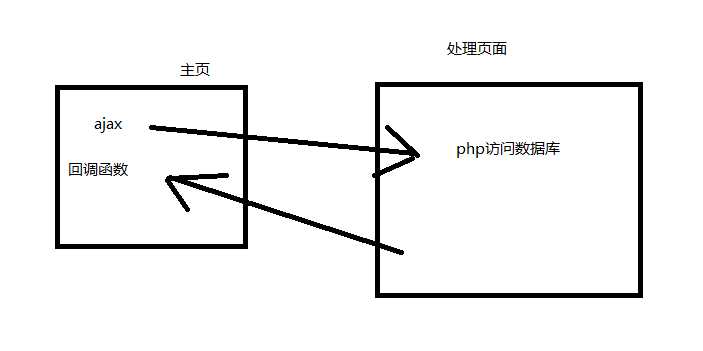
ajax来补充这一缺陷

ajax语法:
$.ajax({
url:"chuli.php",//处理页面
data:{u:val},//要提交的值
type:"POST",//提交方式
dataType:"TEXT",//返回类型
success: function(data){}//回调函数
})
案例1.
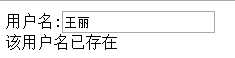
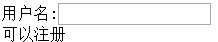
![]() 要求:失去焦点时如下效果
要求:失去焦点时如下效果


主页代码
<body> 用户名:<input type="text" id="a" /><div id="b"></div> </body> </html> <script type="text/javascript"> $(document).ready(function(e){ $("#a").blur(function(){ var val=$(this).val(); //调用ajax $.ajax({ url:"chuli.php",//处理页面 data:{u:val},//要提交的值 type:"POST",//提交方式 dataType:"TEXT",//返回类型 success: function(s)//回调函数 { if(s.trim()=="OK")//s.trim()指给返回的整个页面去空格 { var str="可以注册" ; $("#b").html(str); } else { var str="该用户名已存在"; $("#b").html(str); } } }); }); }); </script>
处理页面
<?php include "DBDA.class.php"; $uid=$_POST["u"]; $dx=new DBDA(); $sql="select count(*) from family where name=‘{$uid}‘"; $attr=$dx->query($sql); if($attr[0][0]>0) { echo "NO"; } else { echo "OK"; }
标签:
原文地址:http://www.cnblogs.com/jinshui/p/5612395.html